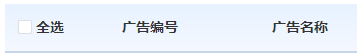
elemen-ui表格组件表头复选框添加全选二字
<el-table-column type="selection" width="70px" align="center" label-class-name="DisabledSelection"></el-table-column>
.el-table /deep/ .DisabledSelection.cell .el-checkbox__inner{ margin-left: -30px; position:relative; } .el-table /deep/ .DisabledSelection.cell:before{ content:"全选"; position:absolute; right:11px; }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· AI与.NET技术实操系列(六):基于图像分类模型对图像进行分类