原型对象与原型链
1、什么是原型对象?
举个很好理解的例子:爱迪生发明电灯泡先画图纸
按照图纸尝试制作电灯泡,也许失败继续画新图纸……成功制作了电灯泡
灯泡图纸 第一个电灯泡
爱迪生带着灯泡图纸 ,搭建了 灯泡工厂 ,灯泡产品才批量生产,并进入千家万户
灯泡图纸: 记录了灯泡的相关信息 由爱迪生实验室产生的 不是灯泡工厂中产生的
灯泡工厂: 就好比产生对象的 构造器/类
灯泡产品: 就好比由构造器实例化出来的对象
灯泡产品是根据灯泡图纸制作的
灯泡产品是由工厂制作的不是由图纸制作的
图纸由爱迪生实验室中产生的 不是工厂中产生的。
2、构造器访问原型对象
可以相定义函数一样定义构造器
例如:function Light(){
this.price=20;
}
这样就相当于定义了一个构造器。构造器.prototype可以访问原型对象

3、普通对象可以访问原型对象
普通对象.__proto__访问原型对象
例如:先通过2例子的构造器创建一个普通对象
var li=new Light();
li.__proto__;

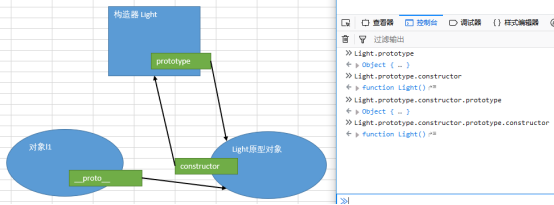
4、原型对象可以访问构造器
原型对象.constructor 访问构造器
例如:通过3例子的原型对象访问构造器
li.__proto__.constructor或者Light.prototype.constructor

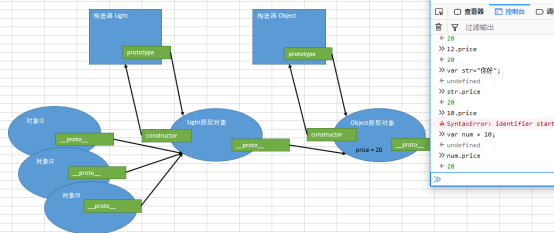
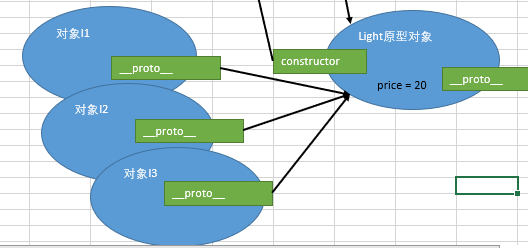
5、原型示意图

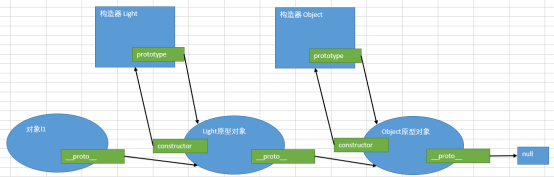
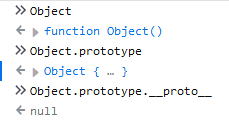
6、原型链示意图

在系统中,原型对象之间就存在这样一种一环扣一环的引用关系
这样的一种一环扣一环的结构就被称为原型链并且这个链条有终点,这个终点就是null

7、原型链的访问原则
当试图访问一个对象身上的属性时,就会使用原型链访问原则:
1、首先在当前对象身上查找属性,如果有,就直接使用
2、如果没有,就在该对象的原型对象身上继续查找该属性,如果有直接使用
3、如果没有,就在原型的原型身上继续查找该属性,如果有直接使用
直到找到原型链的终点(null),依然没有,就返回undefined;
8、原型继承



但是你需要注意:如果把数据放在Object{}原型对象上,不但Light对象能访问,甚至字符串和数值也能访问,
所以使用原型链继承时,应该要注意把数据放在原型链的近处,避免数据污染