<template>
<div style="width:100%;height:100%;">
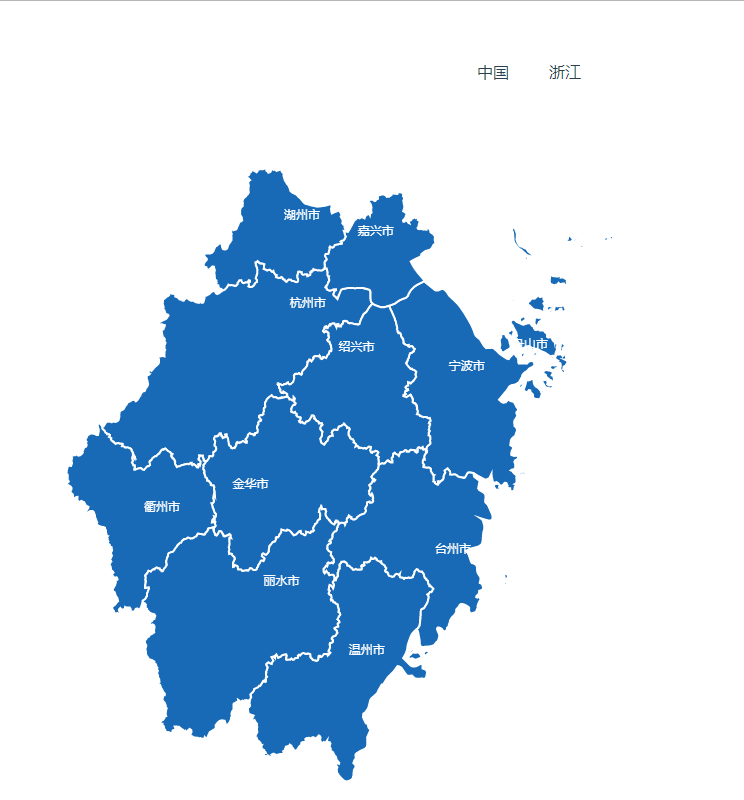
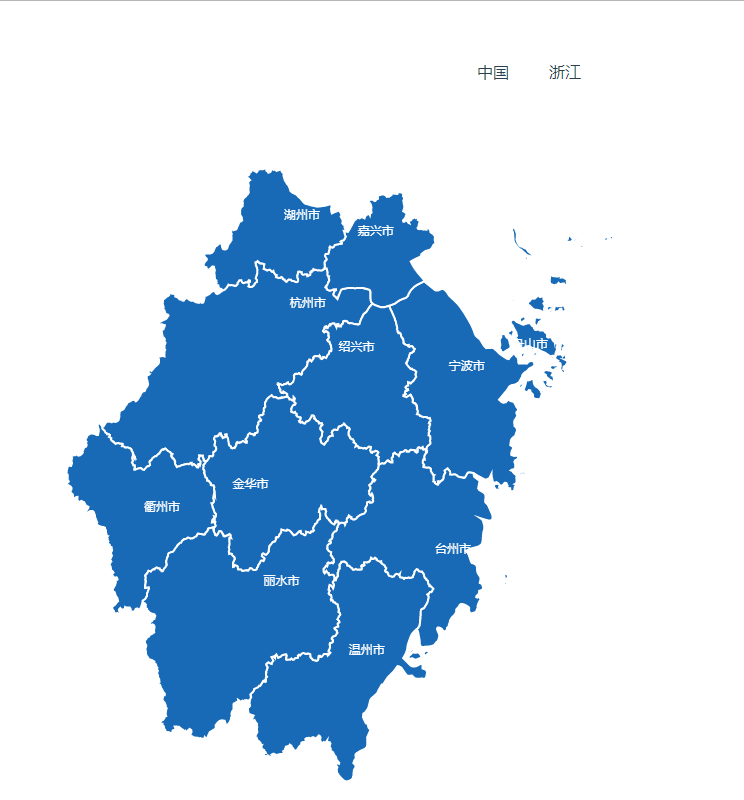
<div><span @click="chinaFn">中国</span><span>{{cityName}}</span></div>
<div style="width:700px;height:800px;" ref="chinaMap"></div>
</div>
</template>
<script>
import 'echarts/map/js/china.js'
import 'echarts/map/js/province/henan.js'
import 'echarts/map/js/province/jiangsu.js'
import 'echarts/map/js/province/jiangxi.js'
import 'echarts/map/js/province/zhejiang.js'
export default {
data(){
return {
myChart4:null,
city: 'china',
cityName: ''
}
},
methods: {
chinaFn(){
this.cityName = ""
this.inptMap()
},
// 省级地图
cityMap(cityName){
let chinaOption = this.optionMap(cityName)
this.myChart4 = this.$echarts.init(this.$refs.chinaMap);
this.myChart4.setOption(chinaOption);
},
optionMap(city){
console.log(city);
// 根据参数city获取数据,赋值给data
var data = [
{name: '江西', value:10},
{name: '浙江', value:10},
];
var option = {
tooltip: {
trigger: 'item',
formatter: '{b}{c}',
},
series: [{
name: '中国',
type: 'map',
mapType: city,
selectedMode: false,//single 表示单选;multiple表示多选 默认flase不选
itemStyle: {
normal: {
borderWidth: 2,
borderColor: '#fff',
background: '#f00',
areaColor: '#186AB6',
color: '#fff',
label: {
show: true,
textStyle: {
color: '#fff'
}
}
},
emphasis: { // 也是选中样式
borderWidth: 2,
borderColor: '#fff',
areaColor: '#238DEC',
label: {
show: true,
textStyle: {
color: '#fff'
}
}
}
},
//此为加载的数据
data: data
}]
};
return option
},
// 初始化
inptMap(){
let that = this
let chinaOption = this.optionMap('china')
this.myChart4 = this.$echarts.init(this.$refs.chinaMap);
this.myChart4.setOption(chinaOption);
this.myChart4.on('click',params=>{
event.stopPropagation();
that.cityMap(params.name)
this.cityName = params.name
})
}
},
mounted() {
this.inptMap()
},
}
</script>
<style>
span{
padding: 0 20px;
}
</style>