Flask快速入门2
六,Flask HTTP方法
Http协议是万维网中数据通信的基础。在该协议中定义了从指定URL检索数据的不同方法。
下表总结了不同的http方法:
序号 方法 描述
1 GET 以未加密的形式将数据发送到服务器。最常见的方法。
2 HEAD 和GET方法相同,但没有响应体。
3 POST 用于将HTML表单数据发送到服务器。POST方法接收的数据不由服务器缓存。
4 PUT 用上传的内容替换目标资源的所有当前表示。
5 DELETE 删除由URL给出的目标资源的所有当前表示。
默认情况下,Flask路由响应GET请求。但是,可以通过为route()装饰器提供方法参数来更改此首选项。
为了演示在URL路由中使用POST方法,首先让我们创建一个HTML表单,并使用POST方法将表单数据发送到URL。
login.html;
<html>
<body>
<form action = "http://localhost:5000/login" method = "post">
<p>Enter Name:</p>
<p><input type = "text" name = "nm" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
{% if error %}
<p><strong>Error</strong>: {{ error }}</p>
{% endif %}
</body>
</html>
mysite.py:
@app.route('/') def index(): ''' Flask应用一般在templates文件夹中查找HTML文件,且templates文件夹要与运行py文件在同一层级。 报错的原因是没有创建templates文件目录。 ''' return render_template("login.html") @app.route('/success/<name>') def success(name): return 'welcome %s;logged in successfully' % name @app.route('/login',methods = ['POST', 'GET']) def login(): error = None if request.method == 'POST': #print('POST 方法') #post方法,通过表单 request.form['nm'] 取值 user = request.form['nm'] if user == 'admin': return redirect(url_for('success', name=user)) else: #401 - 用于未身份验证的 abort(401) else: #print('GET 方法') #get方法,通过参数 request.args.get('nm') 取值 user = request.args.get('nm') return redirect(url_for('success',name = user))
七,Flask 模板
在前面的实例中,视图函数的主要作用是生成请求的响应,这是最简单的请求。
1,视图函数有两个作用:
1.1,处理业务逻辑
1.2,返回响应内容
2,在大型应用中,把业务逻辑和表现内容放在一起,会增加代码的复杂度和维护成本.
2.1,模板其实是一个包含响应文本的文件,其中用占位符(变量)表示动态部分,告诉模板引擎其具体的值需要从使用的数据中获取
2.2,使用真实值替换变量,再返回最终得到的字符串,这个过程称为'渲染'
2.3,Flask 是使用 Jinja2 这个模板引擎来渲染模板
3,使用模板的好处
3.1,视图函数只负责业务逻辑和数据处理(业务逻辑方面)
3.2,而模板则取到视图函数的数据结果进行展示(视图展示方面)
3.3,代码结构清晰,耦合度低
4,模板基本使用
4.1,在项目下创建 templates 文件夹,用于存放所有模板文件,并在目录下创建一个模板文件 html 文件 hello.html
hello.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>我是模板</h2> {{ my_int }} <br> {{ my_str }} <br> {{ my_list }} <br> {{ my_dict }} <hr> <h2>模板的list数据获取</h2> <hr> {{ my_list[0] }} <br> {{ my_list.1 }} <hr> <h2>字典数据获取</h2> <hr> {{ my_dict['name'] }} <br> {{ my_dict.age }} <hr> <h2>算术运算</h2> <br> {{ my_list.0 + 10 }} <br> {{ my_list[0] + my_list.1 }} </body> </html>
views.py:
@app.route('/') def index(): # return render_template('hello.html') # 往模板中传入的数据,字符串,整数,列表,字典 my_str = 'Hello Word' my_int = 10 my_list = [3, 4, 2, 1, 7, 9] my_dict = { 'name': 'xiaoming', 'age': 18 } # render_template方法:渲染模板 # 参数1: 模板名称 参数n: 传到模板里的数据 return render_template('hello.html', my_str=my_str, my_int=my_int, my_list=my_list, my_dict=my_dict )

