Laravel图片验证码(mews/captcha)
相关资料参考链接:
https://github.com/mewebstudio/captcha
第一步:安装第三方扩展包
composer require mews/captcha
第二步:修改相关配置文件
打开laravel框架内config目录下app配置文件,注册验证码相关ServiceProvider。
providers数组追加 Mews\Captcha\CaptchaServiceProvider::class
'providers' => [ ... //>>注册验证码服务 Mews\Captcha\CaptchaServiceProvider::class, ],
aliases数组追加(示例为laravel9的配置文件) 'Captcha' => Mews\Captcha\Facades\Captcha::class
'aliases' => Facade::defaultAliases()->merge([ // 'ExampleClass' => App\Example\ExampleClass::class, //>>注册验证码别名 'Captcha' => Mews\Captcha\Facades\Captcha::class, ])->toArray(),
第三步:生成验证码相关配置文件
执行 php artisan vendor:publish 命令自动生成验证码配置文件,config目录下captcha.php
php artisan vendor:publish
执行命令时会出现一个选项,选择config的编号后回车执行即可。
默认文件内容如下:

<?php return [ 'characters' => ['2', '3', '4', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'm', 'n', 'p', 'q', 'r', 't', 'u', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'M', 'N', 'P', 'Q', 'R', 'T', 'U', 'X', 'Y', 'Z'], 'default' => [ 'length' => 9, 'width' => 120, 'height' => 36, 'quality' => 90, 'math' => false, 'expire' => 60, 'encrypt' => false, ], 'math' => [ 'length' => 9, 'width' => 120, 'height' => 36, 'quality' => 90, 'math' => true, ], 'flat' => [ 'length' => 6, 'width' => 160, 'height' => 46, 'quality' => 90, 'lines' => 6, 'bgImage' => false, 'bgColor' => '#ecf2f4', 'fontColors' => ['#2c3e50', '#c0392b', '#16a085', '#c0392b', '#8e44ad', '#303f9f', '#f57c00', '#795548'], 'contrast' => -5, ], 'mini' => [ 'length' => 3, 'width' => 60, 'height' => 32, ], 'inverse' => [ 'length' => 5, 'width' => 120, 'height' => 36, 'quality' => 90, 'sensitive' => true, 'angle' => 12, 'sharpen' => 10, 'blur' => 2, 'invert' => true, 'contrast' => -5, ] ];
可根据相关项目需求自定义显示内容

<?php return [ 'characters' => ['2', '3', '4', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f', 'g', 'h', 'j', 'm', 'n', 'p', 'q', 'r', 't', 'u', 'x', 'y', 'z', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'M', 'N', 'P', 'Q', 'R', 'T', 'U', 'X', 'Y', 'Z'], 'default' => [ 'length' => 9, 'width' => 120, 'height' => 36, 'quality' => 90, 'math' => false, 'expire' => 60, 'encrypt' => false, ], 'math' => [ 'length' => 9, 'width' => 120, 'height' => 36, 'quality' => 90, 'math' => true, ], 'flat' => [ 'length' => 6, 'width' => 160, 'height' => 46, 'quality' => 90, 'lines' => 6, 'bgImage' => false, 'bgColor' => '#ecf2f4', 'fontColors' => ['#2c3e50', '#c0392b', '#16a085', '#c0392b', '#8e44ad', '#303f9f', '#f57c00', '#795548'], 'contrast' => -5, ], 'mini' => [ 'length' => 3, 'width' => 60, 'height' => 32, ], 'custom_captcha' => [ 'length' => 4, 'width' => 120, 'height' => 36, 'invert' => false, 'contrast' => 100, ] ];
第四步:页面展示验证码
captcha_img () - 返回 img 格式的验证码
captcha_src () - 返回验证码的 url 地址
括号内可传入自定义验证码的参数,例:
<div class="input-group mb-3 "> <input type="text" name="captcha" class="form-control1" maxlength="4" placeholder="验证码" autocomplete="off"> <img class="captcha cursor-img" src="{!! captcha_src ('custom_captcha') !!}" alt="captcha" /> </div>
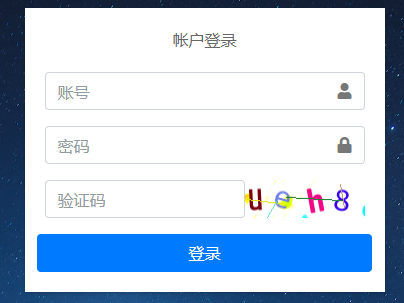
示例效果如下:

第五步:控制器内验证
$validator = Validator::make($request->post(),[ 'captcha'=>'required|captcha' ],[ 'captcha.required' => '验证码不能为空!', 'captcha.captcha' => '验证码不正确!', ]); //>>stopOnFirstFailure 单个验证规则失败后停止 if($validator->stopOnFirstFailure()->fails()){ //>>验证不通过 return $validator->errors()->first(); //输出第一条错误信息 } //>>验证通过








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构