摘要:
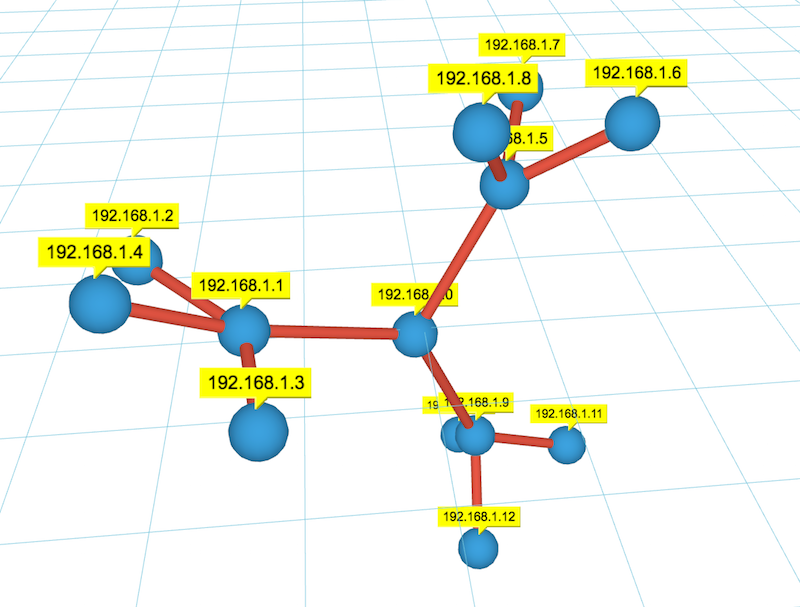
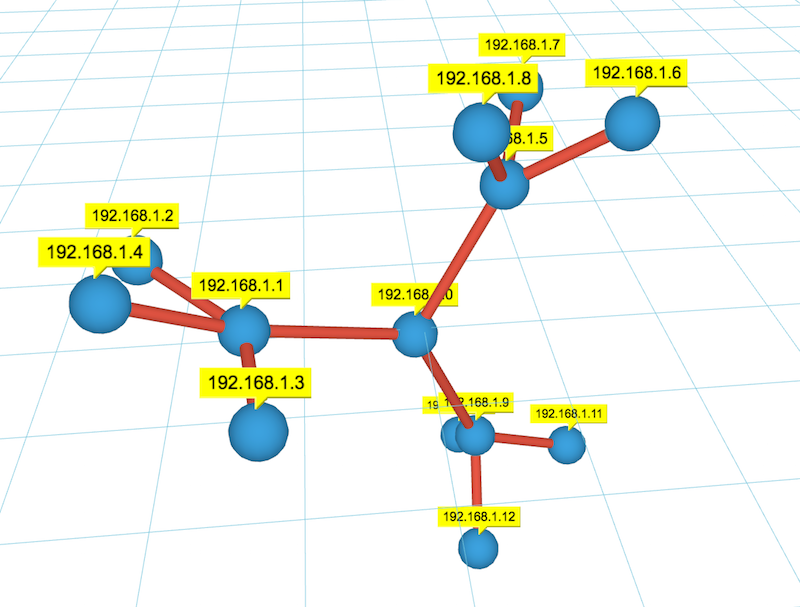
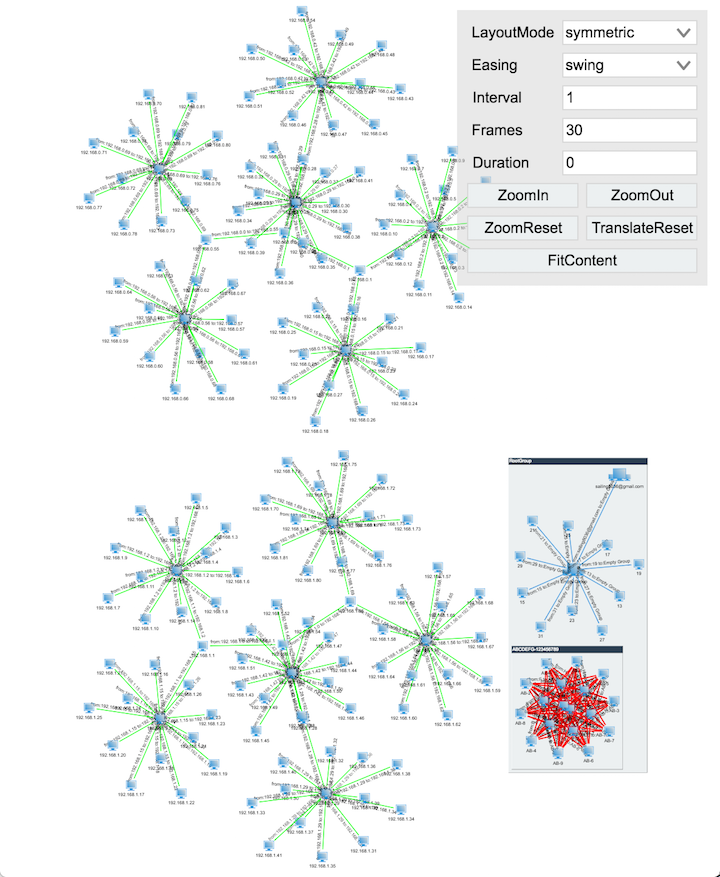
 在电信网络拓扑图中,很经常需要用到自动布局的功能,在大数据的层级关系中,通过手工一个一个摆放位置是不太现实的,工作量是相当大的,那么就有了自动布局这个概念,来解放布局的双手,让网络拓扑图能够布局出一个优美的图案,当然在一些复杂的布局中,光有自动布局还是不行的,还是需要手工地做些相应的调整,才能让界面图案更加的完美。今天我们来聊聊电信网络拓扑图 HT for Web 在自动布局上面的相关内容。 阅读全文
在电信网络拓扑图中,很经常需要用到自动布局的功能,在大数据的层级关系中,通过手工一个一个摆放位置是不太现实的,工作量是相当大的,那么就有了自动布局这个概念,来解放布局的双手,让网络拓扑图能够布局出一个优美的图案,当然在一些复杂的布局中,光有自动布局还是不行的,还是需要手工地做些相应的调整,才能让界面图案更加的完美。