云服务器下如何部署Flask项目详细操作步骤
参考网上各种方案,再结合之前学过的Django部署方案,最后确定Flask总体部署是基于:centos7+nginx+uwsgi+python3+Flask之上做的。
本地windows开发测试好了我的OCR项目,现在要部署我的OCR项目到云服务器上验证下。
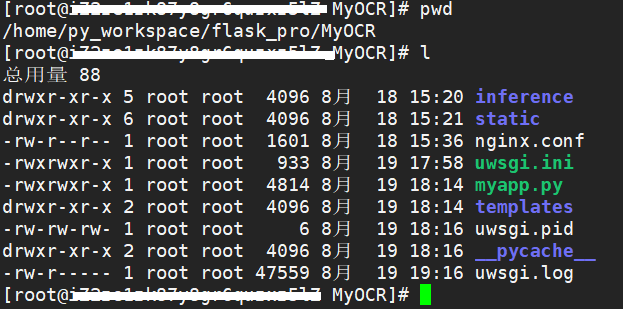
第一步:打包上传Flask项目代码到服务器指定目录下
如图:

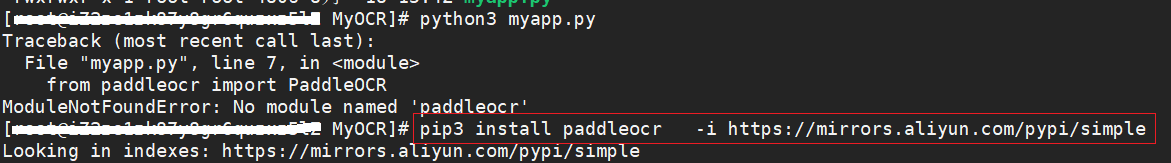
第二步:安装 Flask,PaddleOCR 等相关依赖包
手工启动myapp.py,查看缺少哪些包,就下载缺少的包即可。

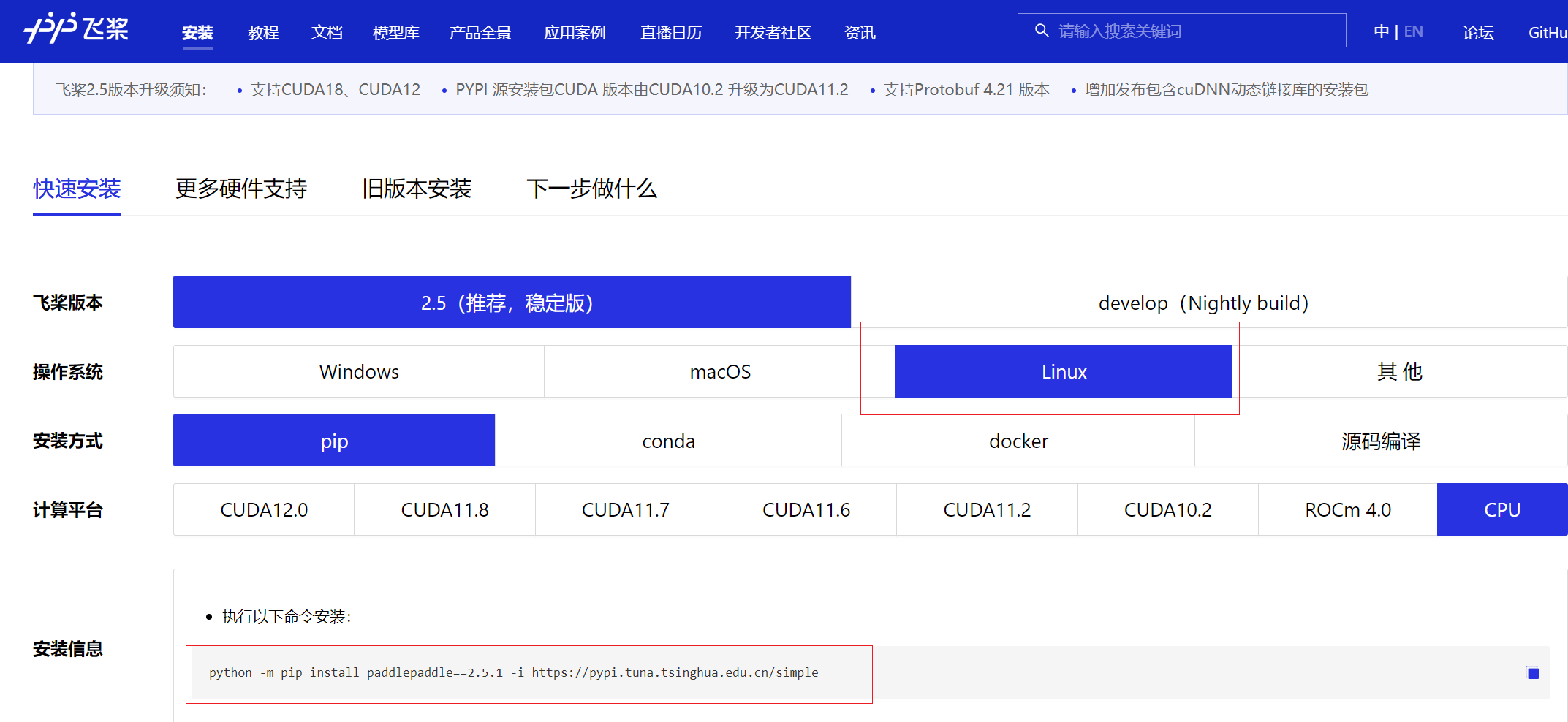
第三步:安装Linux版本 paddlepaddle 百度飞浆
进入百度飞浆官网安装地址:
https://www.paddlepaddle.org.cn/install/quick?docurl=/documentation/docs/zh/install/pip/windows-pip.html

