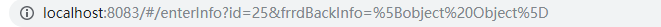
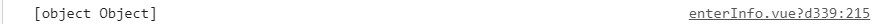
vue 页面间传参(对象类型),页面刷新后获取不到参数
<span
v-if="feedback==''"
class="enter_complete"
@click="$router.push({path:'/enterInfo',query:{id:alreadyThing.id, frrdBackInfo: alreadyThing}})"
>反馈信息</span>
alreadyThing: {
name: 'azz',
age: 19
}
以上情况在刷新页面后


解决方法:
<span v-if="feedback==''" class="enter_complete" @click="$router.push({path:'/enterInfo',query:{id:alreadyThing.id, frrdBackInfo: JSON.stringify(alreadyThing)}})" >反馈信息</span>
//接收 JSON.parse(this.$route.query.frrdBackInfo)

