摘要:
 以前用原生JS写的场景+第一人称漫游模式+碰撞测试那代码量是真的庞大,这次我想要用HT for Web来写一个轻量的场景小游戏,而且3D 2D都能玩,才200行,真的是太轻松了~还有通过监控属性的变化来操作也是一个很方便的功能,我相信没有几个人能轻量,快速地开发出场景小游戏的,而且浏览器操作还很流畅! 阅读全文
以前用原生JS写的场景+第一人称漫游模式+碰撞测试那代码量是真的庞大,这次我想要用HT for Web来写一个轻量的场景小游戏,而且3D 2D都能玩,才200行,真的是太轻松了~还有通过监控属性的变化来操作也是一个很方便的功能,我相信没有几个人能轻量,快速地开发出场景小游戏的,而且浏览器操作还很流畅! 阅读全文
 以前用原生JS写的场景+第一人称漫游模式+碰撞测试那代码量是真的庞大,这次我想要用HT for Web来写一个轻量的场景小游戏,而且3D 2D都能玩,才200行,真的是太轻松了~还有通过监控属性的变化来操作也是一个很方便的功能,我相信没有几个人能轻量,快速地开发出场景小游戏的,而且浏览器操作还很流畅! 阅读全文
以前用原生JS写的场景+第一人称漫游模式+碰撞测试那代码量是真的庞大,这次我想要用HT for Web来写一个轻量的场景小游戏,而且3D 2D都能玩,才200行,真的是太轻松了~还有通过监控属性的变化来操作也是一个很方便的功能,我相信没有几个人能轻量,快速地开发出场景小游戏的,而且浏览器操作还很流畅! 阅读全文




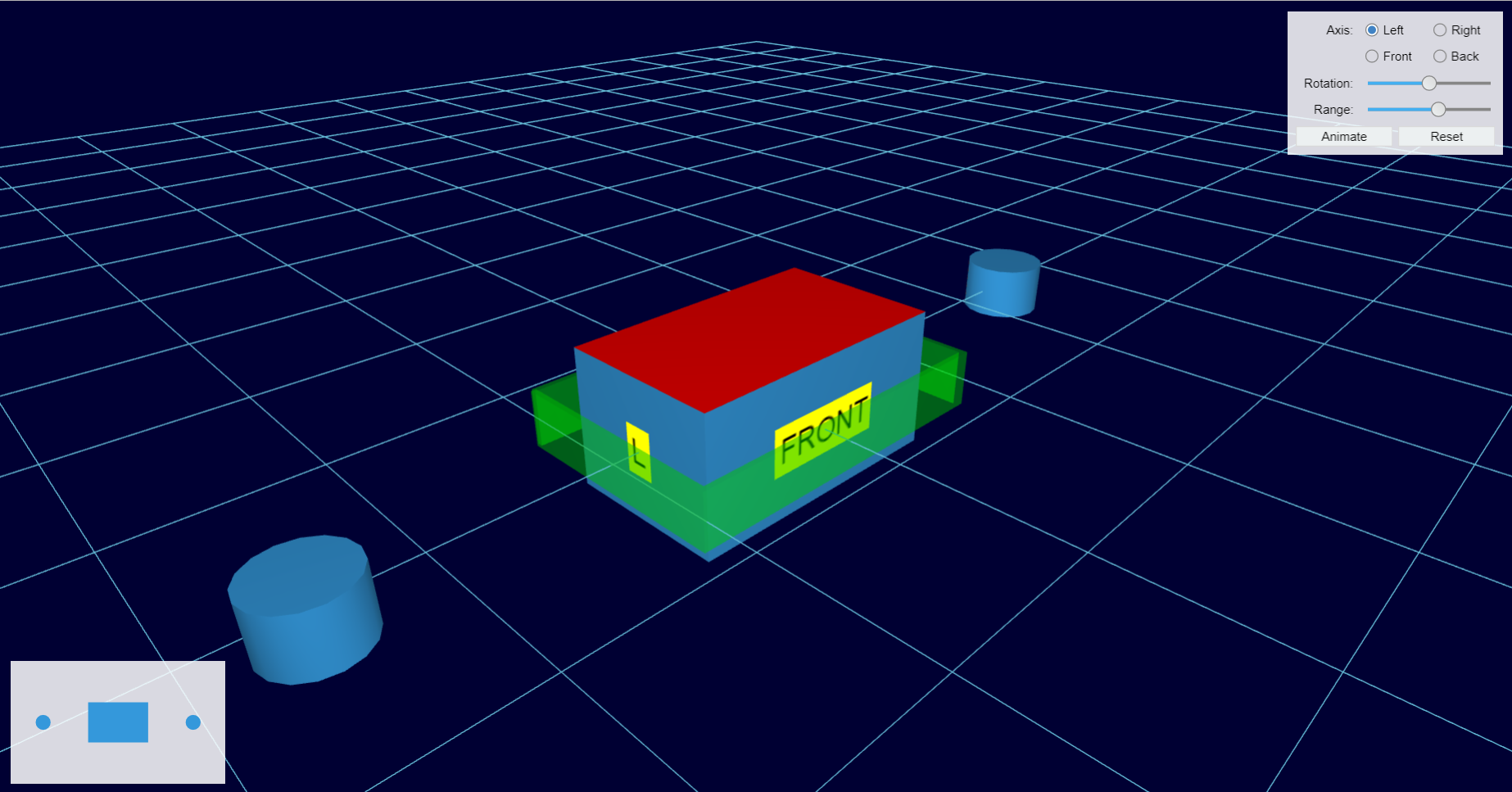
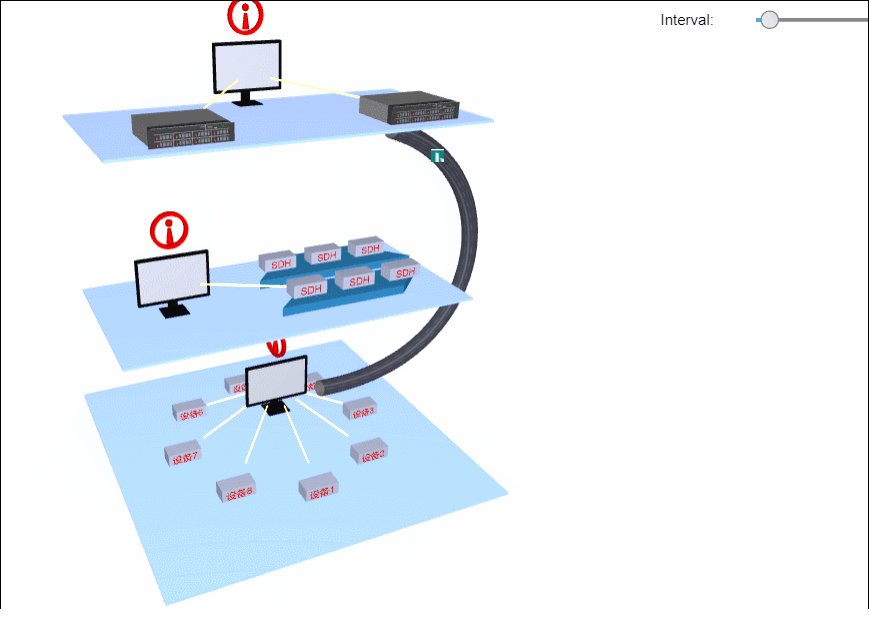
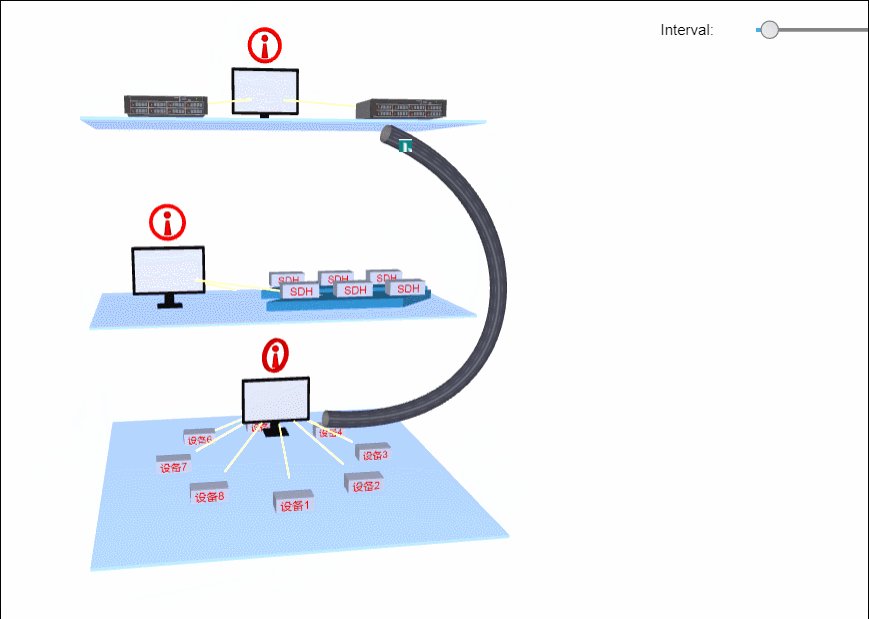
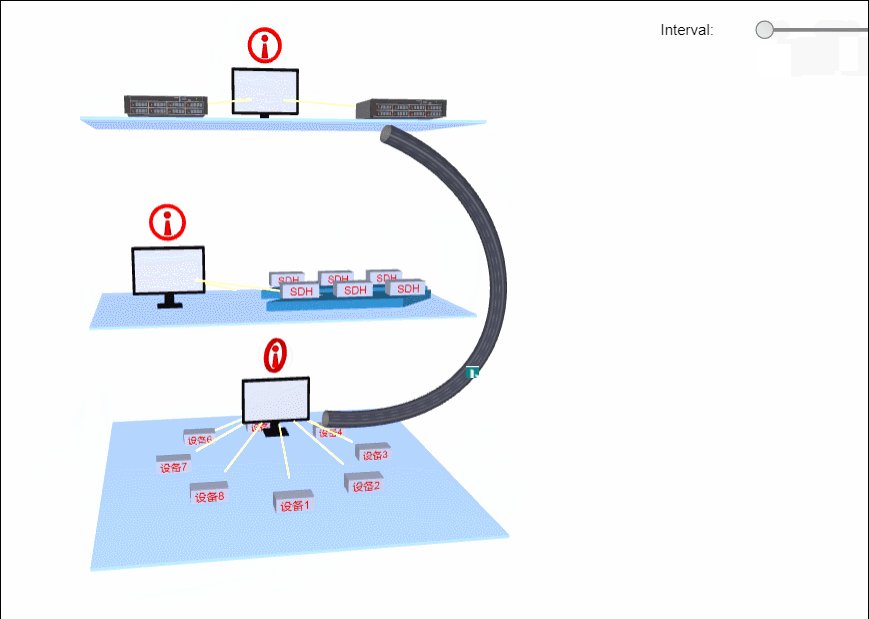
 可能你会好奇这个是怎么俯视图是怎么放上去的?如果3d中的图元变化,这个俯视图中的图元也会跟着变化么?如何把右上角的form表单和左下角的视图又是怎么放的?如何只移动3d二把这两个固定在这边?或者你可能还有别的问题,在这里我会尽量清楚地解答,实在找不到答案可以去我们的官网HT for Web查找你的问题。
可能你会好奇这个是怎么俯视图是怎么放上去的?如果3d中的图元变化,这个俯视图中的图元也会跟着变化么?如何把右上角的form表单和左下角的视图又是怎么放的?如何只移动3d二把这两个固定在这边?或者你可能还有别的问题,在这里我会尽量清楚地解答,实在找不到答案可以去我们的官网HT for Web查找你的问题。  unity3d做游戏和3d固然很好,但是对于绝大多数非游戏开发人员有点过重了,我在这里用了HT for Web写了不到400行的代码实现了3d分层,运动以及obj文件操作。而且是用的JavaScript来实现的,这样我们前端开发人员也能不用学习各种3d开发软件就能实现超级叼的效果!
