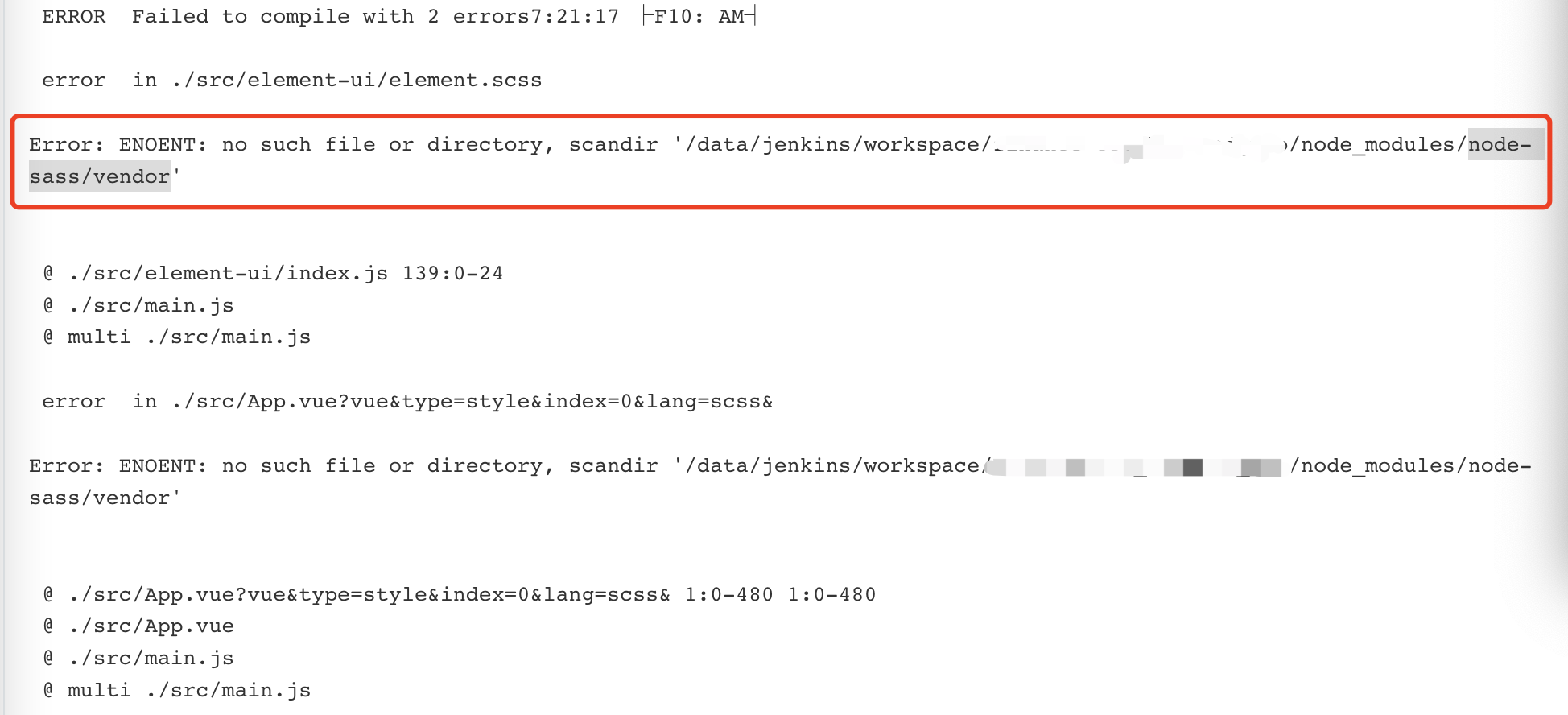
vue项目在构建过程中报错 Error: ENOENT: no such file or directory, scandir '***/node_modules/node-sass/vendor'
项目在远程构建时 执行npm installl && npm run build过程中显示如下错误:

