网站微信分享
1、下载微信jssdk demo : http://demo.open.weixin.qq.com/jssdk/sample.zip
备注:链接中包含php、java、nodejs以及python的示例代码供第三方参考,第三方切记要对获取的accesstoken以及jsapi_ticket进行缓存以确保不会触发频率限制。
2、
将AppID和AppSecret配置成自己的,在微信公众号后台可查看,AppSecret现在微信设置成了不可看的,如果忘记就重置一遍,切记保存好appsecret方便后期开发避免多次重置导致项目出错。
3、在微信公众号后台设置IP白名单,因微信设置的安全问题需在公众号后台设置IP白名单才可刷新调用access_token和jsapi_ticket,access_token和jsapi_ticket的保存周期为7200秒。
4、
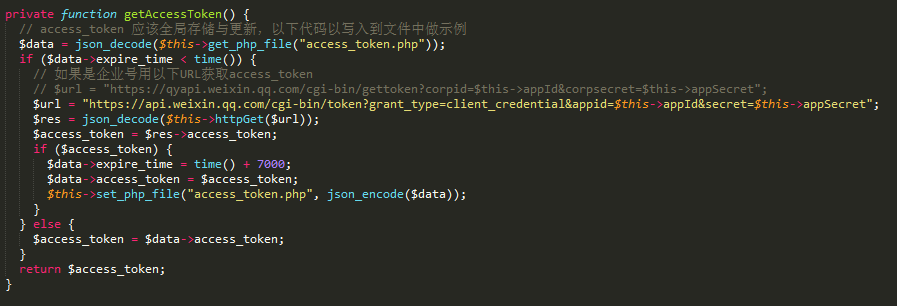
因为access_token微信限制每天调用次数不超过2000次所以为了安全,将access_token以json文本的形式保存在access_token.php文件中每超过7000秒刷新一次方便全局调用,避免调用限制问题。
5、
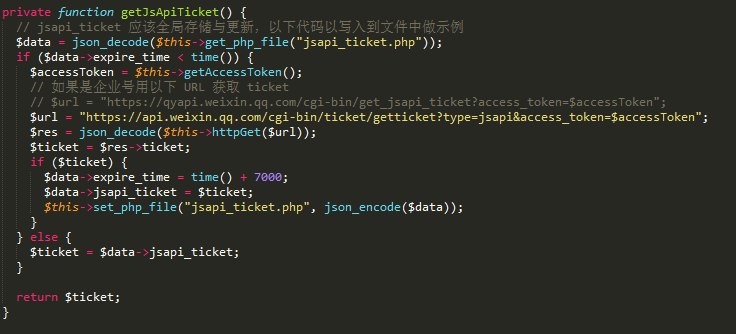
因为jsapi_ticket微信限制每天调用次数不超过2000次所以为了安全,将jsapi_ticket以json文本的形式保存在jsapi_ticket.php文件中每超过7000秒刷新一次方便全局调用,避免调用限制问题。
6、在页面中调用<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
7、通过jssdk获取appId,timestamp,nonceStr,signature,url。填写相应的标题、内容、连接、图片。填写所要调用的API
附上源码:
<script type="text/javascript">
var title =""; //标题
var description =""; //摘要
var thisUrl =; //跳转的连接
var imgUrl =""; // 图片
$.ajax({
type : "get",
url : "url",
dataType : "jsonp",
jsonp: "callback",
jsonpCallback:"success_jsonpCallback",
success : function(data){
wx.config({
appId: data.appId,
timestamp: data.timestamp,
nonceStr: data.nonceStr,
signature: data.signature,
url: data.url,
jsApiList: [
"onMenuShareTimeline", //分享给好友
"onMenuShareAppMessage", //分享到朋友圈
"onMenuShareQQ", //分享到QQ
"onMenuShareWeibo" //分享到微博
]
});
},
error:function(data){
alert("连接失败!");
}
});
wx.ready(function (){
var shareData = {
title: title, //标题
desc: description, //内容
link: thisUrl, //链接
imgUrl: imgUrl //图片
};
wx.onMenuShareAppMessage(shareData);
wx.onMenuShareTimeline(shareData);
wx.onMenuShareQQ(shareData);
wx.onMenuShareWeibo(shareData);
});
</script>
<script type=text/javascript>
var browser = {
ua: navigator.userAgent.toLowerCase(),
msie: function() {
return /msie/.test(this.ua);
},
ie6: function() {
var self = this;
return self.msie() && /msie 6./.test(self.ua);
},
ie7: function() {
var self = this;
return self.msie() && /msie 7.0/.test(self.ua);
},
ie8: function() {
var self = this;
return self.msie() && /msie 8.0/.test(self.ua);
}
};
if (!browser.ie6() && !browser.ie7()) {} else {
window.location.href = 'update.html';
}
$(document).ready(function(){
// 点击menu中的li改变banner中的图片
$(".menu li").click(function(){
var num=$(this).index();
$('.banner li').eq(num).fadeIn(500).siblings().fadeOut(500);
$(this).addClass('active').siblings().removeClass('active');
});
//给banner中的img加遮罩
$(".banner li .img-box").hover(function(){
$(this).addClass('active').find('a').fadeIn(300);
},function(){
$(this).removeClass('active').find('a').fadeOut(300);
});
});
</script>


