javascript篇-----执行环境和作用域
执行环境是javascript中最为重要的一个概念。执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象,环境中定义的所有变量和函数都保存在这个对象中。
全局执行性环境是最外围的一个执行环境,根据ECMAScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在Web浏览器中,全局执行环境被认为是window对象,因为所有的全局变量和函数都是作为window对象的属性和方法创建的。某个执行环境中的所有代码执行完毕后,该环境被销毁,保存在其中的所有变量和函数定义也随之销毁。
每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。ECMAScript程序中的执行流正是由这个方便的机制控制的。
当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途,是在保证对执行环境有权访问的所有变量和函数都有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其活动对象作为变量对象。活动对象在最开始时只包含一个变量,即arguments对象。作用域链中的下一个变量对象来自包含环境,而在下一个变量对象则来自下一个包含环境。这样,一直延续到全局执行环境。全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级的向后回溯,直至找到标识符为止。
1 { 2 var color = 'blue'; 3 function changeColor () { 4 var anotherColor = 'red'; 5 function swapColors () { 6 var tempColor = anotherColor; 7 anotherColor = color; 8 color = tempColor; 9 // swapColors()的局部环境,这里可以访问color,anotherColor和tempColor 10 } 11 // changeColor()的局部环境,这里可以访问color和anotherColor,但不能访问tempColor 12 swapColors(); 13 } 14 // 全局环境window,这里只能访问color 15 changeColor(); 16 }
上面的代码共涉及3个执行环境:全局环境、changeColor()局部环境和swapColors()的局部环境。全局环境中有一个变量color和一个函数changeColor()。changeColor()的局部环境中有一个名为anotherColor的变量和一个名为swapColors()的函数,但它也可以访问全局环境中的变量color。swapColors()的局部环境中有一个变量tempColor,该变量只能在这个环境中访问到。无论全局环境还是changeColor()的局部环境都无权访问tempColor。然而,在swapColors()内部则可以访问其他两个环境中的所有变量,因为那两个环境是它的父执行环境。下面的图展现了上面的代码的作用域链结构。

延长作用域链
下列语句可以在作用域链的前端临时增加一个变量对象,该变量对象的会在代码执行后被移除,
-
- try-catch语句的catch块;
- with语句;
这两个语句都会在作用域的前端添加一个变量对象。对于with语句来说,会将制定的对象添加到作用域链中。对catch语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。
1 { 2 function buildUrl () { 3 var qs = '?debug=true'; 4 with (location) { 5 var url = href + qs; 6 } 7 return url; 8 } 9 }
上面的代码中,with语句接受的是location对象,因此其变量对象中就包含了location对象的所有属性和方法,而这个变量对象被添加到了作用域链的前端。buildUrl()函数中定义了一个变量qs。当在with语句中引用变量href时(实际引用的是location.href),可以在当前执行环境的变量对象中找到。当引用变量qs时,引用的则是在buildUrl()中定义的那个变量,而该变量位于函数环境的变量对象中。至于with语句内部,则定义了一个名为url的变量,因而url就成了函数执行环境的一部分,所以可以作为函数的值被返回。
没有块级作用域
在其他类C的语言中,由花括号封闭的代码块都有自己的作用域,即块级作用域。对于有块级作用域的语言来说,块内的代码会在块执行完毕之后被销毁。但对于ECMAScript来说,并没有块级作用域,只有函数作用域,只有在函数块执行完毕之后才会销毁变量对象。
声明变量
使用var声明的变量会自动被添加到最接近的环境中。在函数内部,最接近的环境就是函数的局部环境。在with语句中,最接近的环境是函数环境。如果初始化变量时没有使用var声明,该变量会自动的被添加到全局环境。
1 { 2 function add (num1, num2) { 3 var sum = num1 + num2; 4 return sum; 5 } 6 var result = add(10, 20);// 30 7 //console.log(sum);// 会报错,sum定义在add()的局部作用域中,全局作用域中访问不到 8 function add1 (num1, num2) { 9 sum1 = num1 + num2;// 未使用var声明变量,会被添加到全局作用域中 10 return sum1; 11 } 12 var result1 = add1(10, 30);// 40 13 console.log(sum1);// 40,能够访问到被添加到全局作用域中的sum1 14 }
查询标识符
当在某个环境中为了读取或写入而引用一个标识符时,必须通过搜索来确定该标识符实际代表什么。搜索过程从作用域链的前端开始,向上逐级查询与给定名字匹配的标识符。如果在局部环境中找到了该标识符,搜索过程停止,变量就绪。如果在局部环境中没有找到该变量名,则继续沿作用域链向上搜索。搜索过程将一直追溯到全局环境的变量对象。如果在全局环境中也没有找到这个标识符,则意味着该变量尚未声明。
在这个搜索过程中,如果存在一个局部的变量的定义,则搜索自动停止,不再进入另一个变量对象。换句话说,如果局部环境中存在同名标识符,就不会使用位于父环境中的标识符。
1 { 2 var color = 'blue'; 3 function getColor () { 4 var color = 'red'; 5 return color; 6 } 7 console.log(getColor());// "red" 8 }
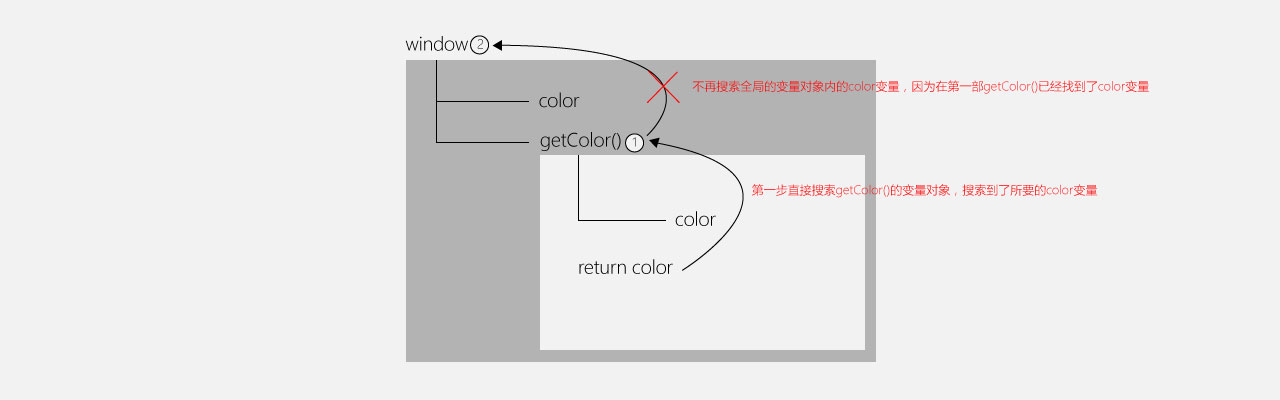
在上面的代码中,getColor()函数中声明了一个名为color的局部变量。调用函数时,该变量就会被声明。而当函数中的第二行代码执行时,意味着必须找到并返回变量color的值。搜索过程首先从局部环境中开始,而且在这里发现了一个名为color的变量,其值为“red”。因为变量已经找到了,所以搜索即刻停止,return语句就使用这个局部变量,并为函数会返回“red”。也就是说,任何位于局部变量color的声明之后的代码,如果不使用window.color都无法访问全局color变量。下图展现整个的搜索步骤。