WEB前端&APP性能测试
一、WEB系统架构
无论是web系统还是APP,都是基于“客户端-服务器”模式。在web系统里,浏览器就是客户端

二、web页面展示流程:
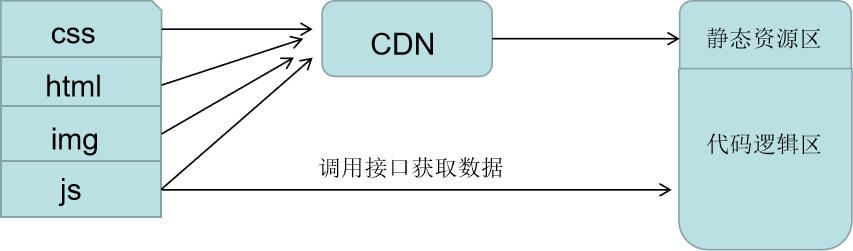
1、先下载页面上的静态资源,html、css、js、图片等
2、浏览器对静态资源进行渲染
3、当静态资源加载完毕用户执行某种操作后,执行js脚本,调用接口获取动态数据
从上述流程可以看到:
步骤1的性能主要取决于:
a、CDN服务器或者其他web中间件对静态资源的处理能力
b、网络带宽的限制
c、静态资源size是否合理
步骤2是浏览器的本地行为,渲染的性能取决于浏览器的性能,或者本地电脑的CPU、显卡的性能,跟web系统没有关系
步骤3是服务端接口的性能
三、web前端性能测试手段
1、浏览器的F12功能,查看各组件的下载时间和size
2、第三方工具自动检查页面各组件是否合理,yslow、pagespeed
四、APP性能测试
1、App客户端不存在并发用户的概念
2、APP客户端的性能测试,主要是在APP上进行业务操作,检测app占用手机的CPU、内存、流量、电量、流畅度、稳定性等指标,从而判断app是否存在性能问题
业务操作可以通过手动执行,也可以通过工具,比如:Appium、monkey(Android)、fastmonkey(iOS)
App端的性能测试,更偏重于性能监控,常用的监控工具:
adb命令(Android)
xcode(ios)
腾讯PerfDog(Android/ iOS )



