摘要:
 最近在一个 SCADA 项目中遇到了在 Web 页面中展示设备报表的需求。一个完整的报表,一般包含了筛选操作区、表格、Chart、展板等多种元素,而其中的数据表格是最常用的控件。在以往的工业项目中,所有的表格看起来千篇一律,就是通过数字和简单的背景颜色变化来展示相关信息。但是现在通过各种移动 App 和 Web 应用的熏陶,人们的审美和要求都在不断提高,尤其是在 Web 项目中,还采用老式的数字表格确实也有点落伍了。 阅读全文
最近在一个 SCADA 项目中遇到了在 Web 页面中展示设备报表的需求。一个完整的报表,一般包含了筛选操作区、表格、Chart、展板等多种元素,而其中的数据表格是最常用的控件。在以往的工业项目中,所有的表格看起来千篇一律,就是通过数字和简单的背景颜色变化来展示相关信息。但是现在通过各种移动 App 和 Web 应用的熏陶,人们的审美和要求都在不断提高,尤其是在 Web 项目中,还采用老式的数字表格确实也有点落伍了。 阅读全文
 最近在一个 SCADA 项目中遇到了在 Web 页面中展示设备报表的需求。一个完整的报表,一般包含了筛选操作区、表格、Chart、展板等多种元素,而其中的数据表格是最常用的控件。在以往的工业项目中,所有的表格看起来千篇一律,就是通过数字和简单的背景颜色变化来展示相关信息。但是现在通过各种移动 App 和 Web 应用的熏陶,人们的审美和要求都在不断提高,尤其是在 Web 项目中,还采用老式的数字表格确实也有点落伍了。 阅读全文
最近在一个 SCADA 项目中遇到了在 Web 页面中展示设备报表的需求。一个完整的报表,一般包含了筛选操作区、表格、Chart、展板等多种元素,而其中的数据表格是最常用的控件。在以往的工业项目中,所有的表格看起来千篇一律,就是通过数字和简单的背景颜色变化来展示相关信息。但是现在通过各种移动 App 和 Web 应用的熏陶,人们的审美和要求都在不断提高,尤其是在 Web 项目中,还采用老式的数字表格确实也有点落伍了。 阅读全文



 JSZip 是一款可以创建、读取、修改 .zip 文件的 javaScript 工具。在 web 应用中,免不了需要从 web 服务器中获取资源,如果可以将所有的资源都合并到一个 .zip 文件中,这时候只需要做一次请求,这样既减少了服务器的压力,同时也可以加快基于 HTML5 应用的呈现速度。
JSZip 是一款可以创建、读取、修改 .zip 文件的 javaScript 工具。在 web 应用中,免不了需要从 web 服务器中获取资源,如果可以将所有的资源都合并到一个 .zip 文件中,这时候只需要做一次请求,这样既减少了服务器的压力,同时也可以加快基于 HTML5 应用的呈现速度。  最近搞个游戏遇到最短路径的常规游戏问题,一时起兴基于HT for Web写了个A*算法的WebGL 3D呈现,算法基于开源 https://github.com/bgrins/javascript-astar 的javascript实现,其实作者也有个不错的2D例子实现 http://www.briangrinstead.com/files/astar/ ,只不过觉得所有A*算法的可视化实现都是平面的不够酷,另外还有不少参数需要调节控制,还是值得好好搞个全面的Demo,先上张2D和3D例子的对照图。
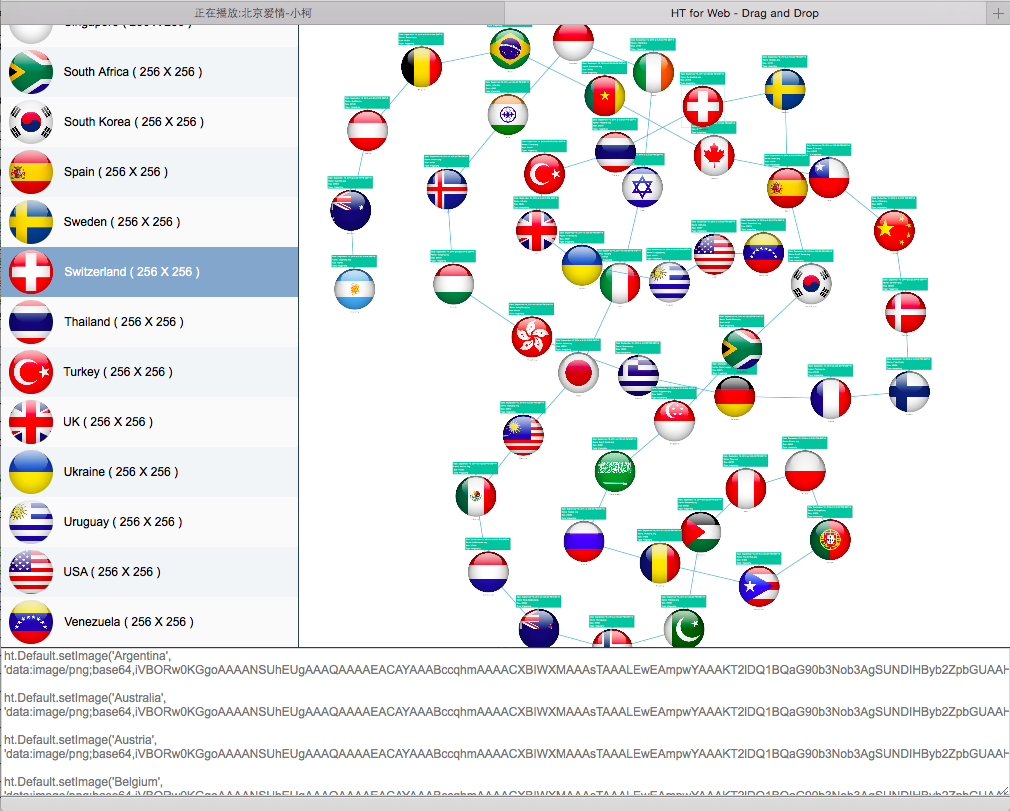