今天我们来聊聊电信网络拓扑图 HT for Web 在自动布局上面的相关内容。 阅读全文
 在电信网络拓扑图中,很经常需要用到自动布局的功能,在大数据的层级关系中,通过手工一个一个摆放位置是不太现实的,工作量是相当大的,那么就有了自动布局这个概念,来解放布局的双手,让网络拓扑图能够布局出一个优美的图案,当然在一些复杂的布局中,光有自动布局还是不行的,还是需要手工地做些相应的调整,才能让界面图案更加的完美。今天我们来聊聊电信网络拓扑图 HT for Web 在自动布局上面的相关内容。 阅读全文
在电信网络拓扑图中,很经常需要用到自动布局的功能,在大数据的层级关系中,通过手工一个一个摆放位置是不太现实的,工作量是相当大的,那么就有了自动布局这个概念,来解放布局的双手,让网络拓扑图能够布局出一个优美的图案,当然在一些复杂的布局中,光有自动布局还是不行的,还是需要手工地做些相应的调整,才能让界面图案更加的完美。今天我们来聊聊电信网络拓扑图 HT for Web 在自动布局上面的相关内容。 阅读全文




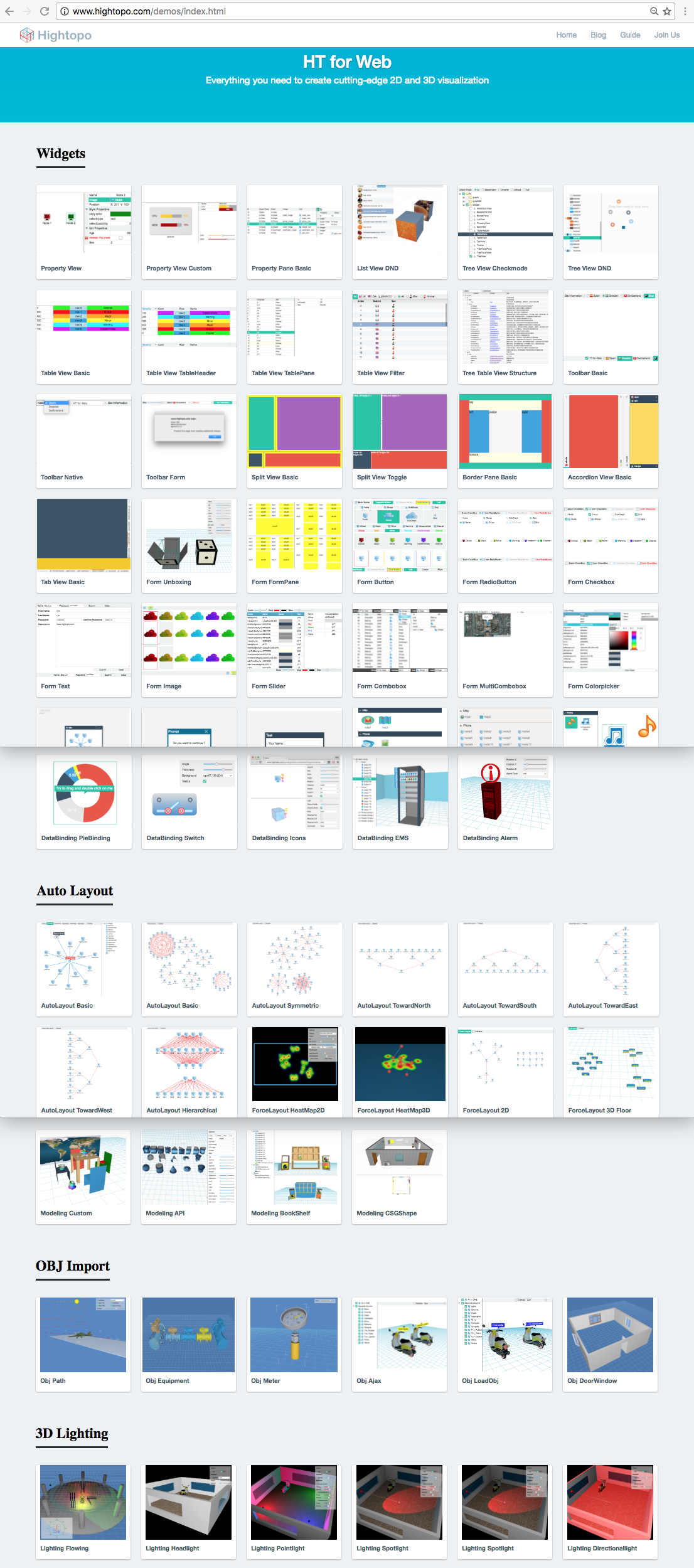
 HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization.
这口号是当年心目中的产品方向,接着就朝这个方向慢慢打磨,如今 HT 算是达到了这样的效果,谈不上用尽洪荒之力,但我们对产品结果很满意,特别是 HT 的用户手册,将例子和文档无缝融合一体,小小 10 来兆开发包居然包含了四十五份手册,数百个活生生的 HTML5 例子,还没体验过的同学可以点击 http://www.hightopo.com/guide/readme.html HT 手册入口玩一玩。
HT 是啥:Everything you need to create cutting-edge 2D and 3D visualization.