是因为使用node-sass依赖导致的;在安装node-sass的过程中会出现安装失败的情况(未找到根本原因)
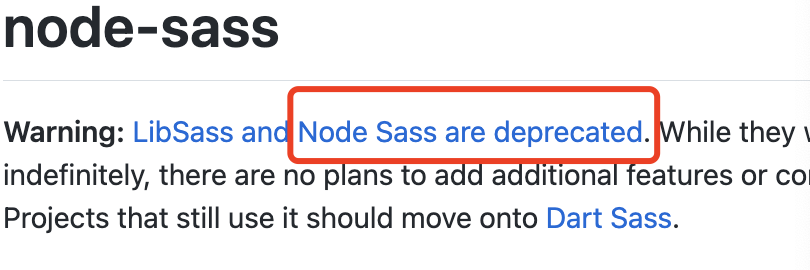
node-sass在官方文档上面实际已经是不推荐了的,可以在git库中看到不建议使用node-sass;

具体解决方案:
1 可以使用sass 替换node-sass 将原有的node-sass卸载 重新安装sass
1 2 | npm uninstall --save node-sassnpm install sass -D (-D 是 --save-dev的简写) |
但是注意需要将deep 更新为>>> ,语法上有些许的不同;
2 仍然想使用node-sass可以尝试用rebuild 重新构建包(这种方案不一定能彻底解决问题)
1 | npm rebuild node-sass |
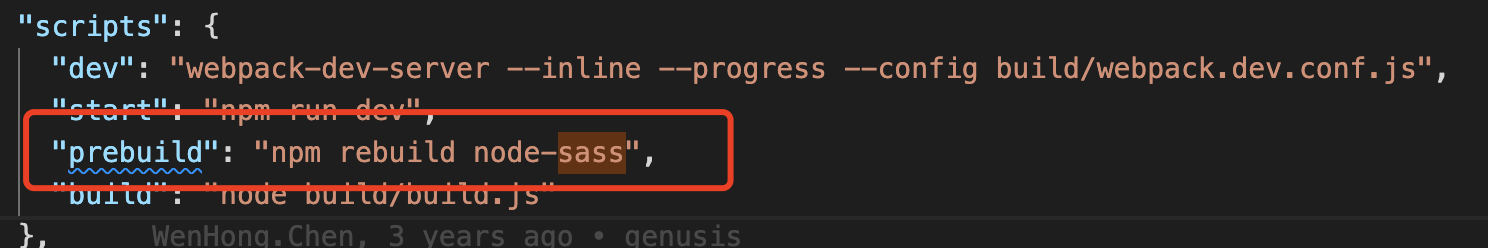
可以在package.json里面build报错之前进行预编译

可以理解为一个钩子 ,prebuild 会在build之前自动执行;
3 服务器更新node版本
注意:在迁移到sass过程时,可能部分包会依赖sass,比如webpack3版本
使用的 webpack 版本不低于4的项目,可以直接迁移过去 dart-sass, 项目是 webpack 3, 如果要支持 dart sass 就需要最低 webpack 4 + sass-loader v9 以上的版本,可以通过升级webpack版本来彻底解决问题,但是需要注意对 webpack 进行升级会牵涉很多打包部件的修改;
备注:
npm 脚本有pre和post两个钩子。举例来说,build脚本命令的钩子就是prebuild和postbuild。
1 2 3 | "prebuild": "echo I run before the build script","build": "cross-env NODE_ENV=production webpack","postbuild": "echo I run after the build script" |
用户执行npm run build的时候,会自动按照下面的顺序执行。
1 | npm run prebuild && npm run build && npm run postbuild |
因此,可以在这两个钩子里面,完成一些准备工作和清理工作。下面是一个例子。
1 2 3 | "clean": "rimraf ./dist && mkdir dist","prebuild": "npm run clean","build": "cross-env NODE_ENV=production webpack" |
npm 还有很多其他的钩子,关于package.json相关的内容可以参考阮大佬的一篇文章:http://www.ruanyifeng.com/blog/2016/10/npm_scripts.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构