八,Flask 静态文件
Web应用程序通常需要静态文件,例如javascript文件或支持网页显示的CSS文件。
这些文件是从您的包或模块旁边的static文件夹中提供,它将在应用程序的/static中提供。
特殊端点'static'用于生成静态文件的URL。
mystatic.css:
input{
background: aquamarine;
}
mystatic.js:
//js 方法 function sayHello() { alert("js 方法: Hello World") }
index.html:
<html>
<head>
<link rel="stylesheet" href="{{ url_for('static', filename = 'mystatic.css') }}">
<script type = "text/javascript" src = "{{ url_for('static', filename = 'mystatic.js') }}" ></script>
</head>
<body>
<h2>静态文件:js,css 练习</h2>
<input type = "button" onclick = "sayHello()" value = "Say Hello" />
</body>
</html>
views.py:
# 表单数据发送到模板演示 @app.route('/index_static') def index_static(): return render_template("index.html")
九,Flask Request对象
来自客户端网页的数据作为全局请求对象发送到服务器。为了处理请求数据,应该从Flask模块导入。
Request对象的重要属性如下所列:
Form - 它是一个字典对象,包含表单参数及其值的键和值对。
args - 解析查询字符串的内容,它是问号(?)之后的URL的一部分。
Cookies - 保存Cookie名称和值的字典对象。
files - 与上传文件有关的数据。
method - 当前请求方法。
@app.route('/login',methods = ['POST', 'GET']) def login(): error = None if request.method == 'POST': #print('POST 方法') #post方法,通过表单 request.form['nm'] 取值 user = request.form['nm'] if user == 'admin': return redirect(url_for('success', name=user)) else: #401 - 用于未身份验证的 abort(401) else: #print('GET 方法') #get方法,通过参数 request.args.get('nm') 取值 user = request.args.get('nm') return redirect(url_for('success',name = user))
十,Flask 将表单数据发送到模板
可以在 URL 规则中指定 http 方法。触发函数接收的 Form 数据可以以字典对象的形式收集它并将其转发到模板以在相应的网页上呈现它。
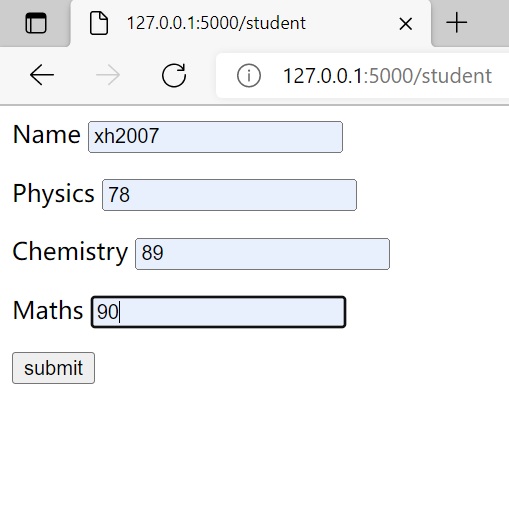
在以下示例中,'/student' URL 会呈现具有表单的网页(student.html)。
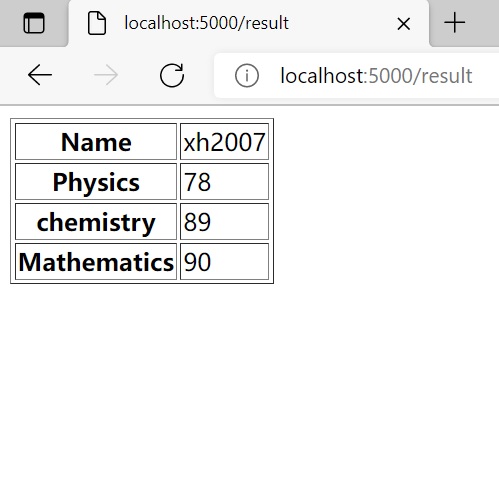
填入的数据会发布到触发 result() 函数的 '/result' URL。
result() 函数收集字典对象中的 request.form 中存在的表单数据,并将其发送给 result.html。
该模板动态呈现表单数据的 HTML 表格。
student.html:
<html>
<body>
<form action="http://localhost:5000/result" method="POST">
<p>Name <input type = "text" name = "Name" /></p>
<p>Physics <input type = "text" name = "Physics" /></p>
<p>Chemistry <input type = "text" name = "chemistry" /></p>
<p>Maths <input type ="text" name = "Mathematics" /></p>
<p><input type = "submit" value = "submit" /></p>
</form>
</body>
</html>
result.html:
<html>
<body>
<table border = 1>
{% for key, value in result.items() %}
<tr>
<th> {{ key }} </th>
<td> {{ value }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
views.py:
@app.route('/student') def student(): return render_template('student.html') @app.route('/result', methods=['POST', 'GET']) def result(): if request.method == 'POST': # form 数据 以字典对象的形式存储 result = request.form return render_template("result.html", result=result)


-----------------------------------------------end------------------------------------------






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)