07-基本数据类型与引用数据类型
在JS中
基本数据类型:Number String Boolean Undefined Null
引用数据类型:Object
字符串
首先我们来输入一句字符串:I'm OK!
我们观察这个字符串,里面包含了一个单引号,但是我们知道的单引号在JS中是特殊字符,那么我们该如何使用这个特殊字符呢?在这里我们就引入一个新的概念叫做转义字符,\就表示转义字符。我们输入下面这个语句就可以得到I'm OK!
console.log('I\'m OK!');
转义字符\可以转义很多字符,比如\n表示换行,\t表示制表符,字符\本身也要转义,所以\\表示的字符就是\。
使用转义字符还可以用来表示ASC码和Unicode编码。
ASCII字符可以以\x##形式的十六进制表示,例如:
'\x41'; // 完全等同于 'A'
还可以用\u####表示一个Unicode字符:
'\u4e2d\u6587'; // 完全等同于 '中文'
由于多行字符串用\n写起来比较费事,所以最新的ES6标准新增了一种多行字符串的表示方法,用反引号`...`表示:
1 console.log(`多行 2 字符 3 串`);
运送结果如下:

模板字符串
我们要连接将多个字符串,最简单的方法就是使用+,但是+使用起来太麻烦了,在JS中给我们提供了另一种方法,叫做模板字符串,例如:
1 var name = '小明'; 2 var age = 20; 3 var message = `你好, ${name}, 你今年${age}岁了!`; 4 alert(message);
不过这种方式是ES6中新增的,不支持ES6的浏览器不支持这种方式。
我们来看下面这个例子:

1 <script type="text/javascript"> 2 var age = 18; 3 var name = "孙悟空"; 4 console.log(`大家好,我是${name},我今年${age}岁。`); 5 </script>
代码执行效果如下:

操作字符串
一、获取字符串的长度
1 var s = 'Hello, world!'; 2 s.length; // 13
二、获取字符串某个指定位置的字符
var s = 'Hello, world!'; s[0]; // 'H' s[6]; // ' ' s[7]; // 'w' s[12]; // '!' s[13]; // undefined 超出范围的索引不会报错,但一律返回undefined
需要特别注意的是,字符串是不可变的(和python中一样),如果对字符串的某个索引赋值,不会有任何错误,但是,也没有任何效果:
1 var s = 'Test'; 2 s[0] = 'X'; 3 alert(s); // s仍然为'Test'
我们来看一下下面的代码:

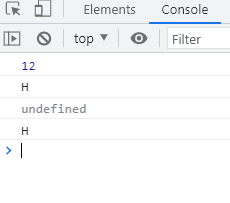
1 <script type="text/javascript"> 2 var str = "Hello World!"; 3 console.log(str.length); 4 console.log(str[0]); 5 console.log(str[13]); 6 str[0] = "Q"; 7 console.log(str[0]); 8 </script>
这是代码执行结果:

JavaScript为字符串提供了一些常用方法,注意,调用这些方法本身不会改变原有字符串的内容,而是返回一个新字符串:
- toUpperCase()把一个字符串全部变为大写
- toLowerCase()把一个字符串全部变为小写
- indexOf()会搜索指定字符串出现的位置
- substring()返回指定索引区间的子串

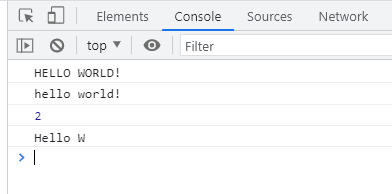
1 <script type="text/javascript"> 2 var str = "Hello World!"; 3 console.log(str.toUpperCase()); 4 console.log(str.toLowerCase()); 5 console.log(str.indexOf("l")); // 返回第一个l出现的索引 6 console.log(str.substring(0, 7)); // 返回索引在0-7之间的数据,包含索引为0和7的数据 7 </script>
代码执行结果如下:

问题一

1 <script type="text/javascript"> 2 var a = 1; 3 var b = a; 4 a++; 5 console.log("a = " + a); 6 console.log("b = " + b); 7 </script>