到服务器上执行下载命令:
python -m pip install paddlepaddle==2.5.1 -i https://pypi.tuna.tsinghua.edu.cn/simple
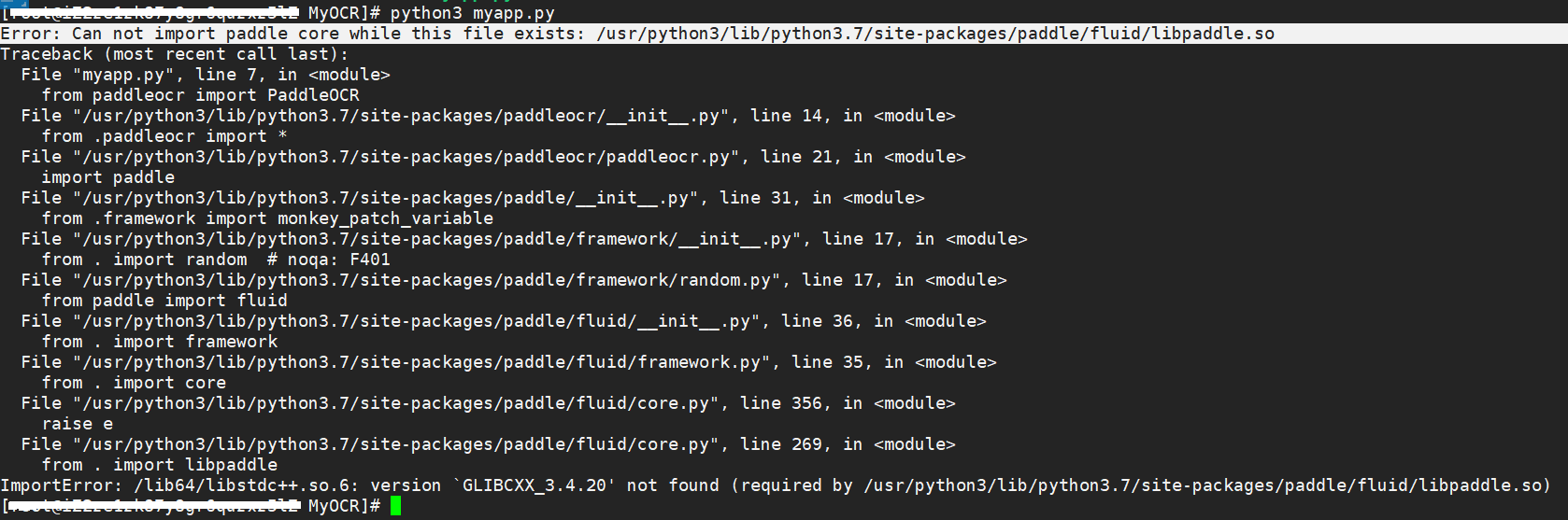
第四步:验证PaddleOCR 安装
执行要部署的 myapp.py 启动程序,其他验证方法也可以。
注意事项:
一般在服务器上第一次安装 PaddleOCR 都会出现一个libstdc++.so.6问题

/lib64/libstdc++.so.6: version `GLIBCXX_3.4.20' not found问题解决方法:
1,查看验证是否缺少缺少GLIBCXX_3.4.20
[root@localhost]# strings /usr/lib64/libstdc++.so.6 | grep GLIBCXX

发现少了GLIBCXX_3.4.20,解决方法是升级libstdc++.