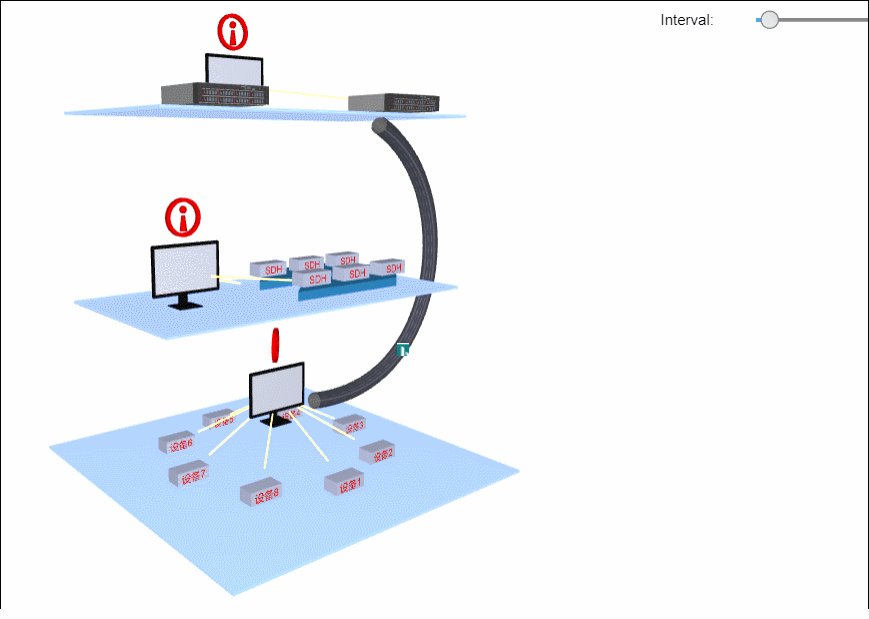
unity3d做游戏和3d固然很好,但是对于绝大多数非游戏开发人员有点过重了,我在这里用了HT for Web写了不到400行的代码实现了3d分层,运动以及obj文件操作。而且是用的JavaScript来实现的,这样我们前端开发人员也能不用学习各种3d开发软件就能实现超级叼的效果!  在数据量很大的2D 场景下,要找到具体的模型比较困难,并且只能显示出模型的的某一部分,显示也不够直观,这种时候能快速搭建出 3D 场景就有很大需求了。HT 基于 WebGL 的 3D 技术的图形组件 ht.graph3dView 组件通过对 WebGL 底层技术的封装,极大降低了 3D 图形技术开发的门槛,在熟悉HT 数据模型基础上,一般程序员只需要 1 小时的学习即可上手 3D 图形开发。
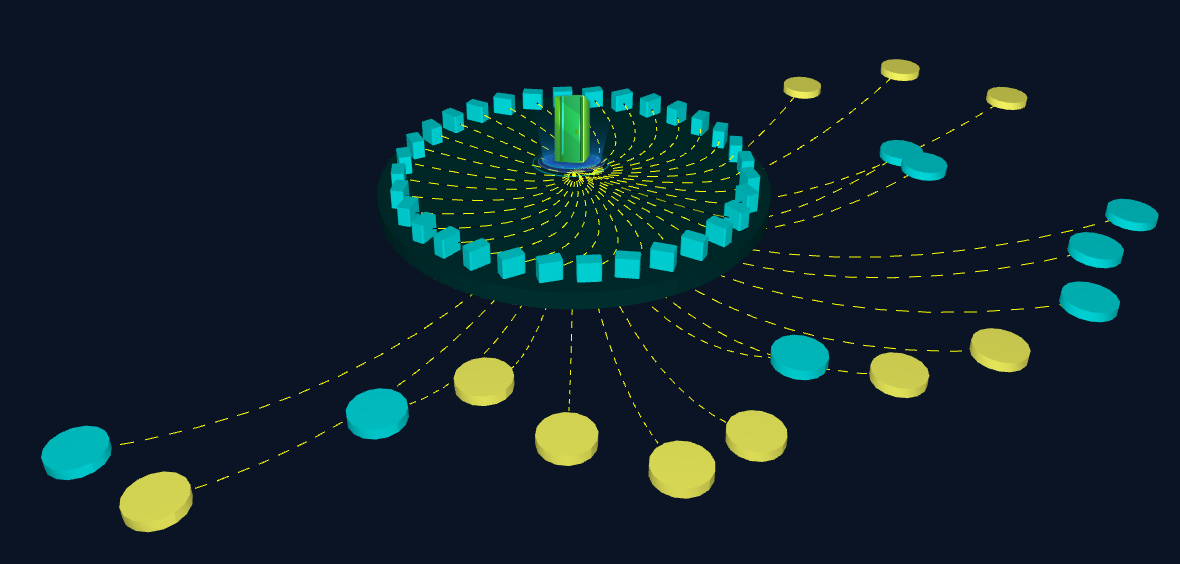
在数据量很大的2D 场景下,要找到具体的模型比较困难,并且只能显示出模型的的某一部分,显示也不够直观,这种时候能快速搭建出 3D 场景就有很大需求了。HT 基于 WebGL 的 3D 技术的图形组件 ht.graph3dView 组件通过对 WebGL 底层技术的封装,极大降低了 3D 图形技术开发的门槛,在熟悉HT 数据模型基础上,一般程序员只需要 1 小时的学习即可上手 3D 图形开发。  