利用随机点名代码来展示两种定时器的区别
js设置定时器有两种方法:
1.setInterval():按照指定的周期(以毫秒计)来调用函数或者计算表达式,该方法会不停地调用函数,知道clearInterval()被调用或者窗口关闭。(注:这里地clearinterva()是一清除定时器地一个函数)
2.setTimeout():在指定毫秒数后调用函数或计算表达式。
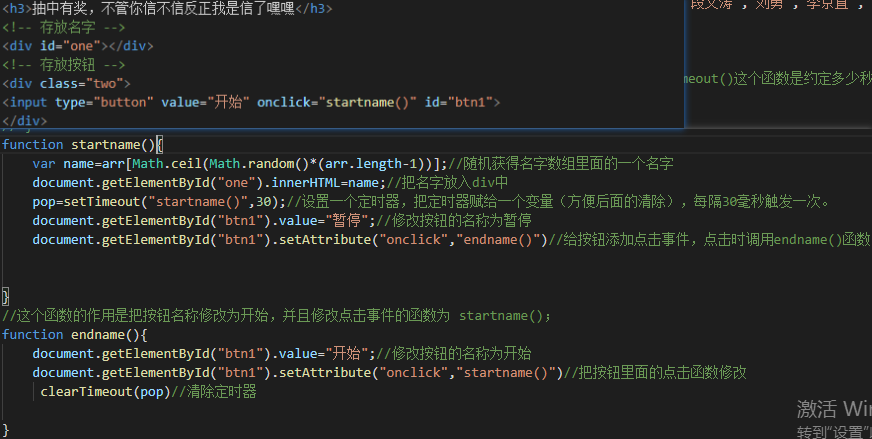
以一个随机点名地js代码来讲解它们的区别:


注意setTimeout();这个函数的所放位置,它是存放在函数里面,自调用。因为它的定义就是 :在指定毫秒数后调用函数或计算表达式。并且只会触发一次,所以放在函数里面让它不停的重复调用。而如果 setInterval() 这个时间函数和它同样的放置位置的话就出现问题了。它会每次都设置一个 setInterval() ,而这个setInterval()的定义是:按照指定的周期(以毫秒计)来调用函数或者计算表达式。你就会发现名字滚动的会越来越快。解决办法就是在每次调用setInterval()函数之前你都判断一下,是否已经存在定时器,如果存在则使用clearInterval();这个函数来清除定时器,这样就避免了重复设置。