然后我在网上找了很多关于升级libstdc++方法,尝试了10几种方法都没实现,可能跟服务器版本有关吧。
最后通过直接搜索,linux 下载 libstdc++.so.6.0.25
找到 libstdc++.so.6.0.25 下载链接:
https://download.csdn.net/download/qq_39466755/87812280?utm_source=bbsseo
花点积分下载到 libstdc++.so.6.0.25 文件。
然后上传文件到服务器, /usr/lib64 目录下
然后执行下列步骤:
0、进入当前目录:
[root@localhost]# cd /usr/lib64
1、删除 旧的libstdc++.so.6软连接
[root@localhost]# rm -rf libstdc++.so.6
2、创建新的软连接指向6.0.25版本的库
[root@localhost]# ln -s libstdc++.so.6.0.25 libstdc++.so.6
3、查看libstdc++.so文件
[root@localhost]# ls -lrt libstdc++.so*
-rwxr-xr-x 1 root root 995840 9月 30 2020 libstdc++.so.6.0.19
-rwxrwxr-x 1 root root 12129824 8月 19 17:01 libstdc++.so.6.0.25
lrwxrwxrwx 1 root root 19 8月 19 17:18 libstdc++.so.6 -> libstdc++.so.6.0.25
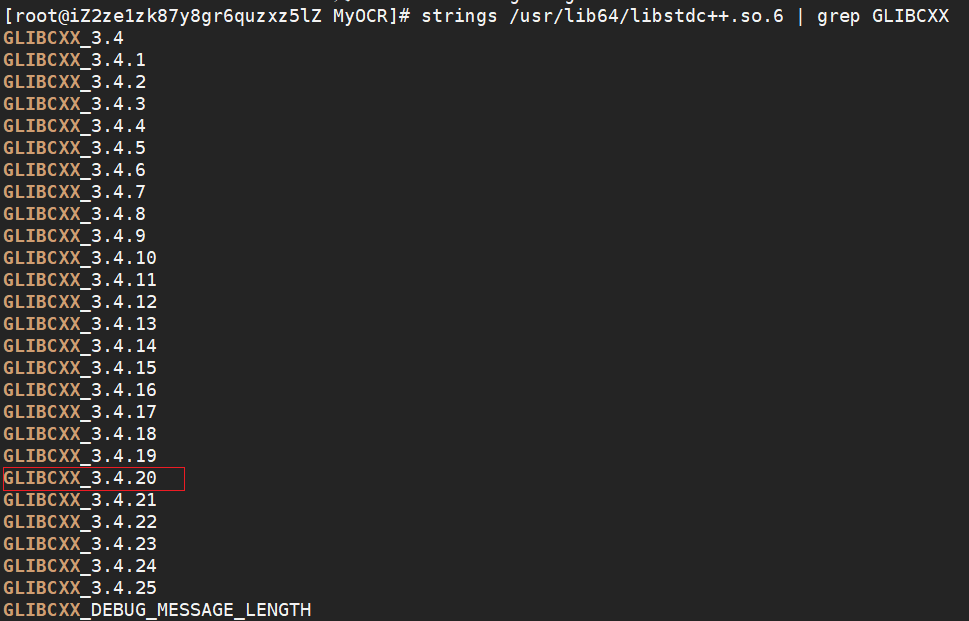
3、再运行检查GLIBCXX版本
[root@localhost]# strings /usr/lib64/libstdc++.so.6 | grep GLIBCXX

第五步:配置uwsgi.ini文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | [uwsgi]# 这里是你的项目根目录路径chdir = /home/py_workspace/flask_pro/MyOCR# 模块名,这里用myapp; myapp:app是指定一个Python的可执行文件,它包括Flask的代码from myapp.app import appmodule = myapp:app# 因为app是启动整个服务的入口,所以是appcallable = app# 是否启动主进程来管理其他进程master = true# 设置进程数processes = 5# 