用户鼠标移入时,有弹出框出现,这样的需求很常见。这在处理HTML元素实现时简单,但是如果是对HTML5 Canvas 构成的图形进行处理,这种方法不再适用,因为Canvas使用的是另外一套机制,无论在Canvas上绘制多少图形,Canvas都是一个整体。而图形本身实际都是Canvas的一部分,不可单独获取,所以也就无法直接给某个图形增加JavaScript事件。然而,在HT for Web中,这种需求很容易实现。
用户鼠标移入时,有弹出框出现,这样的需求很常见。这在处理HTML元素实现时简单,但是如果是对HTML5 Canvas 构成的图形进行处理,这种方法不再适用,因为Canvas使用的是另外一套机制,无论在Canvas上绘制多少图形,Canvas都是一个整体。而图形本身实际都是Canvas的一部分,不可单独获取,所以也就无法直接给某个图形增加JavaScript事件。然而,在HT for Web中,这种需求很容易实现。  很多人都有这样的疑问,基于HTML5 Canvas实现的元素怎么和用户进行交互?在这里我们用HT for Web(http://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html)给大家示例。
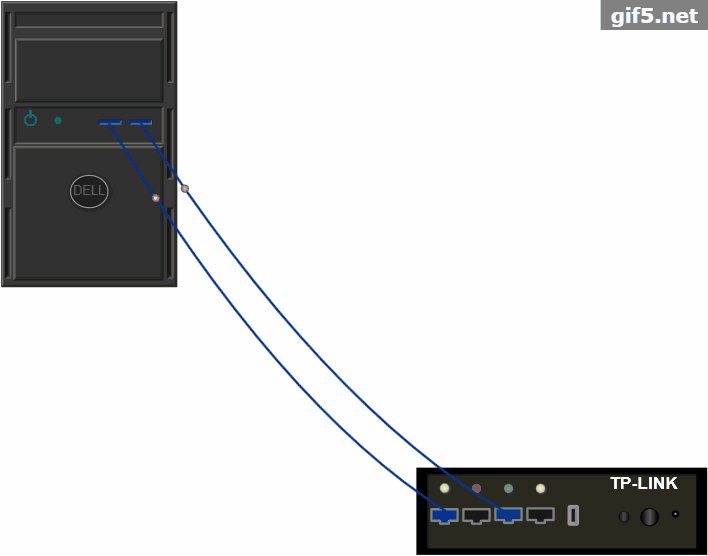
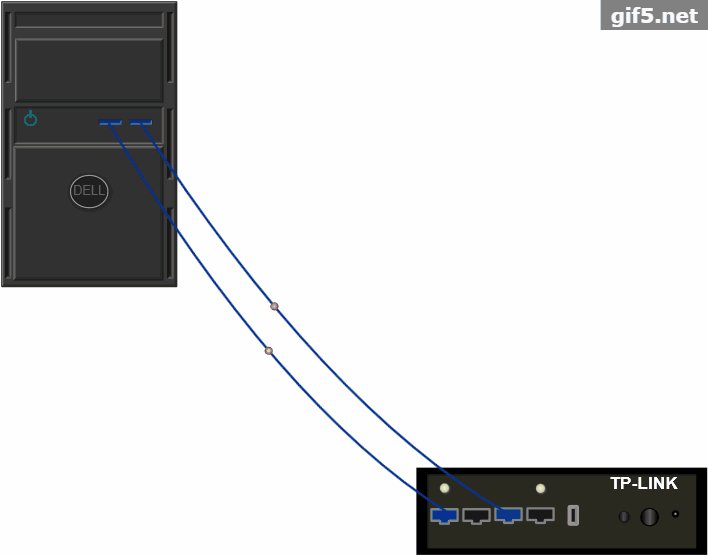
