移动端UI库对比 vant mint-ui vux cube-ui
基于vuecli3 构建的项目(已引入vue vue-router vuex),对比vant mint-ui vux cube-ui实现同样功能,打包后体积大小;
一 mint-ui 是饿了么团队开发的基于vue.js的移动端UI库;
1 安装:npm install --save-dev mint-ui
2 引入:
A:全局引入,在main.js中
import Mint from 'mint-ui' import 'mint-ui/lib/style.css' Vue.use(Mint)
B:按需引入,使用 babel-plugin-component
npm install --save-dev babel-plugin-component
在babel.config.js中配置:
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['component', {
libraryName: 'mint-ui',
style: true
}]
]
}
3 直接在页面中引入需要的组件
A:全局引入 直接使用即可
<mt-checklist title="checkbox list" v-model="value" :options="['optionA', 'optionB', 'optionC']"> </mt-checklist>
B:按需引入
//js中
import { Radio, Checklist } from 'mint-ui'
//html中 <checklist :max="2" v-model="answerOne" :options="optionsOne" > </checklist>
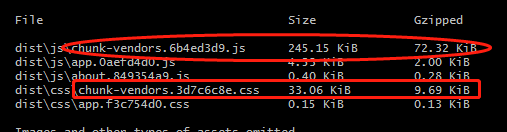
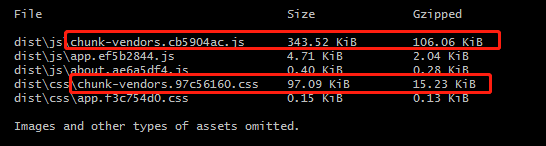
4 全局引入和按需引入包体大小对比


二 vant 有赞开源的一套基于vue2.0的Mobile组件库,当做商城类的项目时优选改组件
1 安装:npm install --save-dev vant
2 引入:
A:全局引入,在main.js中
import Vant from 'vant' import 'vant/lib/index.css' Vue.use(Vant)
B:按需引入,使用 babel-plugin-import
npm install --save-dev babel-plugin-import
在babel.config.js中配置
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
],
plugins: [
['import', {
libraryName: 'vant',
libraryDirectory: 'es',
style: true
}, 'vant']
]
}
3 直接在页面中引入需要的组件
A:全局引入 直接使用即可
<van-checkbox-group v-model="result"> <van-checkbox name="a">复选框 a</van-checkbox> <van-checkbox name="b">复选框 b</van-checkbox> </van-checkbox-group>
B:按需引入
import { RadioGroup, Radio, CheckboxGroup, Checkbox } from 'vant'
<checkbox-group v-model="answerOne" :max="2">
<checkbox :key="index" :disabled="item.disabled" v-for="
(item,index) in optionsOne">
{{item.label}}
</checkbox>
</checkbox-group>
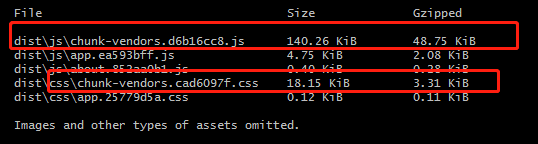
4 全局引入和按需引入包体大小对比


三 :vux vux暂时不支持vuecli3.0的脚手架,此文暂时没有加入对比,但是若是webpack较好的人可以尝试一下
四:cube-ui由滴滴 WebApp 前端架构组开发和维护。cube-ui 也支持3.0的vuecli ,详细信息如下官网;
https://didi.github.io/cube-ui/#/zh-CN/docs/quick-start
对比总结:
1 mint-ui 近几年好像都没有维护和更新,组件遇到问题很难被解决,比如自己遇到了问题,多选框使用max,2.2.13版本存在bug;个人建议若后期迭代等很多建议可以选择其他框架;
2 vant商场类项目首选;
3 vux 暂时不支持vuecli3.0,但是可以使用webpack自己配置;
4 cube-ui 滴滴开发和维护的,暂时还没接触 ,稍后更新;
未完待续...