每个进程的线程个数threads = 10# 这里的sock文件不是某个现成的文件,也不需要事先创建,运行时会自动创建,文件名也是自己定# socket = /tmp/myapp.sock# 套接字方式的 IP地址:端口号,搭配 nginx使用socketsocket = 127.0.0.1:8000# chmod-socket = 660# 当服务器退出时自动清理环境vacuum = true# 超时时间,单位秒harakiri = 60# 服务的pid记录文件pidfile = uwsgi.pid# 服务的日志文件位置daemonize = uwsgi.log |
配置完成后,我们就可以使用下面的命令启动 uWSGI 了:
#启动 uwsgi 命令 $ cd ./flask_pro/MyOCR # 项目文件夹,uwsgi.ini 配置文件 下执行 $ uwsgi --ini uwsgi.ini #停止 uwsgi 命令 $ uwsgi --stop uwsgi.pid
第六步:配置 nginx.conf 文件
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | #user root;#worker_processes 1; events { worker_connections 1024;} http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; gzip on; # server被称为虚拟主机,可以有多个 # 第2个主机 server { # 监听端口号 listen 80; # 你的服务器ip server_name xx.xx.xx.xx; charset utf-8; client_max_body_size 75M; # adjust to taste location / { # 将nginx所有请求转到uwsgi include uwsgi_params; # uwsgi的ip与端口 uwsgi_pass 127.0.0.1:8000; } location /static { # 静态文件目录 alias /home/py_workspace/flask_pro/MyOCR/static; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } }} |
配置完成后,启动nginx.
cd /usr/sbin #进入执行路径
复制代码
#启动 nginx
./nginx
#重启 nginx
./nginx -s reload
#停止 nginx
./nginx -s stop