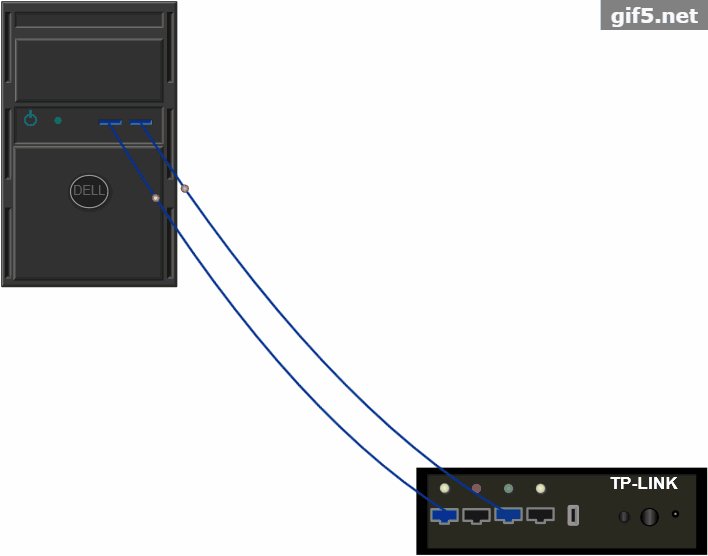
很多人都有这样的疑问,基于HTML5 Canvas实现的元素怎么和用户进行交互?在这里我们用HT for Web(http://www.hightopo.com/guide/guide/core/beginners/ht-beginners-guide.html)给大家示例。  以生活中的服务器和路由器为模型,搭建出设备面板,并增加设备上指示灯闪烁和两个设备之间连线上图元的流动效果。今天我们就在基于HTML5的技术上完成设备面板的搭建。http://www.hightopo.com/demo/blog_tplink_20170511/index.html
以生活中的服务器和路由器为模型,搭建出设备面板,并增加设备上指示灯闪烁和两个设备之间连线上图元的流动效果。今天我们就在基于HTML5的技术上完成设备面板的搭建。http://www.hightopo.com/demo/blog_tplink_20170511/index.html  随着新一轮工业革命兴起,应对气候变化日益成为全球共识,能源技术正在成为引领能源产业变革、实现创新驱动发展的源动力。从全球到中国,以风能、光伏发电为代表的新能源产业发展迅速,可再生能源发电与现代电网的融合成为了世界能源可持续转型的核心,发电技术继续沿着大规模、高效率和低成本方向持续进步,中国在风能和光伏发电领域的累计装机量和新增装机量已经跃居世界首位。
