10-数组
使用Array的length属性获取Array的长度
1 var arr = [1, 2, 3, 14, "Hello", null, true]; 2 console.log(arr.length); // 使用length属性获取数组的长度
注意:直接给Array的length属性赋一个新值会导致Array的大小发生改变

1 <script type="text/javascript"> 2 var arr = [1, 2, 3, 14, "Hello", null, true]; 3 console.log(arr.length); // 使用length属性获取数组的长度 4 arr.length = 3; 5 console.log(arr); 6 arr.length = 10; 7 console.log(arr); 8 </script>
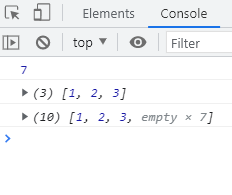
上面代码的执行效果如下:

可以通过所以修改Array中对应的数值,如:
1 var arr1 = ["A", "B", 2]; 2 arr1[0] = "C"; 3 console.log(arr1);
代码执行结果如下:

请注意,如果通过索引赋值时,索引超过了范围,同样会引起Array大小的变化:
1 var arr1 = ["A", "B", 2]; 2 arr1[0] = "C"; 3 console.log(arr1); 4 arr1[5] = "D"; 5 console.log(arr1);
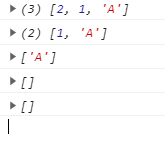
代码执行效果如下:

在编写代码时,不建议直接修改Array的大小,访问索引时要确保索引不会越界。
操作数组
indexOf
与String类似,Array也可以通过indexOf()来搜索一个指定的元素的位置:
1 var arr2 = [10, "10", 'a']; 2 console.log(arr2.indexOf(0)); 3 console.log(arr2.indexOf(10));
代码执行效果如下:

注意:
1.我们查找索引的元素存在于数组中会返回对应的索引
2.数组中不存在我们要查找的元素返回-1
slice
1 var arr = ['A', 'B', 'C', 'D', 'E', 'F', 'G']; 2 arr.slice(0, 3); // 从索引0开始,到索引3结束,但不包括索引3: ['A', 'B', 'C'] 3 arr.slice(3); // 从索引3开始到结束: ['D', 'E', 'F', 'G']
1 var arr3 = [0, 1, 2, 5, 0]; 2 console.log(arr3.slice(0, 1));

注意:slice()的起止参数包括开始索引,不包括结束索引。
push和pop
push()向Array的末尾添加若干元素,pop()则把Array的最后一个元素删除掉:
1 var arr4 = ['A', 'b']; 2 arr4.push(1); 3 console.log(arr4); 4 arr4.pop(); 5 console.log(arr4);

1 var arr = [1, 2]; 2 arr.push('A', 'B'); // 返回Array新的长度: 4 3 arr; // [1, 2, 'A', 'B'] 4 arr.pop(); // pop()返回'B' 5 arr; // [1, 2, 'A'] 6 arr.pop(); arr.pop(); arr.pop(); // 连续pop 3次 7 arr; // [] 8 arr.pop(); // 空数组继续pop不会报错,而是返回undefined 9 arr; // []
unshift和shift
如果要往Array的头部添加若干元素,使用unshift()方法,shift()方法则把Array的第一个元素删掉:
1 var arr5 = [1, 'A']; 2 arr5.unshift(2); 3 console.log(arr5); 4 arr5.shift(); 5 console.log(arr5); 6 arr5.shift(); 7 console.log(arr5); 8 arr5.shift(); 9 console.log(arr5); 10 arr5.shift(); 11 console.log(arr5);

注意:当数组里面没有数据,而我们继续删除的时候程序不会报错,而是返回[]
sort
sort()可以对当前Array进行排序,它会直接修改当前Array的元素位置,直接调用时,按照默认顺序排序:
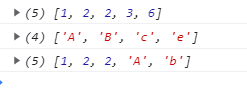
1 var arr6 = [1, 2, 6, 3, 2]; 2 console.log(arr6.sort()); 3 var arr7 = ['A', 'c', 'e', 'B']; 4 console.log(arr7.sort()); 5 var arr8 = [1, 2, "b", 'A', 2]; 6 console.log(arr8.sort());

reverse
reverse()把整个Array的元素给调个个,也就是反转:
var arr9 = [1, 2, 6, 4]; console.log(arr9.reverse())

splice
splice()方法是修改Array的“万能方法”,它可以从指定的索引开始删除若干元素,然后再从该位置添加若干元素:
concat
concat()方法把当前的Array和另一个Array连接起来,并返回一个新的Array:
var arr = ['A', 'B', 'C']; var added = arr.concat([1, 2, 3]); added; // ['A', 'B', 'C', 1, 2, 3] arr; // ['A', 'B', 'C']
请注意:
concat()方法并没有修改当前Array,而是返回了一个新的Array。
实际上,concat()方法可以接收任意个元素和Array,并且自动把Array拆开,然后全部添加到新的Array里:
1 var arr = ['A', 'B', 'C']; 2 arr.concat(1, 2, [3, 4]); // ['A', 'B', 'C', 1, 2, 3, 4]
join
join()方法是一个非常实用的方法,它把当前Array的每个元素都用指定的字符串连接起来,然后返回连接后的字符串:
1 var arr = ['A', 'B', 'C', 1, 2, 3]; 2 arr.join('-'); // 'A-B-C-1-2-3'
多维数组
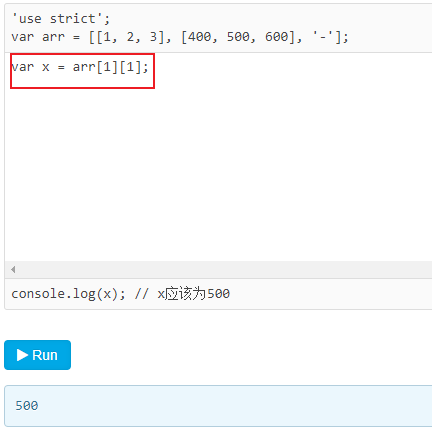
如果数组的某个元素又是一个Array,则可以形成多维数组