工业企业中生产线处于高速运转,由工业设备所产生、采集和处理的数据量远大于企业中计算机和人工产生的数据,生产线的高速运转则对数据的实时性要求也更高。破解这些大数据就是企业在新一轮制造革命中赢得竞争力的钥匙。因此,工业生产可视化系统是工业制造业的最佳选择。
工业生产可视化是将虚拟现实技术有机融入了工业监控系统,系统展现界面以生产厂房的仿真场景为基础,对各个工段、重要设备的形态都进行复原,作业流转状态可以在厂房视图当中直接显示。在单体设备视图中,机械设备的运行模式直接以仿真动画的形式展现,通过图像、三维动画以及计算机程控技术与实体模型相融合,实现对设备的可视化表达,使管理者对其所管理的设备有形象具体的概念。同时,对设备运行中产生的所有参数一目了然,从而大大减少管理者的劳动强度,提高管理效率和管理水平。
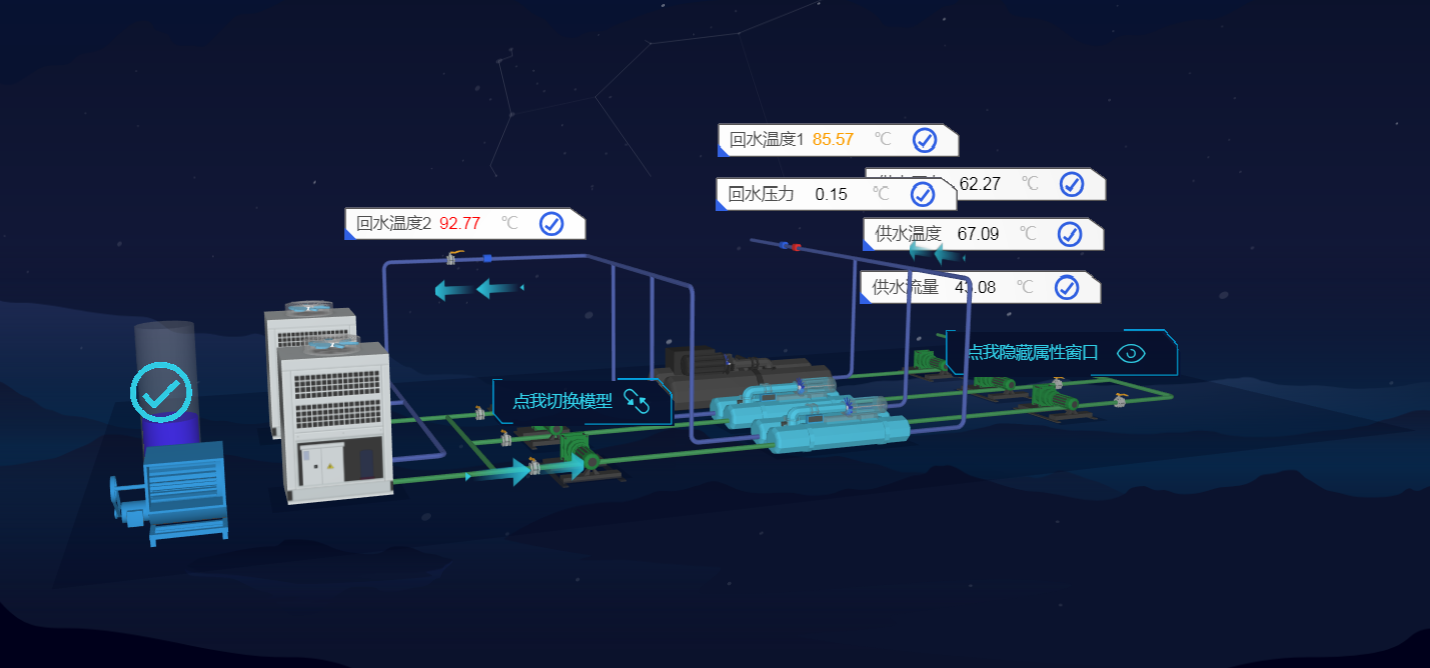
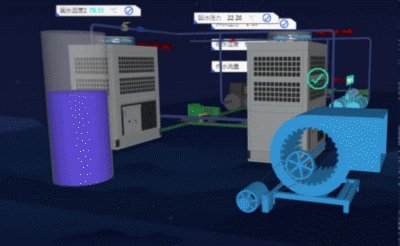
以下是基于 HT for Web(http://www.hightopo.com/)的裙房监控系统的具体解决方案动图:
3D 场景搭建
var g3d = new ht.graph3d.Graph3dView();// Hightopo 的 3D 组件(三维场景地基) g3d.addToDOM();// 将 3D 组将添加到 body 体中
addToDOM = function(){ var self = this, view = self.getView(),//获取组件的底层 div style = view.style; document.body.appendChild(view);//将组件底层div添加进body中 style.left = '0';//ht 默认将所有的组件的position都设置为absolute绝对定位 style.right = '0'; style.top = '0'; style.bottom = '0'; window.addEventListener('resize', function () { self.iv(); }, false);//窗口大小改变事件,调用刷新函数 }
var dm = g3d.dm();// 获取 HT 3D 组件的数据容器 ht.Default.xhrLoad('scenes/system.json', function(text) { dm.deserialize(text);// 将函数的 text(json)参数传给 deserialize 反序列化方法,可将 json 内容中的元素添加到 dataModel 数据容器中进行显示 }

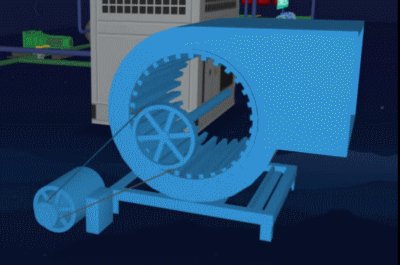
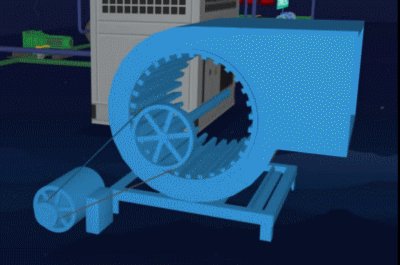
场景中叶轮的转动

var task = []; var yelun = dm.getDataByTag('yelun');// 获取 tag 为 yelun 的节点 // 创建一个动画调度任务 task.yelunTask = { interval: 100,// 动画持续时间 action: function(data) {// 动画内容 if (data !== yelun) return; // 设置 yelun 节点的 x 轴旋转为当前 x 轴旋转值再加上 Math.PI/12 yelun.setRotationX(yelun.getRotationX() + Math.PI/12); } } dm.addScheduleTask(task.yelunTask);// 将调度任务添加到数据容器中
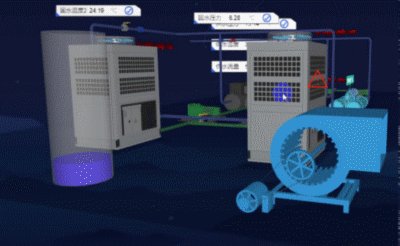