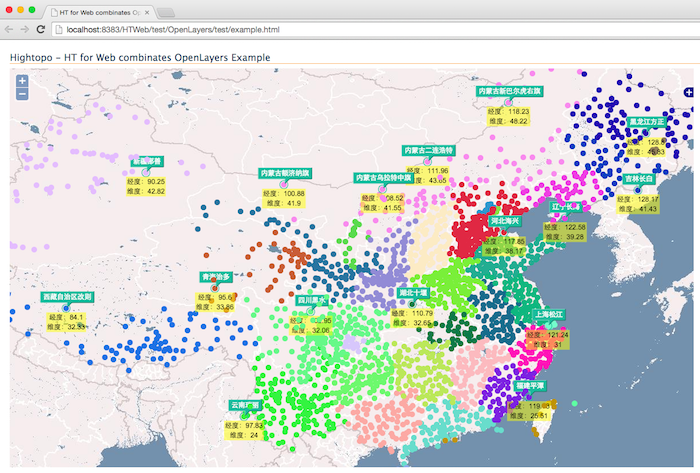
这口号是当年心目中的产品方向,接着就朝这个方向慢慢打磨,如今 HT 算是达到了这样的效果,谈不上用尽洪荒之力,但我们对产品结果很满意,特别是 HT 的用户手册,将例子和文档无缝融合一体,小小 10 来兆开发包居然包含了四十五份手册,数百个活生生的 HTML5 例子,还没体验过的同学可以点击 http://www.hightopo.com/guide/readme.html HT 手册入口玩一玩。  HT for Web作为逻辑拓扑图形组件自身没有GIS功能,但可以与各种GIS引擎即其客户端组件进行融合,各取所长实现逻辑拓扑和物理拓扑的无缝融合,本章将具体介绍HT for Web与开发免费的OpenLayers地图结合应用的关键技术点,该文介绍的结合的原理,其实还可推广到与ArcGIS、百度地图以及GoogleMap等众多GIS地图引擎融合的解决方案。
HT for Web作为逻辑拓扑图形组件自身没有GIS功能,但可以与各种GIS引擎即其客户端组件进行融合,各取所长实现逻辑拓扑和物理拓扑的无缝融合,本章将具体介绍HT for Web与开发免费的OpenLayers地图结合应用的关键技术点,该文介绍的结合的原理,其实还可推广到与ArcGIS、百度地图以及GoogleMap等众多GIS地图引擎融合的解决方案。  我们上一篇《基于 WebSocket 实现 WebGL 3D 拓扑图实时数据通讯同步(一)》主要讲解了如何搭建一个实时数据通讯服务器,客户端与服务端是如何通讯的,相信通过上一篇的讲解,再配合上数据库的数据储存,我们就可以实现一个简易版的 Web 聊天工具了,有空的朋友可以自己尝试下实现,那么我们今天的主要内容真的是实现 WebGL 3D 拓扑图实时数据通讯了,请大家接着往下看。
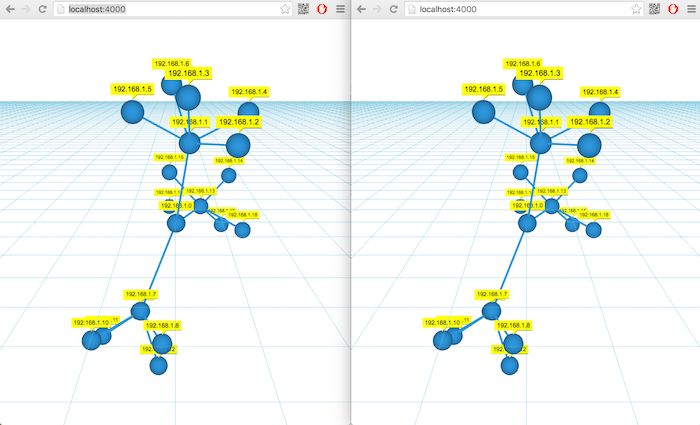
我们上一篇《基于 WebSocket 实现 WebGL 3D 拓扑图实时数据通讯同步(一)》主要讲解了如何搭建一个实时数据通讯服务器,客户端与服务端是如何通讯的,相信通过上一篇的讲解,再配合上数据库的数据储存,我们就可以实现一个简易版的 Web 聊天工具了,有空的朋友可以自己尝试下实现,那么我们今天的主要内容真的是实现 WebGL 3D 拓扑图实时数据通讯了,请大家接着往下看。  今天没有延续上一篇讲的内容,穿插一段小插曲,WebSocket 实时数据通讯同步的问题,今天我们并不是很纯粹地讲 WebSocket 相关知识,我们通过 WebGL 3D 拓扑图来呈现一个有趣的 Demo。接下来我们就看看这个实时数据通讯是一个什么样的套路。
