element-plus table部分列根据接口返回key展示
实现效果根据刷选年份返回对应年份作为部分列

1. 处理接口数据
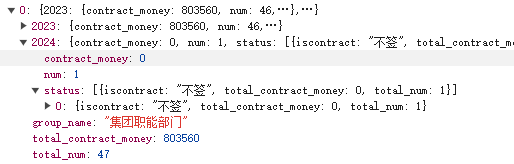
接口返回数据格式

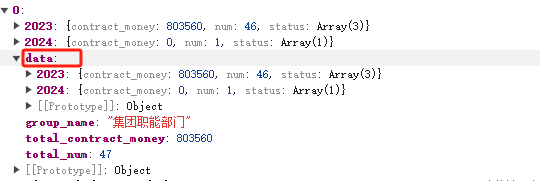
需要处理成

处理过程
data.message && data.message.forEach((item:any)=>{ let obj = {} for(var key in item){ if(Number(key)){ Object.assign(obj, {[key]: item[key]}) } item.data = Object.assign(obj) } }) state.yearcolumns = Array.from(new Set(data.message.flatMap((item:any) => Object.keys(item.data)))) //state.yearcolumns 输出[2023,2024]作为对应列标题
state.tableData = data.message
表格渲染
<el-table :data="state.tableData" :border="true" minHeight="1000" class='table-main' @selection-change="handleSelectionChange" v-loading="state.tabLoading" element-loading-text="Loading..." :header-cell-style="state.headStyle" >
<el-table-column type="selection" label="全选" align="center" width="50" />
<el-table-column type="index" label="序号" align="center" width="80" />
<el-table-column prop="total_num" label="合同总个数" align="center" width="100" />
<el-table-column prop="total_contract_money" label="合同总金额" align="center" min-width="100" />
<el-table-column v-for="(item,index) in state.yearcolumns" :key="item" :label="item+ '年'" align="center" show-overflow-tooltip>
<el-table-column prop="num" label="合同个数" align="center" width="80">
<template #default="{ row }">
{{ getYearData(row, item, 'num', '') }}
</template>
</el-table-column>
<el-table-column prop="contract_money" label="合同金额" align="center" min-width="100">
<template #default="{ row }">
{{ getYearData(row, item, 'contract_money', '') }}
</template>
</el-table-column>
<el-table-column prop="" label="已签订" align="center">
<el-table-column prop="" label="个数" align="center" width="70">
<template #default="{ row }">
{{ getYearData(row, item, '已签', 'num') }}
</template>
</el-table-column>
<el-table-column prop="" label="金额" align="center" min-width="100">
<template #default="{ row }">
{{ getYearData(row, item, '已签', 'total_contract_money') }}
</template>
</el-table-column>
</el-table-column>
<el-table-column prop="" label="未签订" align="center">
<el-table-column prop="" label="个数" align="center" width="80">
<template #default="{ row }">
{{ getYearData(row, item, '未签', 'num') }}
</template>
</el-table-column>
<el-table-column prop="" label="金额" align="center" min-width="100">
<template #default="{ row }">
{{ getYearData(row, item, '未签', 'total_contract_money') }}
</template>
</el-table-column>
</el-table-column>
<el-table-column prop="" label="不签订" align="center">
<el-table-column prop="" label="个数" align="center" width="80">
<template #default="{ row }">
{{ getYearData(row, item, '不签', 'num') }}
</template>
</el-table-column>
<el-table-column prop="" label="金额" align="center" min-width="100">
<template #default="{ row }">
{{ getYearData(row, item, '不签', 'total_contract_money') }}
</template>
</el-table-column>
</el-table-column>
</el-table-column>
<el-table-column label="操作" align="center">
<template #default="{row}">
<el-button style="padding:0" text size='small' @click="openViewTasks(row)">可视化展示</el-button>
</template>
</el-table-column>
</el-table>
const getYearData = (row:any, year:any, name:String, subName:any) =>{ if(name == 'num'){ return row.data[year].num || '--'; } if(name == 'contract_money'){ return row.data[year].contract_money || '0'; } if(name == '已签' || '未签' || '不签'){ let val = row.data[year].status.filter((item:any)=>item.iscontract==name) if(subName== 'num'){ if(val.length != 0){ return val[0].total_num } } if(subName== 'total_contract_money'){ if(val.length != 0){ return val[0].total_contract_money } } } // return }