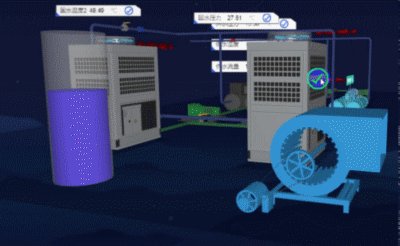
容器水位的上升下降

容器中水位的上升下降也是数字孪生(双胞胎)的体现,数据同步进行展现给监控人员,监控人员不需要进行数据采集系统也能直接获取当前数据。
action: function(data) { if (!(data === yelun || data === cylinder)) return; // 叶轮转动 yelun.setRotationX(yelun.getRotationX() + Math.PI/12); // 容器水位变化 if (cylinder.getTall() === 100) cylinder.setTall(0);// 容器水位高度到达 100 的值时,重置为 0else cylinder.setTall(cylinder.getTall() + 1); }
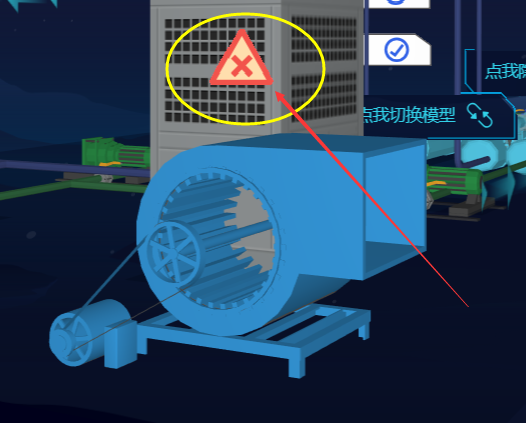
叶轮转动故障展示

var alarm = dm.getDataByTag('alarm');// 获取告警图标节点 setInterval(function() { var random = Math.floor(Math.random()*5); if (random === 1) { alarm.s('shape3d.image', 'symbols/电信/故障 2.json');// 设置告警图标节点为“故障”图标 dm.removeScheduleTask(task.yelunTask);// 将叶轮的动画加上 } else { alarm.s('shape3d.image', 'symbols/电信/正常 2.json');// 设置告警图标节点为“正常”图标 dm.addScheduleTask(task.yelunTask);// 移除叶轮的动画 } }, 1000);
开启/关闭动画

function createForm(task) { var form = new ht.widget.FormPane();// 创建 form 表单组件对象 form.setWidth(160);// 设置表单组件的宽度 form.setHeight(90);// 设置表单组件的高度 // 设置表单组件底层 div 的样式属性 form.getView().style.right = '10px'; form.getView().style.top = '10px'; form.getView().style.background = 'rgba(255, 255, 255, 0.2)'; form.getView().style.borderRadius = '5px'; document.body.appendChild(form.getView());// 将 form 表单底层 div 添加到 body 体中 // 水阀开启和关闭 form.addRow([// 给 form 表单添加一行数据 { checkBox: {// 复选框类,HT 将此封装到 form 中 实际上创建了一个 ht.widget.CheckBox 组件 label: '水流开关',// 设置 checkbox 的文本内容 labelColor: '#fff',// 设置 checkbox 文本颜色 selected: true,// 设置此 checkbox 是否选中 onValueChanged: function() {// 监听值变化事件 if (this.isSelected()) dm.addScheduleTask(task.arrowTask);// 如果这个 checkBox 选中,则添加动画(开启水阀) else dm.removeScheduleTask(task.arrowTask);// 如果这个 checkBox 未被选中,则移除动画(关闭水阀) } } } ], [0.1]);// 设置这个行数据中列的宽度 return form; }
