做技术的也需要文档写得漂亮。软件类文档是给人看的,因此“可读性高”是好文档的重要标准之一。要想可读性高,通常需要注意以下几点:
① 标题、小标题、正文的字号、字重(文字粗细)应该有所区别。
② 正文的字号、行距合适,重点内容要想办法使之突出,方便阅读。
③ 软件操作类的文档,图片必不可少,要图文并茂 。
④ 截图中有文字的,要想办法使截图里的文字不至于太小。
⑤ 多使用序号,条分缕析。
⑥ 排版美观,如果文档页数较多(大于10页),要插入目录。
一、页边距
软件类文档,通常要插入含有代码、图表的截图,文档默认页边距是“上下2.54cm,左右3.18cm”,这样留给插入的图片的宽度其实是比较窄的,所以,我们第一步要调整页边距,建议页边距均设置为2cm。

二、字体
字号:
文档标题的字号要明显大于正文,例如使用“小一”或者“二号”字号,小标题字号可以略微大于(或等于)正文并加粗。正文使用“小四”或者略小一点的“11号”字号。
字体:
标题、小标题采用较粗的字体,例如“黑体”或者“微软雅黑加粗”,正文可使用“宋体”或者“微软雅黑”。
三、截图
截图中如果文字较多时(例如有很多代码),那么要想办法不要让截图中的文字太小,因为如果文字太小,阅读就会很困难。那么如何实现这个目的呢?举例说明如下:
示例1:
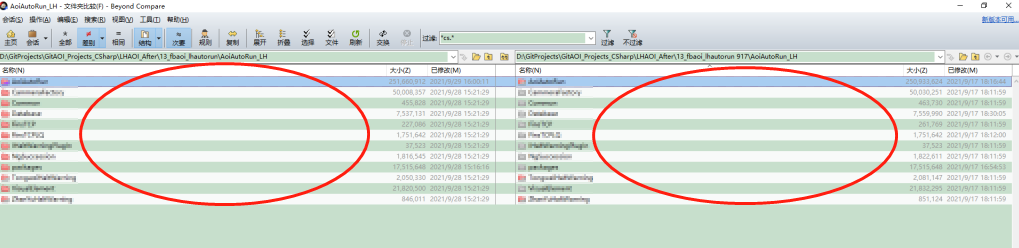
下面这张图截的是一个文本比较工具的页面。图的宽度很长,导致里面的文字很小。但是我们发现,其实“红色椭圆”处并没有有效信息。

改进如下:
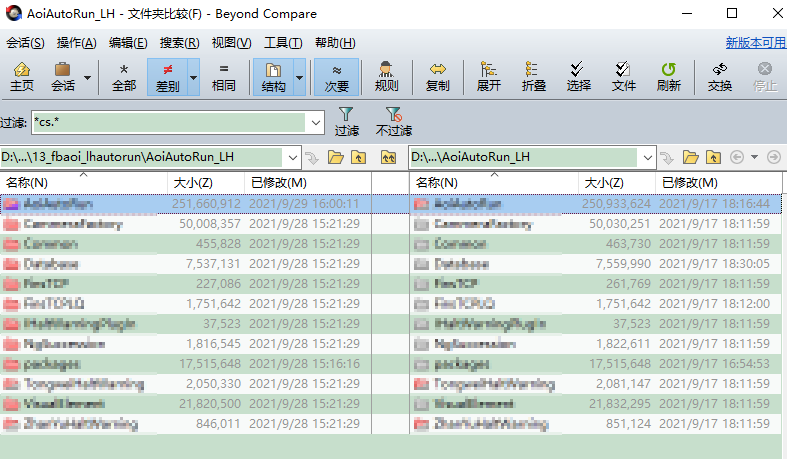
再点一次右上角的“最大化”图标,让页面取消最大化显示,然后用鼠标调整页面的宽度(宽度最好小于650像素),再截一张图粘贴到Word文档中。

示例2:
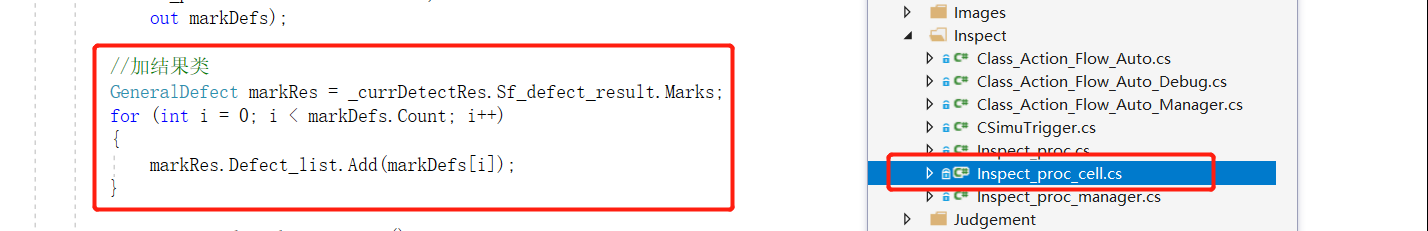
下图中,截取了一段代码,但是截图“左右两端”明显都有空白的无信息部分。这些无信息部分除了让截图中的文字变小,没有任何其他作用。

改进如下:
重新截一张,不截取两端无用的空白部分,这样截图中的文字明显大了一号。

如果截图时,发现页面中有一行代码特别长,不妨把它先变成两行,再截图。
四、突出重点
软件类文档,最重要的是要能让读者能迅速抓到重点,所以作为文档的撰写人,就要有意识地标出重点。
① 文字
文字突出重点,主要通过加粗、加下划线、放大字号、倾斜、改文字颜色实现(或者这几种方式叠加,常见的是使用加粗和改文字颜色)。
② 图片编辑
图片编辑突出重点主要是在图片中做标记,例如画线、画框、加字、加箭头的方式。如下图所示:

--------------------------------------------
本文系原创,转载请注明出处。
如果文章对您有帮助,可以点击下方的【好文要顶】或【关注我】;如果您想进一步表示感谢,可通过网页右侧的【打赏】功能进行打赏。
感谢您的支持,我会继续写出更多的相关文章!文章有不理解的地方欢迎跟帖交流,博主经常在线!^_^









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构