09-构造函数
构造函数又叫做创建类
语法:
function 函数名(){
JS语句;
}
调用的方法:
var obj = new 函数名();
注意:
1.调用的时候在函数名前面加上new,如果不加new就是调用一般的函数
2.构造函数实际上就是创建一个函数,只不过我们通常会将这个函数的函数名的首字母大写
3.要想让一个函数达到构造函数的效果在调用的时候必须加上new
代码实现
1 <script type="text/javascript"> 2 function Person(name, age, gender){ 3 this.name = name; 4 this.age = age; 5 this.gender = gender; 6 } 7 function Dog(name, age, gender){ 8 this.name = name; 9 this.age = age; 10 this.gender = gender; 11 this.SayName = function(){ 12 alert(this.name); 13 } 14 } 15 var obj = new Person("孙悟空", 120, "男"); 16 var obj2 = new Person("猪八戒", 10, "男"); 17 var obj3 = new Person("沙和尚", 20, "男"); 18 var obj4 = new Dog("旺财", 2, "男"); 19 20 console.log(obj); 21 console.log(obj2); 22 console.log(obj3); 23 console.log(obj4); 24 // obj4.SayName(); 25 </script>
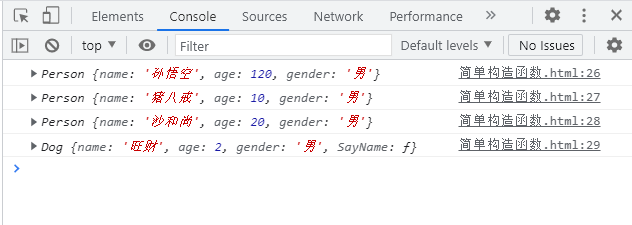
执行效果如下图所示:

构造函数的执行流程
1.立即创建一个对象
2.将新建的对象设置为函数中的this,在构造函数中可以使用this来引用新建的对象
3.逐行执行函数中的代码
4.将新建的对象作为返回值返回
关于this
1.当以函数形式调用的时候,this指的是window
2.当以方法形式调用的时候,谁调用指的就是谁
3.当以构造函数的形式调用的时候,this指的就是新创建的那个对象
问题

<script type="text/javascript">
function Person(age, name, sex){
this.age = age;
this.sex = sex;
this.name = name;
this.sayName = function(){
alert("大家好!" + "我是" + this.name + ",我" + this.age + "岁," + "我是" + this.sex + "生");
}
}
var p1 = new Person(18, "孙悟空", "男");
var p2 = new Person(100, "沙和尚", "男");
var p3 = new Person(180, "白骨精", "女");
p1.sayName();
p2.sayName();
p3.sayName();
</script>
大家可以看一下这段代码,执行起来没有问题,但是咱们没创建一个对象,就会创建一个sayName方法。也就是说创建1000个对象,就会创建1000个方法,这样做十分浪费空间,那么咱们就要想一种解决方法,下面我提供了一种解决方法。
将函数定义在外部

1 <script type="text/javascript"> 2 function Person(age, name, sex){ 3 this.name = name; 4 this.sex = sex; 5 this.age = age; 6 this.sayName = SayName; 7 } 8 function SayName(){ 9 alert("大家好!" + "我是" + this.name + ",我" + this.age + "岁," + "我是" + this.sex + "生"); 10 } 11 12 p1 = new Person(18, "沙僧", "男"); 13 p2 = new Person(18, "孙悟空", "男"); 14 p3 = new Person(18, "白骨精", "女"); 15 p1.sayName(); 16 p2.sayName(); 17 p3.sayName(); 18 </script>
咱们使用这种方法就可以实现,创建1000个对象,但是只有一个方法。