- items为元素数组,元素可为字符串、json 格式描述的组件参数信息、html 元素或者为 null 的空
- widths 为每个元素宽度信息数组,宽度值大于 1 代表固定绝对值,小于等于 1 代表相对值,也可为 80+0.3 的组合
- height 为行高信息,值大于 1 代表固定绝对值,小于等于 1 代表相对值,也可为 80+0.3 的组合,为空时采用默认行高
- params 为 json 格式的额外参数,例如插入行索引以及行边框或背景颜色等,如 { index: 2, background: 'yellow', borderColor: 'red' }
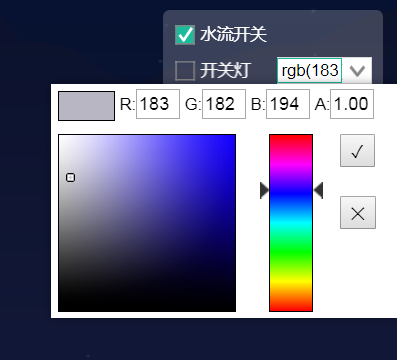
灯光的开启/关闭
// 添加灯光 var light = new ht.Light();// 创建一个灯节点(继承于 ht.Node) (https://hightopo.com/guide/guide/core/lighting/ht-lighting-guide.html) light.p3([15, 120, 50]);// 设置此节点的位置 light.setTag('light');// 设置此节点的唯一标识 dm.add(light);// 将此节点添加到 dm 数据容器中进行显示 light.s({// 设置此节点的样式属性 setStyle 简写为 s 'light.type': 'point',// 设置灯类型 'light.color': 'rgb(252,252,149)',// 设置灯颜色 'light.range': 1400,// 设置灯照范围 '3d.visible': false// 设置此节点在 3d 上不可见 });

// 9、灯光开启和关闭 以及颜色切换 form.addRow([// form 中添加一行 { id: 'lightDisabled',// 设置此项的 id 值,可通过 form.getItemById 获取此项 checkBox: {// 复选框组件 label: '开关灯',// 设置复选框文本内容 labelColor: '#fff',// 设置复选框文本颜色 selected: true,// 设置复选框是否选中 onValueChanged: function() {// 监听值变化事件 dm.getDataByTag('light').s('light.disabled', !this.getValue());// 获取灯节点并设置是否关闭灯光效果,light.disabled 属性默认为false,可设置为true关闭灯效果 } } }, { colorPicker: {// 颜色选择器组件 value: 'rgb(252,252,149)',// 设置当前值 instant: true,// 设置是否处于即时状态,将会实时改变模型值 onValueChanged: function() {// 监听值变化事件 dm.getDataByTag('light').s('light.color', this.getValue())// 设置灯的颜色为当前选中的颜色 } } } ], [0.1, 0.1]);
点击切换模型
