隐藏无权限按钮 通过自定义指令
main.js
Vue.directive('has', {
inserted: function (el, binding, vnode) {
let btnPermissions = vnode.context.$route.meta.btnPermissions
if (!Vue.prototype.$_has(btnPermissions, binding.value)) {
el.parentNode.removeChild(el);
}
}
})
Vue.prototype.$_has = function (value, type) {
let isExist = false;
if (type == undefined || type == null) {
return false;
}
if (value.length < 1) {
return false;
}
if (value.indexOf(type) > -1) {
isExist = true;
}
return isExist;
}
组件中使用
<template>
<div>
<el-button type="primary" v-has="'edit'" size="mini">编辑</el-button>
<el-button type="primary" v-has="'del'">删除</el-button>
</div>
</template>
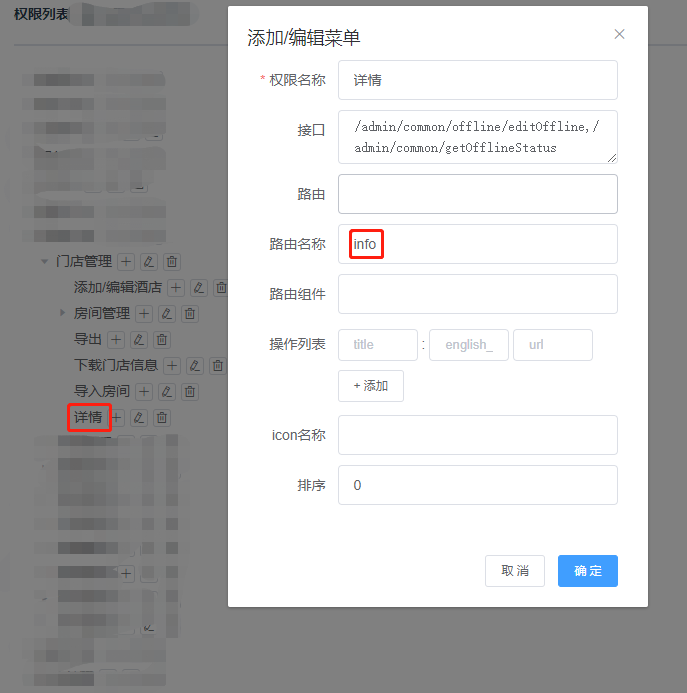
动态添加路由时添加按钮权限