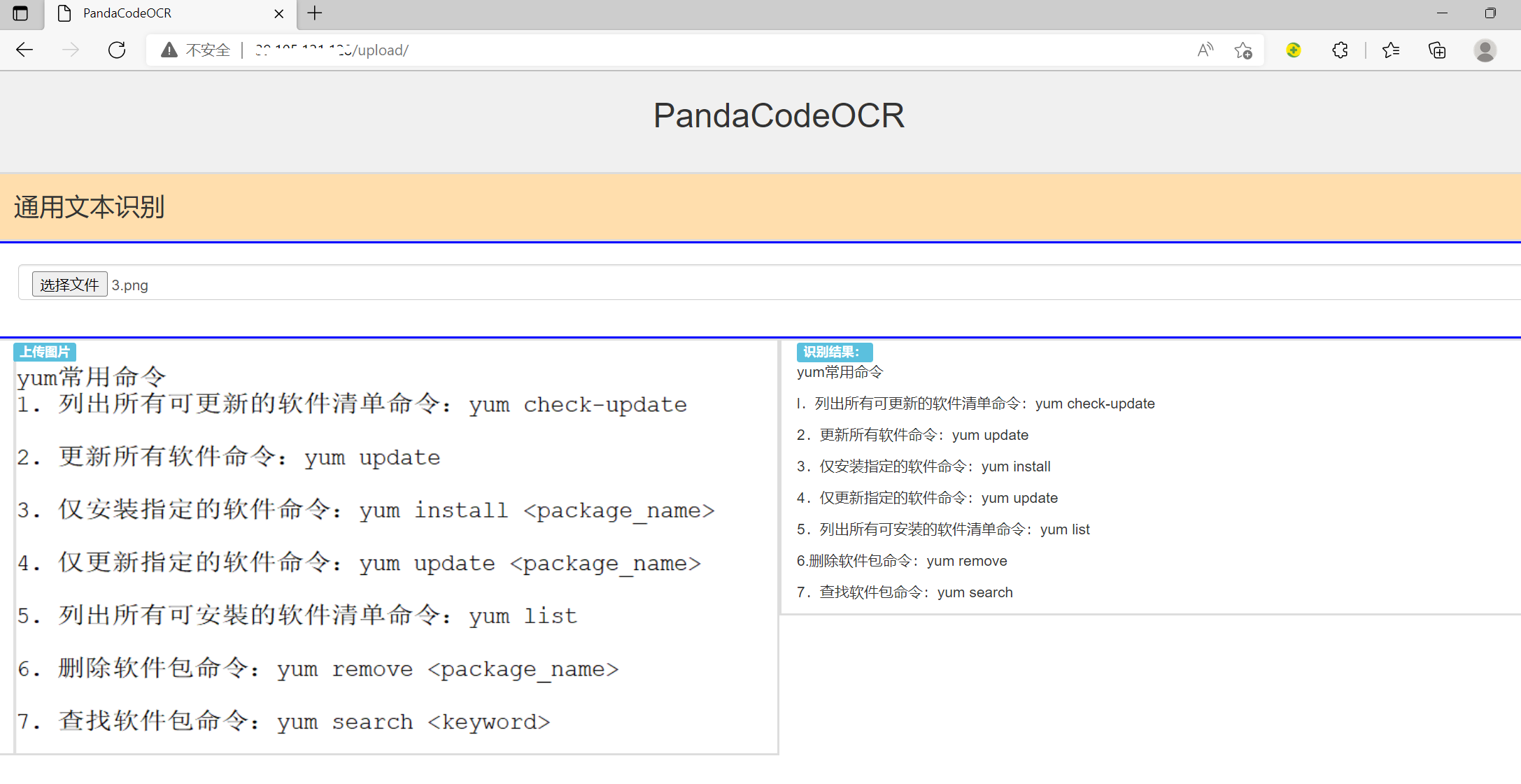
第七步:打开浏览器验证网址
经过 uwsgi 服务器和 nginx 服务器 部署配置,启动完成后,基本就结束部署了,打开浏览器,查看部署的第一个Flask项目。
xx.xx.xx.xx 代表你的云服务器对外访问IP,因为nginx 配置默认端口为 80 , 云服务器一般开通了80端口访问权限,然后 uwsgi + Flask 配置了 8000端口,需要在云服务器官网,自己添加 8000 端口访问权限,这块自行网上搜索解决,网络端口解决了,直接输入下面网址查看部署结果。
部署完成后可能出现问题二: 打开 http://xx.xx.xx.xx/upload ,报错无法访问:
Not Found
The requested URL was not found on the server. If you entered the URL manually please check your spelling and try again.
通过nginx访问时自动加末尾斜杠的问题, 配置完nginx之后访问每次都是404,经过原因排查,发现是这么回事:
在后端代码中,我写的是@app.route(‘/info’,methods=[‘GET’,‘POST’])这样的。
当不使用uwsgi+nginx部署,而是用flask自带的web服务器进行测试时,我访问xxxx:xx/info,可以访问到界面。
但是通过nginx访问时,nginx会把所有末尾不带斜杠的非文件类请求都加上斜杠,并且给出301回应,然后重定向到有斜杠的URL下。
这可能是因为其他一些比较经典的WEB开发语言中请求往往是一个文件如.php,.aspx,.html等,而python的框架实际上是把一个“目录”节点作为一个html文件给出了。
这就使得末尾要加上一个斜杠,才能让nginx知道这是一个指向目录的请求。
解决的办法也很简单,通过浏览器直接发起GET请求的页面(也就是一定要经过nginx访问的),python代码和html代码里,路由设置时记得加上末尾的斜杠就好了。
因为不同过键盘打到浏览器地址栏这种方式的GET请求(比如页面的一个超链接的href值,或者AJAX发起指向的URL)都是不会自动补齐斜杠的,所以其他那些页面也都不会受影响。
-- 进入我的OCR页面
http://xx.xx.xx.xx/upload/


--------------------------------end --------------------------------





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具