var waterPump6 = dm.getDataByTag('水泵06');// 获取 tag 为“水泵06”的节点 waterPump6.s({// 设置该节点的样式属性 'note': '点我切换模型',// 设置标注文字内容 'note.transparent': true,// 设置标注在 3D 下是否透明 'note.t3': [0, 0, -50],// 设置标注在 3D 下的偏移 'note.reverse.flip': true//设置标注背面是否显示正面的内容 }); g3d.mi(function(e) {// 监听 3D 组件上的事件 if(e.kind === 'clickData') {// 点击节点事件 // 模型点击切换 if (e.data === waterPump6 && e.data.s('shape3d') === 'models/裙房系统/水泵.json') e.data.s('shape3d', 'models/fengji.json');// 设置点击节点的 shape3d 样式属性 else if (e.data === waterPump6 && e.data.s('shape3d') === 'models/fengji.json') e.data.s('shape3d', 'models/裙房系统/水泵.json');// 设置点击节点的 shape3d 样式属性 } });
点击隐藏/显示属性窗口
var waterPump5 = dm.getDataByTag('水泵05'); waterPump6.s({ 'note': '点我切换模型', 'note.transparent': true, 'note.t3': [0, 0, -50], 'note.reverse.flip': true }); g3d.mi(function(e) { if(e.kind === 'clickData') { // 模型点击切换 if (e.data === waterPump6 && e.data.s('shape3d') === 'models/裙房系统/水泵.json') e.data.s('shape3d', 'models/fengji.json'); else if (e.data === waterPump6 && e.data.s('shape3d') === 'models/fengji.json') e.data.s('shape3d', 'models/裙房系统/水泵.json'); // 模型点击 隐藏/显示属性窗口 if (e.data === waterPump5) {// 判断点击的图元是否为 waterPump5 if(giveWater.s('3d.visible')) {// 判断当前属性窗口是否为显示状态 giveWater.s('3d.visible', false);// 设置属性窗口不可见 e.data.s('note', '点我显示属性窗口');// 更改标注中的显示内容 } else { giveWater.s('3d.visible', true);// 设置属性窗口可见 e.data.s('note', '点我隐藏属性窗口')// 更改标注中的显示内容 } } } });
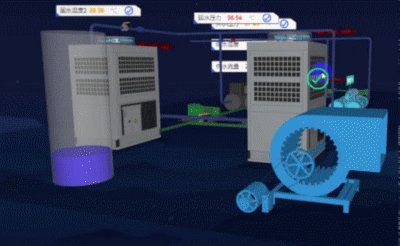
文本内容/颜色变换

工业生产现场数据肯定是不断地变化,数字孪生的特性也在这里充分地展示出来,根据设备返回的数据不断地更新显示数据,清晰地展示了当前设备的动态。
var billboardArray = []; // 通过 tag 获取节点 var temperature1 = dm.getDataByTag('回水温度1');// 获取 tag 为"回水温度1"的节点 billboardArray.push(temperature1); var temperature2 = dm.getDataByTag('回水温度2'); billboardArray.push(temperature2); var returnPress = dm.getDataByTag('回水压力'); billboardArray.push(returnPress); var