今天没有延续上一篇讲的内容,穿插一段小插曲,WebSocket 实时数据通讯同步的问题,今天我们并不是很纯粹地讲 WebSocket 相关知识,我们通过 WebGL 3D 拓扑图来呈现一个有趣的 Demo。接下来我们就看看这个实时数据通讯是一个什么样的套路。  HT for Web 提供了多种基础类型供用户建模使用,不同于传统的 3D 建模方式,HT 的建模核心都是基于 API 的接口方式,通过 HT 预定义的图元类型和参数接口,进行设置达到三维模型的构建。接下来我们就来谈谈预定义的 3D 模型及参数设置。
HT for Web 提供了多种基础类型供用户建模使用,不同于传统的 3D 建模方式,HT 的建模核心都是基于 API 的接口方式,通过 HT 预定义的图元类型和参数接口,进行设置达到三维模型的构建。接下来我们就来谈谈预定义的 3D 模型及参数设置。  HTML5 中的 Canvas 对文本的渲染(fillText,strokeText)性能都不太好,比如设置字体(font)、文本旋转(rotation),如果绘制较多的文本时,一些交互操作会手动很大的影响,操作起来没那么顺畅,体验将会极其差,这不是我们想要的结果,再进一步和图片的绘制进行比较比较,你会发现,绘制图片和绘制文本在性能上不是一个等级的,在性能上绘制图片会好太多。
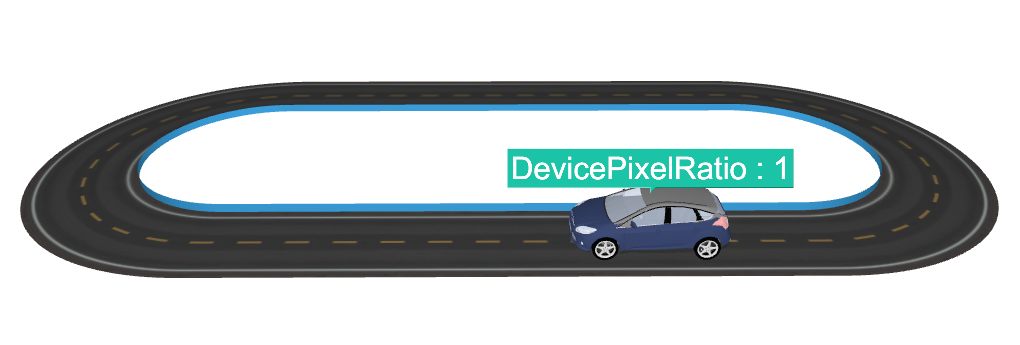
HTML5 中的 Canvas 对文本的渲染(fillText,strokeText)性能都不太好,比如设置字体(font)、文本旋转(rotation),如果绘制较多的文本时,一些交互操作会手动很大的影响,操作起来没那么顺畅,体验将会极其差,这不是我们想要的结果,再进一步和图片的绘制进行比较比较,你会发现,绘制图片和绘制文本在性能上不是一个等级的,在性能上绘制图片会好太多。  先来介绍下 media,确切的说应该是 CSS media queries(CSS 媒体查询),媒体查询包含了一个媒体类型和至少一个使用如宽度、高度和颜色等媒体属性来限制样式表范围的表达式。CSS3 加入的媒体查询使得无需修改内容便可以使样式应用于某些特定的设备范围。
先来介绍下 media,确切的说应该是 CSS media queries(CSS 媒体查询),媒体查询包含了一个媒体类型和至少一个使用如宽度、高度和颜色等媒体属性来限制样式表范围的表达式。CSS3 加入的媒体查询使得无需修改内容便可以使样式应用于某些特定的设备范围。