实现电商网站中商品详情页面里的放大镜功能,需要考虑 以下几点:
- 页面结构
- 商品原图和放大图片的比例问题
- 鼠标移动距离与放大图片移动距离比例问题
- 图片列表与原图的对应问题
先从第一点开始说起:
一般来说放大镜的布局都是一个大盒子,左边是原图,右边是放大的图,如下:
<div class="container">
<!-- 原图部分 -->
<div class="img">
<img src="./images2/1.jpg" alt="">
<!-- 焦点框 -->
<div class="focus"></div>
</div>
<!-- 图片列表 -->
<div class="list">
<div class="button-next"></div>
<div class="button-prev"></div>
<span class="active">
<img src="./images2/1.small.jpg" alt="">
</span>
<span>
<img src="./images2/2.small.jpg" alt="">
</span>
</div>
<!-- 大图部分 -->
<div class="big-img">
<img src="./images2/1.big.jpg" alt="">
</div>
</div>
页面结构布局结束后,该考虑下一个问题,我该怎样让放大镜功能实现呢?
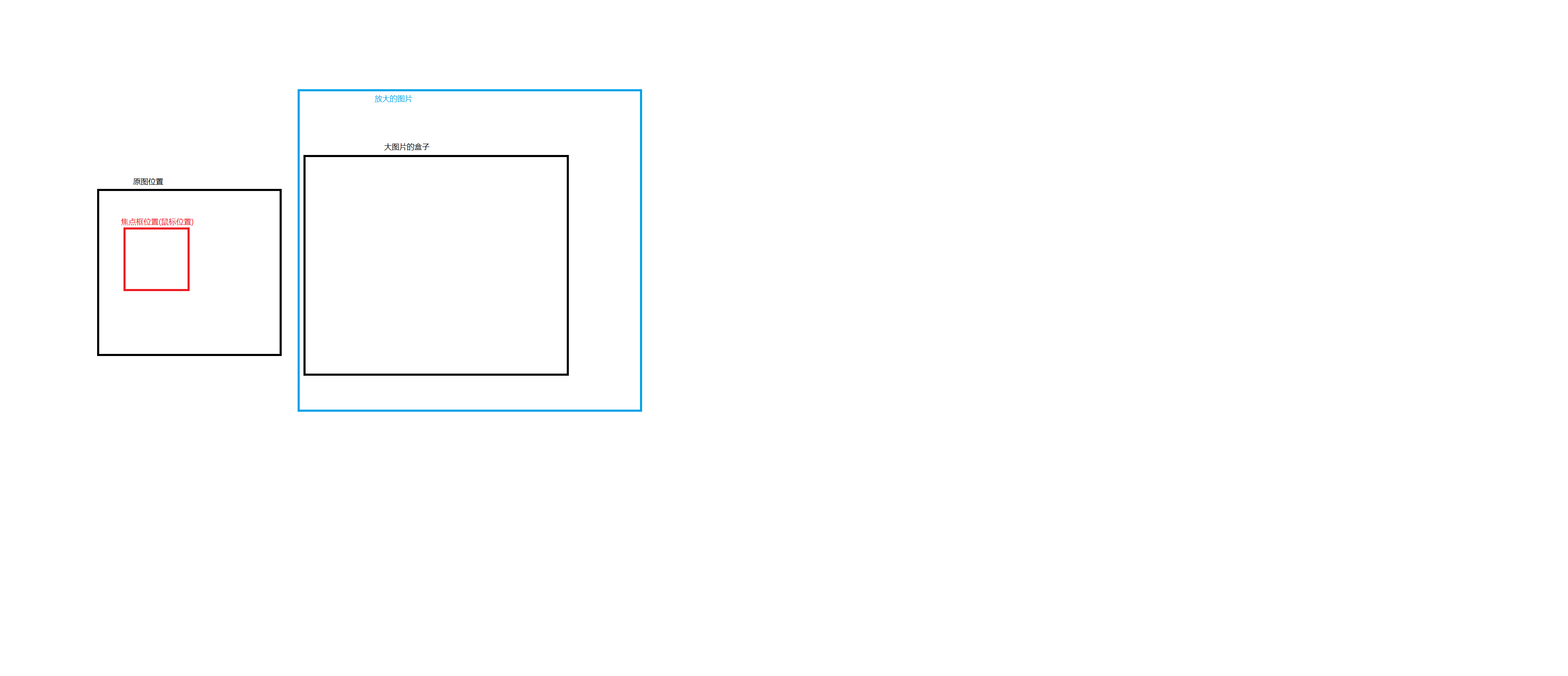
看下图:

我们希望实现鼠标移到小图的任意位置,大图就会移动到该位置,并放大一定的比例,那么我们要做的首先是设置两个图的比例大小
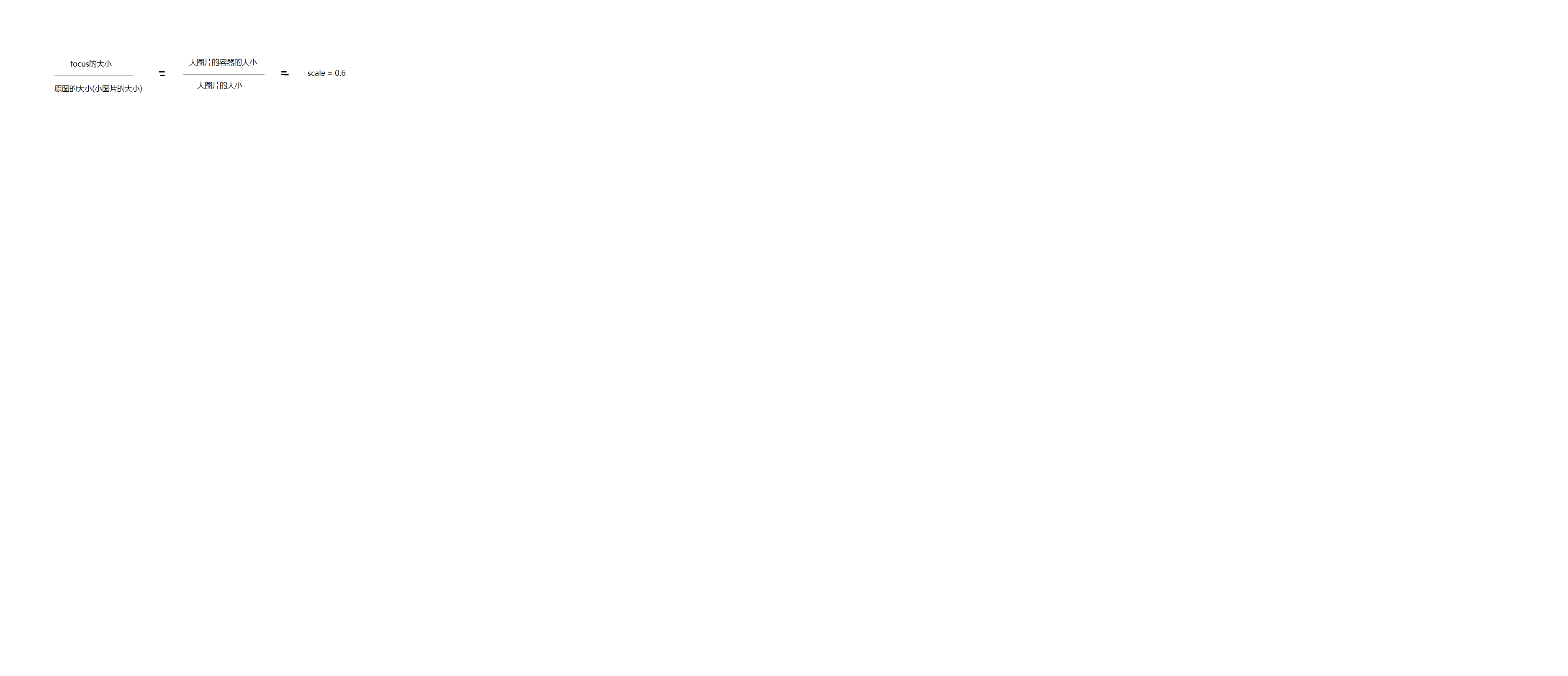
focus(焦点框的大小) / 小图片的大小 = 大图片盒子的大小 / 大图片的大小
可以设置一个放大比例,scale = 0.6

设置完了图片的大小比例,我们还要思考下一个问题,怎样实现小图移动的距离等比例作用到大图上面呢?
大图片移动的距离 / 大图片的大小 = focus移动的距离 / 小图片的大小(原图的大小)
这里注意大图移动的方向应该是和focus移动的方向相反
想不通可以去jd,tb看看
只需将left和top改变的数值设置为负数即可
好了到这里基本就已经结束了,至于那个商品列表与原图的对应问题,可以使用 e.target 这一方式获取到当前点击的图片,获取到了标签,就可以把原图位置的img标签的src属性切换成当前的图片,剩下的就是DOM操作了,相信你一定可以摸索出来的,加油!!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义