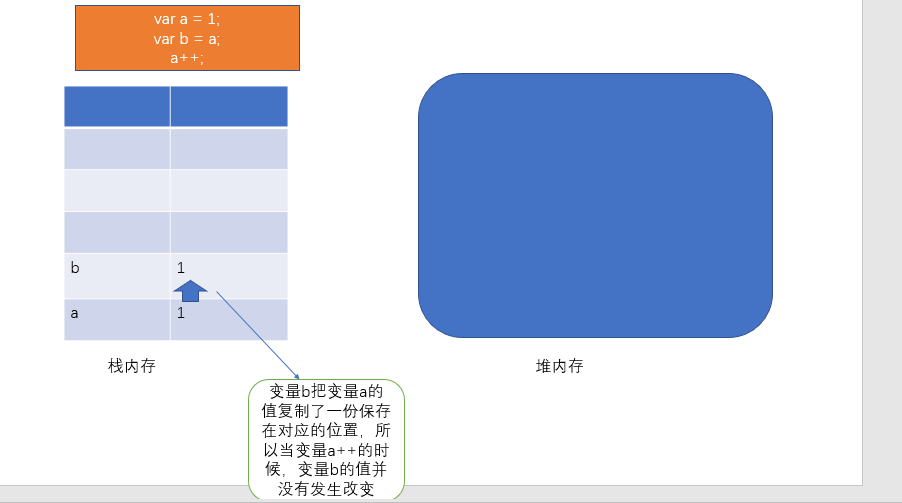
执行上面的代码,我们可以发现a的值发生了改变(由原来的1变为2),但是b的值并没有发生改变
问题二

1 <script type="text/javascript"> 2 var a = 1; 3 var b = a; 4 a++; 5 console.log("a = " + a); 6 console.log("b = " + b); 7 8 var obj = new Object(); 9 obj["name"] = "孙悟空"; 10 var obj2 = obj; 11 obj["name"] = "唐僧"; 12 console.log("obj.name = " + obj.name); 13 console.log("obj2.name = " + obj2.name); 14 </script>

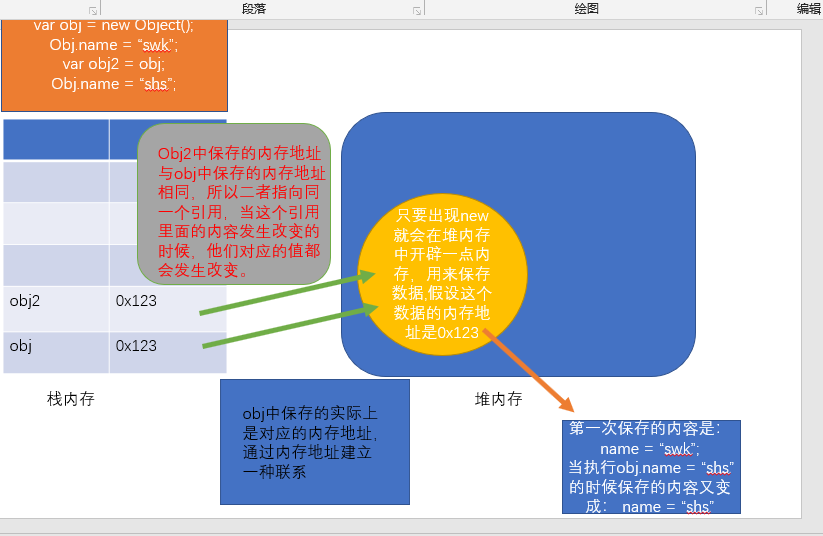
执行这段 代码,我们发现obj的name的值与obj2的1name的值都发生了相应的改变,都由“孙悟空”变成了“唐僧”
探讨原因
那么产生上面这两个问题的原因是什么呢?
之所以产生上面这两种情况是因为在JS中基本数据类型和引用数据类型储存方式不同,基本数据类型保存的是值,引用数据类型保存的是内存地址。
下面我用两幅图解释一下产生这种状况的原因:


问题再探
我们再来看一个有趣的例子:

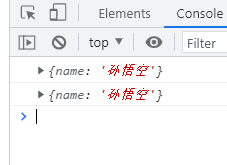
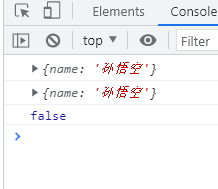
1 var obj = new Object(); 2 var obj2 = new Object(); 3 obj.name = "孙悟空"; 4 obj2.name = "孙悟空"; 5 console.log(obj); 6 console.log(obj2);
执行上面代码,我们得到如下图所示的结果,我们明显能够观察到这两个对象是相同的

但是当我们在这里添加这样一行代码:
console.log(obj == obj2);
这句代码执行结果如下图所示,为False,此时我们就能看到有趣之处,明明我们第一次看到的打印出来的两个对象是相同的,但是使用代码判断结果确实False。

下面我来解释一下原因:
还是因为引用数据类型里面保存的是内存地址,我们创建了两个相同的对象,等于是开辟了两块内存,每一块内存对应一个内存地址,我们执行obj == obj2的时候实际上是判断内存这两个内存的地址是否相同。
总结
在JS中引用数据类型中保存的都是内存地址,基本数据类型中保存的是值




