01-JS运算符
本节主要讲JS中的运算符,JS中的运算符可分为以下几类:赋值运算符、算术运算符、字符串运算符、一元运算符、逻辑运算符、关系运算符、条件运算符、相等运算符等,最后本文会介绍一下运算符的优先级。
一、赋值运算符
JavaScript和其他语言一样,都是使用 = 作为赋值运算符,使用 = 的时候,首先计算等号右边的表达式,再将表达式赋值给等号左边的变量。
注意:JavaScript中定义变量的时候需要使用var关键字来声明。
二、算术运算符
JS中的算术运算符和数学中的基本上一样,都可以分为一下几大类:加、减、乘、除、平方、三次方、取余、取模
1.加
计算两个数字的和
在JS中可以直接计算两个数字的和,比如console.log( 10 + 10);
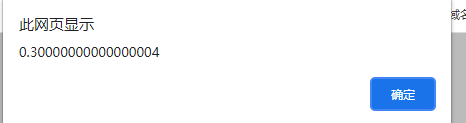
但是计算0.1 + 0.2就会出错(下图为计算结果),这个bug在其他语言中也有,主要原因是计算机底层实现加法的过程,这里咱们不做过多研究。

解决这一bug的方法:咱们可以现将数字扩大,在缩小。如:(0.1 * 10 + 0.2 * 10) / 10
数字与字符串的和
<script type="text/javascript">
var name = "Tom";
alert(0.1 + name);
</script>
如果咱们执行上面的代码,计算机显示如下图所示的结果,与字符串一起使用加号相当于是拼接字符串

数字与boolean值的和
true + 1; // 返回结果是2
数字与布尔值的和实际上是先将布尔值转换为数字,然后在进行运算。
数字、布尔值与undefined的和
返回值都是NaN
undefined与除字符串以外的任何值的和都是NaN
数字、布尔值与NaN的和
返回值都是NaN
NaN与除字符串以外的任何值的和都是NaN
2.减
数字与数字相减
在这里不会出现加法那样的bug,0.1 + 0.2的结果就是0.3
数字与字符串相减
这里不会当作字符串,直接进行拼接;
返回值是NaN
与NaN、undefined进行运算
运算结果都是NaN
总结:
进行加法运算的时候,会先将不是数字的值转换为是数字的,然后进行计算。
乘
进行乘法运算的时候,会先将不是数字的值转换为是数字的,然后进行计算。
除
进行乘法运算的时候,会先将不是数字的值转换为是数字的,然后进行计算。
平方、三次方、取余、取模的运算和减、乘、除一样
三、字符串运算符
如需把两个或多个字符串变量连接起来,可以使用 + 运算符;
四、逻辑运算符
&&(与)
||(或)
!(非)
逻辑运算符运算的结果是Boolean值即true or false。
咱们在这里着重看一下非布尔值进行的逻辑运算。
<script type="text/javascript">
var name = "Tom";
// alert(NaN - undefined);
console.log(10 && 100); // 100
console.log((10 > 11) && (10 > 9)); // false
</script>
在这里,我们发现进行&&运算的时候主要是要找到false,找到false之后就不会在进行运算了。下面的代码充分说明了这一特性:
(10 > 11) && alert("Hello JS!"); // 会弹框
alert("Hello JS!") && true; // 不会弹框
比较运算符
当我们对Number做比较时,可以通过比较运算符得到一个布尔值:
2 > 5; // false 5 >= 2; // true 7 == 7; // true
实际上,JavaScript允许对任意数据类型做比较:
false == 0; // true false === 0; // false
要特别注意相等运算符==。JavaScript在设计时,有两种比较运算符:
第一种是==比较,它会自动转换数据类型再比较,很多时候,会得到非常诡异的结果;
第二种是===比较,它不会自动转换数据类型,如果数据类型不一致,返回false,如果一致,再比较。
由于JavaScript这个设计缺陷,不要使用==比较,始终坚持使用===比较。
另一个例外是NaN这个特殊的Number与所有其他值都不相等,包括它自己:
NaN === NaN; // false
唯一能判断NaN的方法是通过isNaN()函数:
1 isNaN(NaN); // true
最后要注意浮点数的相等比较:
1 1 / 3 === (1 - 2 / 3); // false
这不是JavaScript的设计缺陷。浮点数在运算过程中会产生误差,因为计算机无法精确表示无限循环小数。要比较两个浮点数是否相等,只能计算它们之差的绝对值,看是否小于某个阈值:
Math.abs(1 / 3 - (1 - 2 / 3)) < 0.0000001; // true
null和undefined
null在JS中表示空值,它和"及0,不同。"表示空字符串,而null表示空值,它和python中的none是一样的意义。
咱们使用最多的还是null而不是undefined,undefined仅仅在判断函数参数是否传递的情况下有用。
变量
变量的概念基本上和初中代数的方程变量是一致的,只是在计算机程序中,变量不仅可以是数字,还可以是任意数据类型。
JS是一种动态语言(变量本身类型不固定的语言称之为动态语言),也就是说在JS中一个变量先存储数字,然后在对这个变量进行赋值的时候可以赋值为字符串或者数组。
在JS中声明变量的时候需要使用关键字var,仅仅是在声明变量的时候使用,在再次给变量赋值的时候是不需要使用的。
1 var a = 1; 2 a = "Hello World!";
另外需要注意的是声明变量也可以不使用var关键字,不适用var关键字导致的结果是声明的变量是全局变量,这样就可能会造成变量污染。因此我们在声明变量的时候一定要使用var关键字。
strict模式
ECMA在后续规范中推出了strict模式,在strict模式下运行的JavaScript代码,强制通过var申明变量,未使用var申明变量就使用的,将导致运行错误。
启用strict模式的方法是在JavaScript代码的第一行写上:
1 'use strict';
这是一个字符串,不支持strict模式的浏览器会把它当做一个字符串语句执行,支持strict模式的浏览器将开启strict模式运行JavaScript。
在函数内部声明是局部作用域 (只在函数内使用严格模式):
1 x = 3.14; // 不报错 2 myFunction(); 3 4 function myFunction() { 5 "use strict"; 6 y = 3.14; // 报错 (y 未定义) 7 }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号