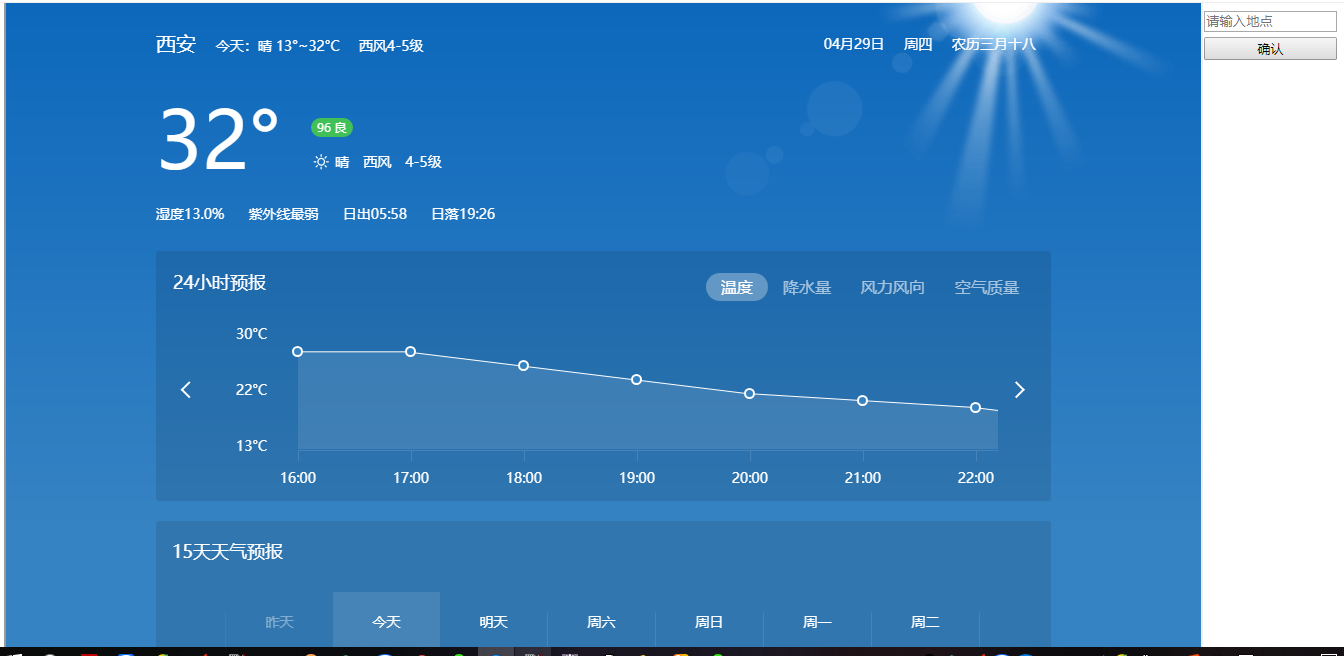
前端查询天气的html
<html>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<style>
.but_dc {
width: 102px;
height: 35px;
background: white;
border: 1px solid #333;
border-radius: 0px;
margin-right: 2px;
}
input {
margin-bottom:5px;
width: 100%;
}
</style>
<div style="width:100%;height:2627px;display: flex;">
<div style="width: 90%;height: 2627px;margin-top: -60px;" class="iframes">
<iframe style="width:100%;height:2627px;" src="http://weathernew.pae.baidu.com/weathernew/pc?query=西安&srcid=4982"></iframe>
</div>
<div style="width:10%;height: 5500px;margin-top: 0px;margin-left:5px;">
<input type="text" placeholder="请输入地点" value="" class="cityName"/>
<input type="button" onclick="myFunction()" value="确认">
</div>
</div>
<script>
document.onkeydown = function (event) {
e = event ? event : (window.event ? window.event : null);
alert(e.keyCode);
if (e.keyCode == 13) {
//myFunction();
}
}
function myFunction(){
var cityS = $(".cityName").val();
var url = "http://weathernew.pae.baidu.com/weathernew/pc?query="+cityS+"&srcid=4982";
$(".cityName").val("")
window.open(url);
}
</script>
</html>

一定要爱着点儿什么,恰似草木对光阴的钟情。



