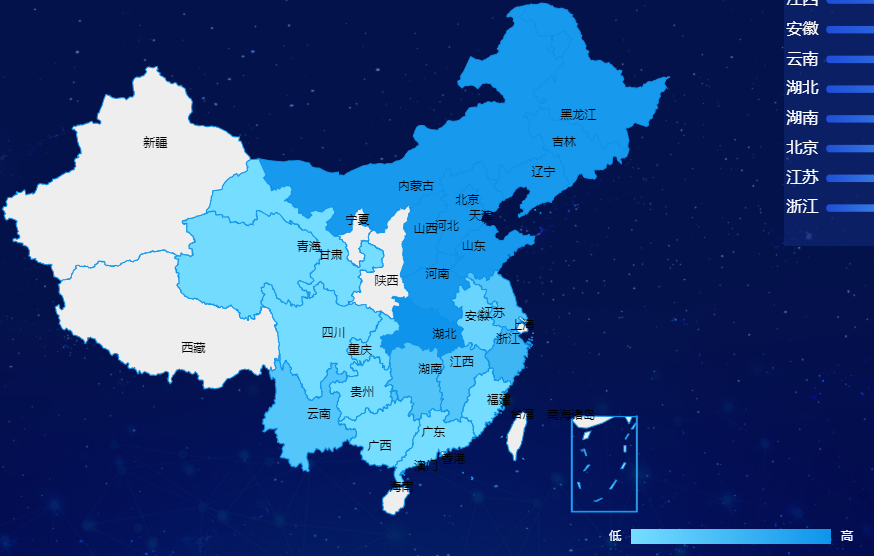
echarts省外地图根据颜色区分数据量
newPro(){ var data = [ { name: '黑龙江', value: 120057.34 }, { name: '吉林', value: 120057.34 }, { name: '辽宁', value: 120057.34 }, { name: '内蒙古', value: 120057.34 }, { name: '北京', value: 120057.34 }, { name: '天津', value: 120057.34 }, { name: '山西', value: 120057.34 }, { name: '河北', value: 120057.34 }, { name: '山东', value: 120057.34 }, { name: '河南', value: 120057.34 }, { name: '安徽', value: 15477.48 }, { name: '湖北', value: 131686.1 }, { name: '深圳', value: 6992.6 }, { name: '江苏', value: 44045.49 }, { name: '浙江', value: 70689.64 }, { name: '云南', value: 40689.64 }, { name: '广西', value: 9.64 }, { name: '四川', value: 689.64 }, { name: '重庆', value: 689.64 }, { name: '贵州', value: 409.64 }, { name: '青海', value: 4089.64 }, { name: '福建', value: 49.64 }, { name: '湖南', value: 4689.64 }, { name: '甘肃', value: 409.64 }, { name: '广东', value: 49.64 }, { name: '江西', value: 40689.64 }, { name: '湖南', value: 40689.64 }, ] var myChart = this.$echarts.init(this.$refs.proout); var myCharts = this.$echarts.init(this.$refs.showDate); var yMax = 0; for (var j = 0; j < data.length; j++) { if (yMax < data[j].value) { yMax = data[j].value; } } myChart.hideLoading(); myCharts.hideLoading(); var option = { animation: true, tooltip: { show: true }, visualMap: { min: 0, max: yMax, text: ['高', '低'], orient: 'horizontal', itemWidth: 15, itemHeight: 200, right: 0, bottom: 30, inRange: { color: ['#75ddff', '#0e94eb'] }, textStyle: { color: 'white' } }, series: [ { name: '数据名称', type: 'map', mapType: 'china', selectedMode: 'multiple', tooltip: { trigger: 'item', formatter: '{b}<br/>{c} (件)' }, itemStyle: { normal: { borderWidth: 1, borderColor: '#0e94eb', background: '#f00', label: { show: true } }, emphasis: { // 也是选中样式 borderWidth: 1, borderColor: '#fff', areaColor: 'rgb(179, 167, 104)', label: { show: true, textStyle: { color: '#fff' } } } }, data: data, } ] }; myChart.setOption(option); myCharts.setOption(option); },
<div class="proout_echars" ref="proout"></div> <div ref="showDate"></div>