vue3 如何获取格式为 proxy 值的原始值
vue3中变量多使用 ref, reactive 来声明。如下:
const firstName = ref('Tom')
const lastName = ref('Jerry')
const form = reactive({
name: '',
sex: '',
age: '',
area: '',
loves: []
})
当想使用上面的数据时,如下:
// ref 声明的值可以直接取
const fName = firstName.value;
const lName = lastName.value;
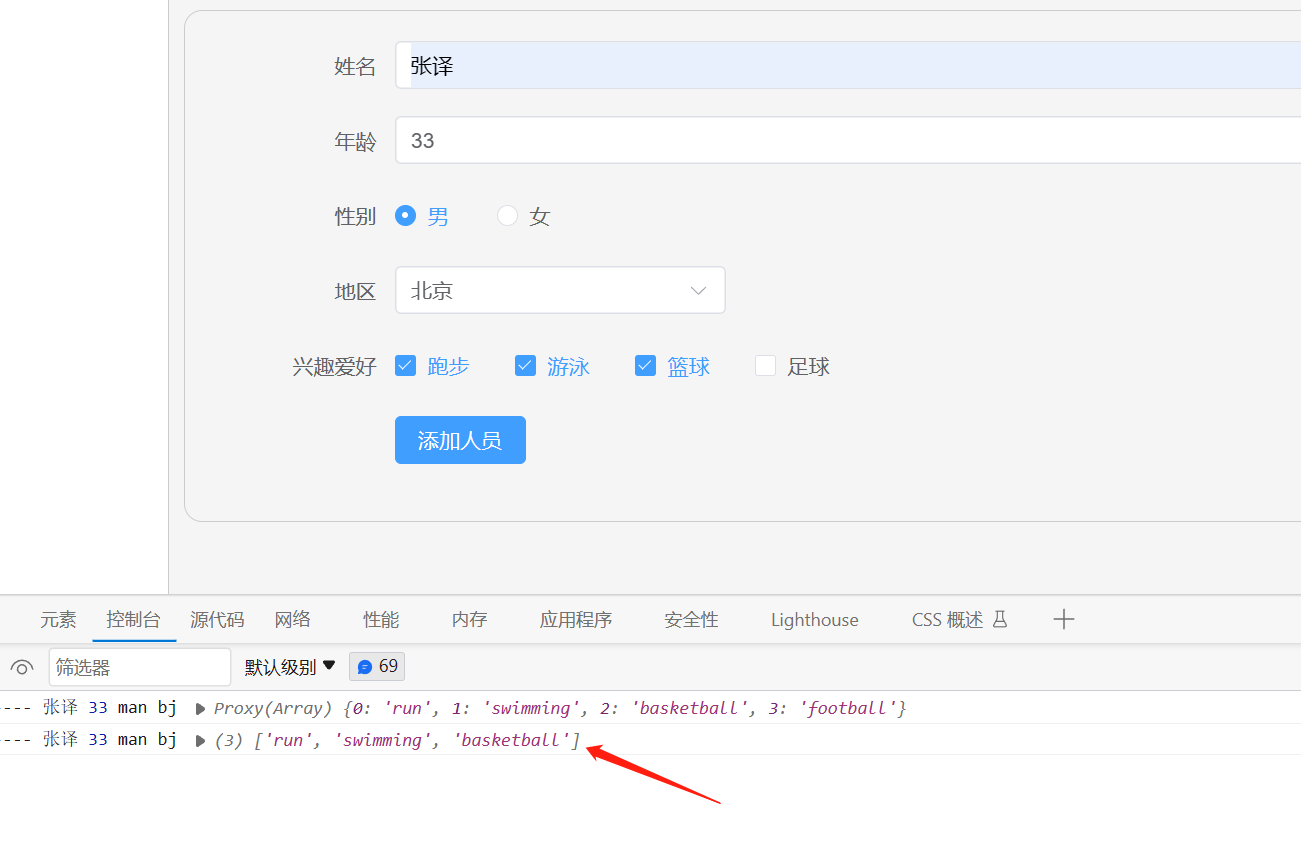
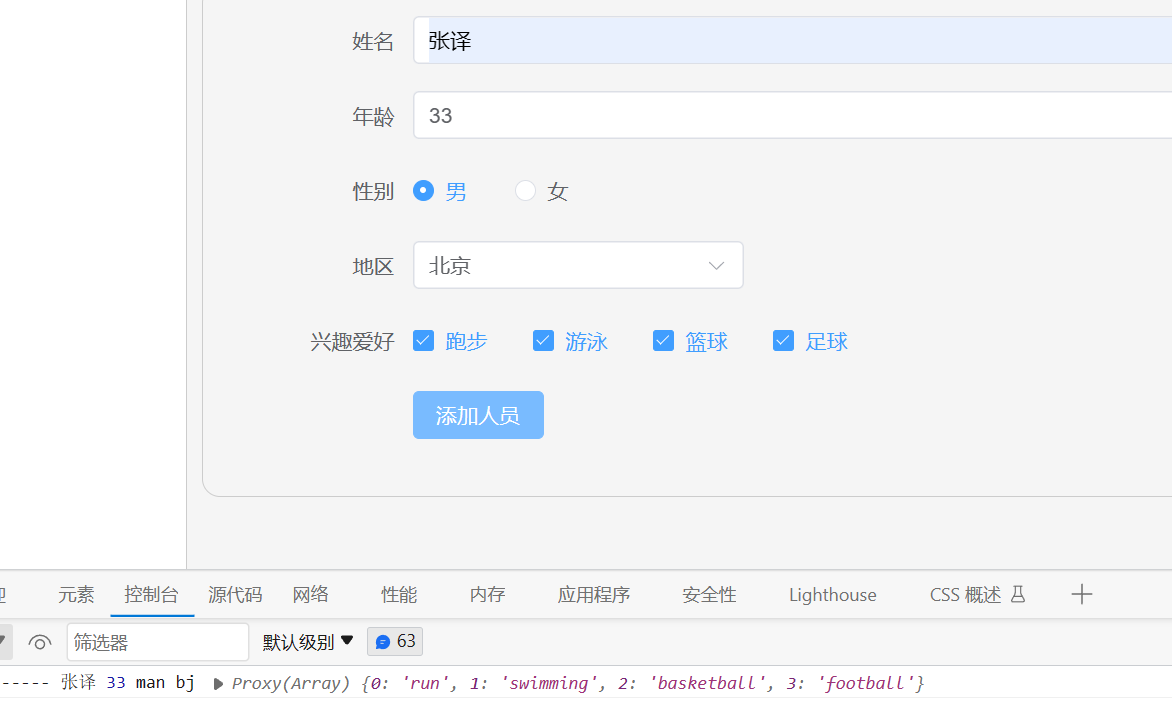
但是当是复杂数据是就会变成如下,兴趣爱好变为 proxy 类型,没办法直接使用

此时,对于这种数据需要中转一下,利用到 vue 的 toRaw() 方法。如下:
function handleAddmember() {
// 简单值可以直接解构,复杂对象需要转一下
const {name, age, sex, area, loves} = form;
const los = toRaw(loves);
// console.log('----', name, age, sex, area, JSON.parse(JSON.stringify(form.loves))); // 或者使用 JSON 转一下
console.log('-----------------', name, age, sex, area, los);
}
得到如下我们可以直接使用的数据: