Docker开发环境预览
docker在我们印象中完成的是开发完阶段的部署与协作共享功能,最近Docker推出了适合开发阶段的Docker环境容器开发。
1.1 开发环境预览
开发环境允许您与团队成员共享正在进行的代码,从而使您能够轻松协作。使用 Dev Environments 时,您可以轻松设置可重复的开发环境,将环境详细信息与代码一起进行版本控制。您还可以一键与您的团队成员共享您正在进行的代码,而无需处理任何合并冲突,同时在 Git 分支之间移动以将您的代码放到他们的机器上。
开发环境还允许您在开发人员环境或团队成员的环境之间切换,在分支之间移动以查看正在进行的更改,而无需离开当前的 Git 分支。
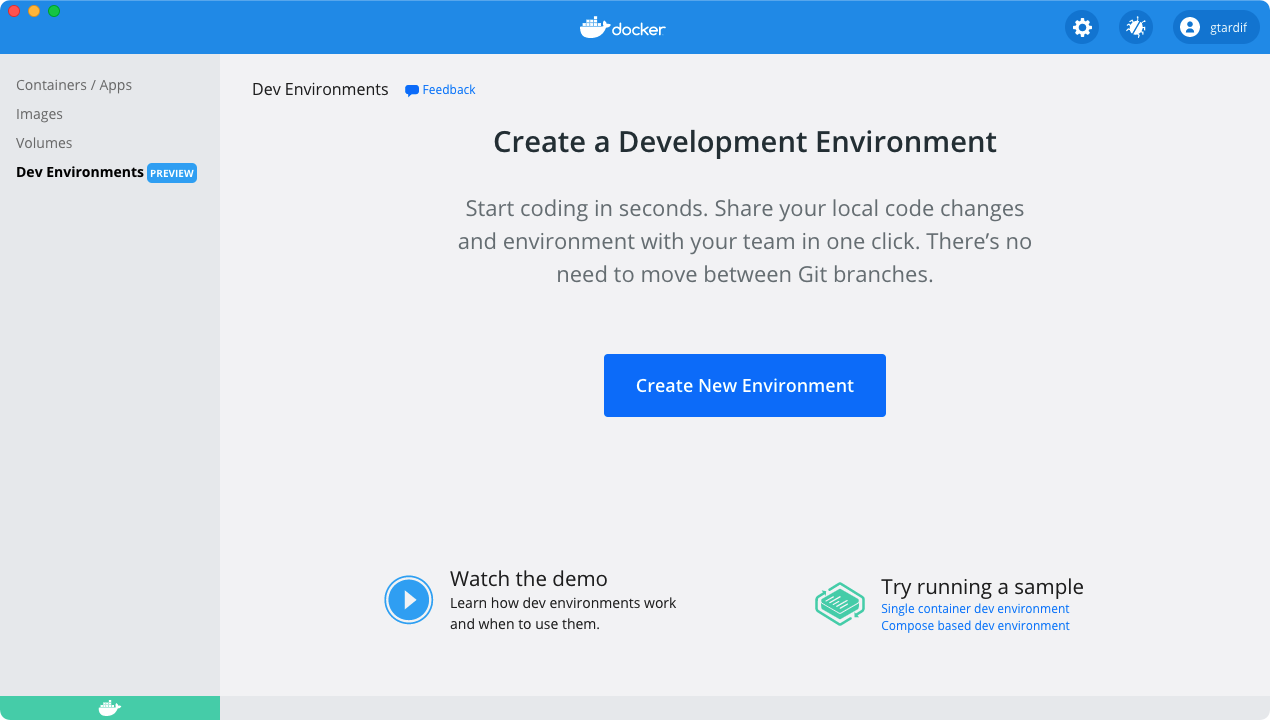
要访问 Dev Environments,请从 Docker 菜单中选择Dashboard > Dev Environments。

1.1.1 启动单个容器开发
-
单击创建新环境。这将打开“创建开发环境”对话框。https://github.com/dockersamples/single-dev-env.git将其复制并添加到Remote Git Repository选项卡上的Repository URL字段。
现在,单击创建。 -
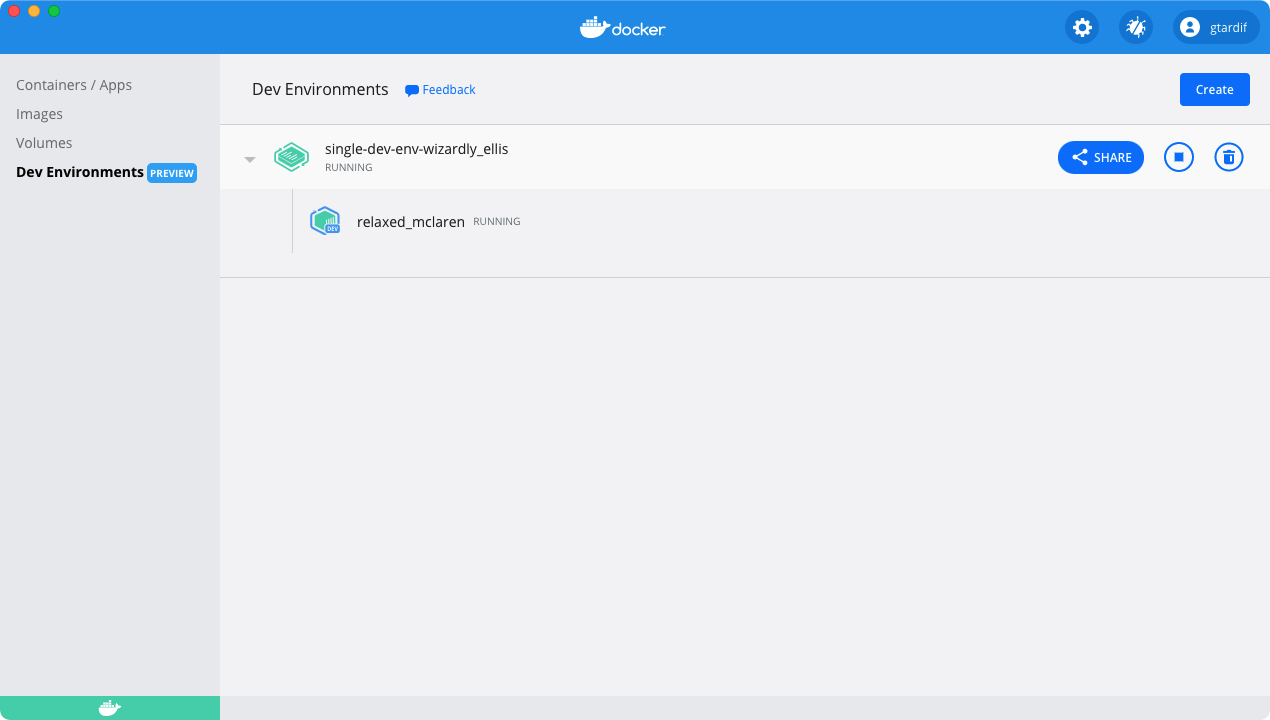
这会克隆卷内的 Git 代码,确定适合您的开发环境的最佳映像,最后,在开发环境容器内打开 VS Code。

在上面的例子中,名称wizardly_ellis和relaxed_maclaren是随机生成的。创建开发环境时,您很可能会看到不同的名称。
将鼠标悬停在容器上并单击在 VS Code 中打开以开始像往常一样在 VS Code 中工作。您还可以在 VS Code 中打开一个终端,然后使用 Git 将代码推送或拉取到您的存储库,或者像往常一样在分支和工作之间切换。
您可以通过make run在 VS Code 终端中运行命令来启动应用程序。这将在端口 8080 上打开一个 http 服务器。在浏览器中打开http://localhost:8080以查看正在运行的应用程序。
1.1.2 从特定的分支或标签创建一个开发环境
您可以通过添加@mybranch或@tag作为后缀到您的 Git URL ,从特定分支(例如,与拉取请求对应的分支)或标记创建开发环境:
https://github.com/dockersamples/single-dev-env@mybranch
或者
git@github.com:dockersamples/single-dev-env.git@mybranch
然后 Docker 使用您指定的分支或标签克隆存储库。
总结
- 首先,我们使用 Git 凭据在容器中克隆了一个 Git 存储库。请注意,这与您主机上的任何本地文件都没有冲突。
- 我们示例项目所需的 Go 工具是为我们自动设置的。此外,这不会对我们的本地工具设置造成任何摩擦。
- 最后,我们能够使用 VS Code 终端在容器内运行应用程序服务器,并从主机自动访问它。
2.1 分享你的开发环境
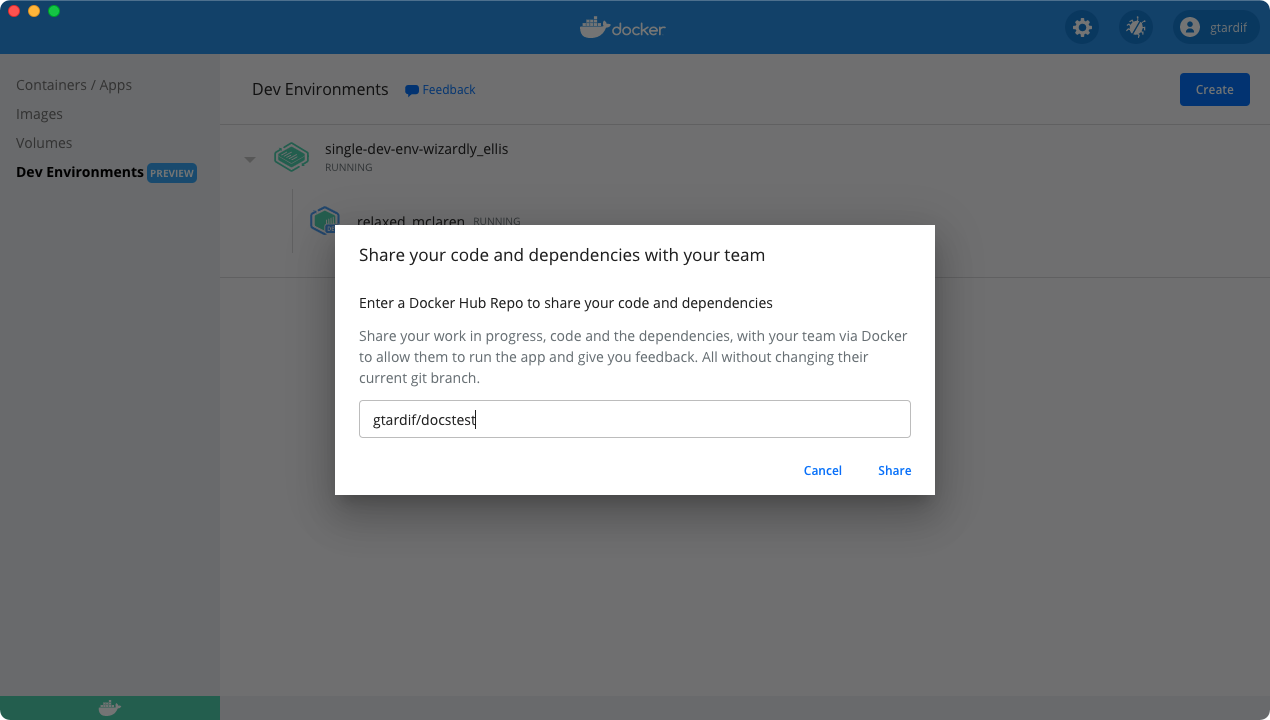
当您准备好共享您的环境时,只需单击共享按钮并指定要将开发环境推送到的 Docker Hub 命名空间。

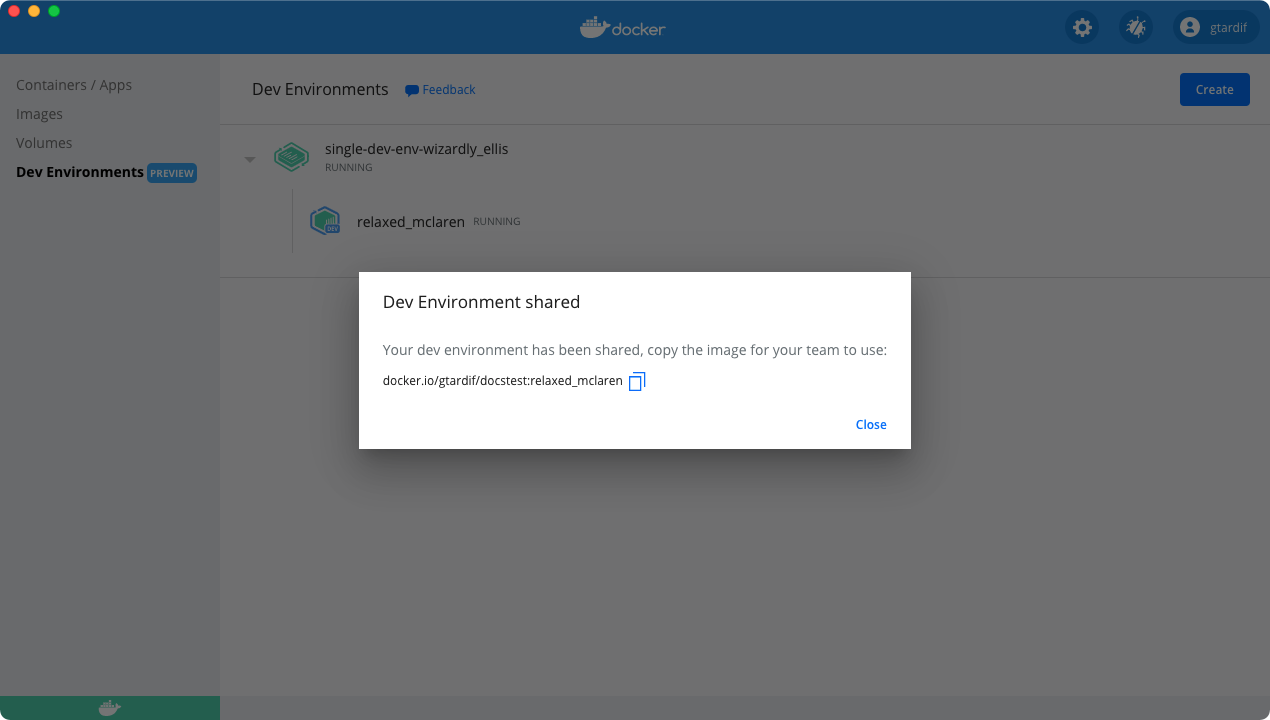
这将创建开发环境的 Docker 映像,将其上传到您在上一步中指定的 Docker Hub 命名空间,并提供一个可用于与团队成员共享您的工作的小 URL。

您的团队成员需要打开“创建”对话框,选择“现有开发环境”选项卡,然后粘贴 URL。您的开发环境现在开始时处于与您共享时完全相同的状态。
使用此共享开发环境,您的团队成员可以访问代码、任何依赖项以及您正在处理的当前 Git 分支。他们还可以在您创建拉取请求之前审查您的更改并提供反馈!
3.1 优缺点
- 此次docker dev environment功能的推出解决了在协同阶段开发环境不同造成的困扰。
- 缺点是DEV容器若损坏将会对整个项目开发造成不可逆的损伤。
- 还有一点就是目前容器协作开发的方式Docker只与VScode完成了对接,希望之后能开发与IDEA的对接。