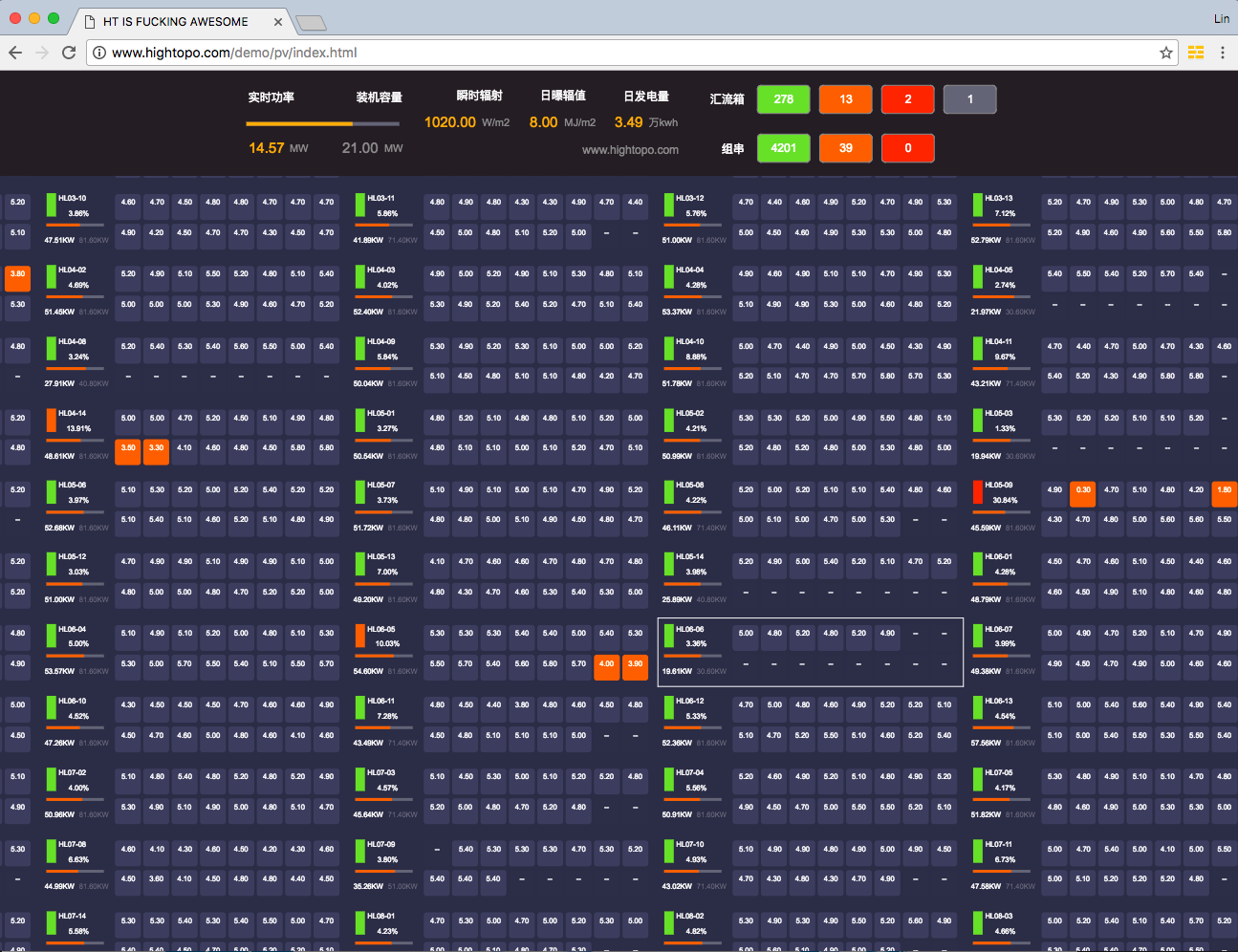
随着新一轮工业革命兴起,应对气候变化日益成为全球共识,能源技术正在成为引领能源产业变革、实现创新驱动发展的源动力。从全球到中国,以风能、光伏发电为代表的新能源产业发展迅速,可再生能源发电与现代电网的融合成为了世界能源可持续转型的核心,发电技术继续沿着大规模、高效率和低成本方向持续进步,中国在风能和光伏发电领域的累计装机量和新增装机量已经跃居世界首位。  最近在一个 SCADA 项目中遇到了在 Web 页面中展示设备报表的需求。一个完整的报表,一般包含了筛选操作区、表格、Chart、展板等多种元素,而其中的数据表格是最常用的控件。在以往的工业项目中,所有的表格看起来千篇一律,就是通过数字和简单的背景颜色变化来展示相关信息。但是现在通过各种移动 App 和 Web 应用的熏陶,人们的审美和要求都在不断提高,尤其是在 Web 项目中,还采用老式的数字表格确实也有点落伍了。
最近在一个 SCADA 项目中遇到了在 Web 页面中展示设备报表的需求。一个完整的报表,一般包含了筛选操作区、表格、Chart、展板等多种元素,而其中的数据表格是最常用的控件。在以往的工业项目中,所有的表格看起来千篇一律,就是通过数字和简单的背景颜色变化来展示相关信息。但是现在通过各种移动 App 和 Web 应用的熏陶,人们的审美和要求都在不断提高,尤其是在 Web 项目中,还采用老式的数字表格确实也有点落伍了。