uni-app
vue3+ts+vite
1、官网git下载项目代码包
https://gitee.com/dcloud/uni-preset-vue/repository/archive/vite-ts.zip
2、安装sass
npm install sass sass-loader --save-dev
3、安装uview-plus(参考文档)
4、安装pinia
cnpm install pinia
main.ts import * as Pinia from 'pinia'; app.use(Pinia.createPinia());
https://blog.csdn.net/qq_15041931/article/details/121711320?utm_medium=distribute.pc_relevant.none-task-blog-2~default~baidujs_baidulandingword~default-5-121711320-blog-123743143.pc_relevant_aa&spm=1001.2101.3001.4242.4&utm_relevant_index=8
0. 规范
组件标签、接口能力(前缀 wx 替换为 uni) 靠近微信小程序,
数据绑定 及 事件处理同vue.js规范,同时补充了页面生命周期
为兼容多端运行,建议使用flex布局
1. 创建项目
运行在微信小程序端:
1. manifeast.json文件
基础配置: uni-appID:https://dev.dcloud.net.cn/app/index?type=0
配置微信配置: appid
2. 工具→运行配置→微信开发者工具路径配置
3. 微信开发者工具: 安全→开启服务端口
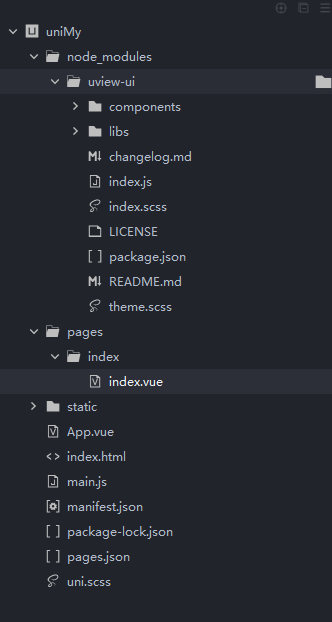
2. 引入uview-ui组件
1. npm install uview-ui@2.0.31
2. main.js中引入
import uView from "@/node_modules/uview-ui";
Vue.use(uView);
uni.$u.config.unit = 'rpx'
3. pages.json
"easycom": { "^u-(.*)": "@/node_modules/uview-ui/components/u-$1/u-$1.vue" }
4. uni.scss
@import '@/node_modules/uview-ui/theme.scss';
5. app.vue
<style lang="scss"> @import "@/node_modules/uview-ui/index.scss"; /*每个页面公共css */ </style>
*运行再微信小程序端会报错,(uview的npm下载方式需要修改pages.json引入组件方式)
"easycom": { "^u-(.*)": "uview-ui/components/u-$1/u-$1.vue" }