最近搞个游戏遇到最短路径的常规游戏问题,一时起兴基于HT for Web写了个A*算法的WebGL 3D呈现,算法基于开源 https://github.com/bgrins/javascript-astar 的javascript实现,其实作者也有个不错的2D例子实现 http://www.briangrinstead.com/files/astar/ ,只不过觉得所有A*算法的可视化实现都是平面的不够酷,另外还有不少参数需要调节控制,还是值得好好搞个全面的Demo,先上张2D和3D例子的对照图。  HTML5的Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过Drag and Drop生成图片的Base64的字符串信息。
使用Base64方式的图片有诸多好处,可将多个图片信息整合到单个js文件避免多次http请求,可以避免WebGL例子跨域访问的安全限制无法本地文件运行等好处,当然弊端也不少例如不能有效利用浏览器图片缓存机制等。使用HT for Web的朋友会发现HT的例子很多注册图片都采用Base64的方式,这主要是为了方便用户直接本地文件打开HT的手册即可操作浏览,无需构建web服务器发布进行访问,用户常问然后将图片转出Base64信息,我们使用的就是本文介绍的小工具。
HTML5的Drag and Drop是很不错的功能,网上使用例子较多如 http://html5demos.com/drag ,但这些例子大部分没实际用途,本文将搞个有点使用价值的例子,通过Drag and Drop生成图片的Base64的字符串信息。
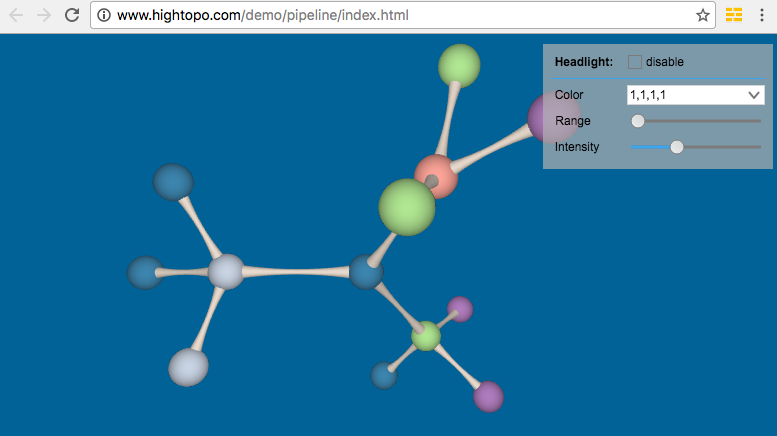
使用Base64方式的图片有诸多好处,可将多个图片信息整合到单个js文件避免多次http请求,可以避免WebGL例子跨域访问的安全限制无法本地文件运行等好处,当然弊端也不少例如不能有效利用浏览器图片缓存机制等。使用HT for Web的朋友会发现HT的例子很多注册图片都采用Base64的方式,这主要是为了方便用户直接本地文件打开HT的手册即可操作浏览,无需构建web服务器发布进行访问,用户常问然后将图片转出Base64信息,我们使用的就是本文介绍的小工具。  《数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇》里提到 HT 很多情况下不需要借助 3Ds Max 和 Blender 等专业 3D 建模工具也能做出很多效果,例如 3D 电信机房监控例子整个都是通过 HT 提供的 API 构建而成。不过这个例子中的模型都比较规矩,也就消防栓由一个球 + 圆通构成,这并不意味着 API 只能做简单的模型,《HT for Web 建模手册》中介绍的 HT 建模插件可以让有想象力的同学做出各种不可思议的效果。http://www.hightopo.com/demo/pipeline/index.html
《数百个 HTML5 例子学习 HT 图形组件 – WebGL 3D 篇》里提到 HT 很多情况下不需要借助 3Ds Max 和 Blender 等专业 3D 建模工具也能做出很多效果,例如 3D 电信机房监控例子整个都是通过 HT 提供的 API 构建而成。不过这个例子中的模型都比较规矩,也就消防栓由一个球 + 圆通构成,这并不意味着 API 只能做简单的模型,《HT for Web 建模手册》中介绍的 HT 建模插件可以让有想象力的同学做出各种不可思议的效果。http://www.hightopo.com/demo/pipeline/index.html