givePress = dm.getDataByTag('供水压力'); billboardArray.push(givePress); var giveTemp = dm.getDataByTag('供水温度'); billboardArray.push(giveTemp); var giveWater = dm.getDataByTag('供水流量'); billboardArray.push(giveWater); // 文字标签内容变换 billboardArray.forEach(function(billboard) { billboard.a('label', billboard.getTag());// 设置数据绑定属性为 label 的属性值为当前节点的 tag 内容 }); // 文字标签数字变换+颜色变换 更改图标中绑定的 value 属性值 setInterval(function() { billboardArray.forEach(function(billboard) { var random = Math.random()*100; billboard.a('value', random.toFixed(2)); // 设置图标中“数值内容颜色” if (random > 70 && random <= 80) billboard.a('valueColor', '#00FFFF'); else if (random > 80 && random <= 90) billboard.a('valueColor', '#FFA000'); else if (random > 90) billboard.a('valueColor', '#FF0000'); else billboard.a('valueColor', ''); }); }, 1000);
工业互联网 3D 的可视化应用非常广泛,除了裙房监控系统,工业设备比如变压器的数据监控以及智能楼宇外还有很多很多,甚至可以运用到农业以及城市规划上......最后,有兴趣的朋友可以私信或留言交流一下技术或者交个朋友。





 工业企业中生产线处于高速运转,由工业设备所产生、采集和处理的数据量远大于企业中计算机和人工产生的数据,生产线的高速运转则对数据的实时性要求也更高。破解这些大数据就是企业在新一轮制造革命中赢得竞争力的钥匙。因此,工业生产可视化系统是工业制造业的最佳选择。
工业生产可视化是将虚拟现实技术有机融入了工业监控系统,系统展现界面以生产厂房的仿真场景为基础,对各个工段、重要设备的形态都进行复原,作业流转状态可以在厂房视图当中直接显示。在单体设备视图中,机械设备的运行模式直接以仿真动画的形式展现,通过图像、三维动画以及计算机程控技术与实体模型相融合,实现对设备的可视化表达,使管理者对其所管理的设备有形象具体的概念。同时,对设备运行中产生的所有参数一目了然,从而大大减少管理者的劳动强度,提高管理效率和管理水平。
工业企业中生产线处于高速运转,由工业设备所产生、采集和处理的数据量远大于企业中计算机和人工产生的数据,生产线的高速运转则对数据的实时性要求也更高。破解这些大数据就是企业在新一轮制造革命中赢得竞争力的钥匙。因此,工业生产可视化系统是工业制造业的最佳选择。
工业生产可视化是将虚拟现实技术有机融入了工业监控系统,系统展现界面以生产厂房的仿真场景为基础,对各个工段、重要设备的形态都进行复原,作业流转状态可以在厂房视图当中直接显示。在单体设备视图中,机械设备的运行模式直接以仿真动画的形式展现,通过图像、三维动画以及计算机程控技术与实体模型相融合,实现对设备的可视化表达,使管理者对其所管理的设备有形象具体的概念。同时,对设备运行中产生的所有参数一目了然,从而大大减少管理者的劳动强度,提高管理效率和管理水平。