 以上创建网络图元、设置图元连线关系、配置图元风格属性、进行图元布局摆放就是构建拓扑图的几个基本步骤,其实熟悉了 HT 分分钟就能开发出像模像样的 HTML5 网络拓扑图应用,如果需要数据存储可参考《HT for Web 序列化手册》,用户可将整个拓扑图序列化成字符串的 JSON 格式内容,这样你可以保存到后台数据库,或者后台服务器文件皆可,HT 只是前端的图形组件,不介入后台通讯和存储,反正控制权在你,不收任何约束,可以随心所欲的设计你的网络拓扑图整体系统架构。
以上创建网络图元、设置图元连线关系、配置图元风格属性、进行图元布局摆放就是构建拓扑图的几个基本步骤,其实熟悉了 HT 分分钟就能开发出像模像样的 HTML5 网络拓扑图应用,如果需要数据存储可参考《HT for Web 序列化手册》,用户可将整个拓扑图序列化成字符串的 JSON 格式内容,这样你可以保存到后台数据库,或者后台服务器文件皆可,HT 只是前端的图形组件,不介入后台通讯和存储,反正控制权在你,不收任何约束,可以随心所欲的设计你的网络拓扑图整体系统架构。  在前端网页设计中,文本是重要的组成部分,那么在网络拓扑图中也是一样的,文本在网络拓扑图上最基本的显示功能之一,在不同的应用场景下,会有不同的需求。但是不同的需求也逃不过一些基础设置,如位置、旋转、字体、颜色等需求。接下来我们就来详细聊聊 HT for Web 中文本的相关应用。
HT for Web 为网络拓扑图上的节点提供了两个文本,也确实需要两个文本同时存在的情况,比如车站上面的站牌,就有汉字和拼音的组合,如果做一个公交站示意图的话,节点上的两个文本就都用得上了。今天就模拟一个地铁站点和大家一起聊聊网络拓扑图上的文本应用。
在前端网页设计中,文本是重要的组成部分,那么在网络拓扑图中也是一样的,文本在网络拓扑图上最基本的显示功能之一,在不同的应用场景下,会有不同的需求。但是不同的需求也逃不过一些基础设置,如位置、旋转、字体、颜色等需求。接下来我们就来详细聊聊 HT for Web 中文本的相关应用。
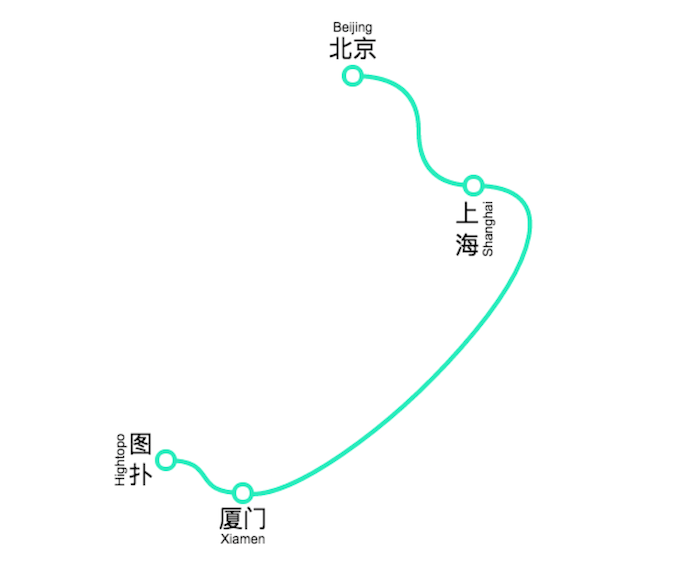
HT for Web 为网络拓扑图上的节点提供了两个文本,也确实需要两个文本同时存在的情况,比如车站上面的站牌,就有汉字和拼音的组合,如果做一个公交站示意图的话,节点上的两个文本就都用得上了。今天就模拟一个地铁站点和大家一起聊聊网络拓扑图上的文本应用。  在前面《电信网络拓扑图自动布局之总线》一文中,我们重点介绍了自定义 EdgeType 的使用,概括了实现总线效果的设计思路,那么今天话题是基于 HT for Web 的曲线布局(ShapeLayout)。
ShapeLayout 从字面上的意思理解,就是根据曲线路径来布局节点,省去手动布局节点的繁琐操作,还能保证平滑整齐地排布,这是手动调整很难做到的。ShapeLayout 结合前面提到的总线,是最普遍的应用。
在前面《电信网络拓扑图自动布局之总线》一文中,我们重点介绍了自定义 EdgeType 的使用,概括了实现总线效果的设计思路,那么今天话题是基于 HT for Web 的曲线布局(ShapeLayout)。
ShapeLayout 从字面上的意思理解,就是根据曲线路径来布局节点,省去手动布局节点的繁琐操作,还能保证平滑整齐地排布,这是手动调整很难做到的。ShapeLayout 结合前面提到的总线,是最普遍的应用。