微信小程序----父子组件通信
组件
前端开发现在都讲究组件化开发,甚至有的面试官会问啥叫组件化开发。初次听到这个词还是在刚找工作的时候,被面试官问到。当时并没有对一些专业词汇太过关注,因此被问懵了。其实组件化开发,说白了就是,将一部分ui以及样式甚至逻辑抽离出来组成一个单独的文件(模块),然后可以在多个地方使用,需要的数据源有一定的格式规则,产出也是有一定的规则(相同的输入会产生相同的输出)。组件化开发的好处是:增加代码复用性,减少代码量,提高开发效率、便于代码维护、提高系统设计。
那么当使用组件的时候,就会涉及到数据流向、事件传递的问题。(除非是某些固定的 UI 展示类,不用逻辑,可以简单的写死,类似于静态页)。父组件使用子组件,那么父组件就需要给子组件传值。子组件发生的操作,需要通知父组件,那么就需要将事件或者产生的结果通知到父组件。这就是父子组件的通信。A组件使用B组件,则A是父组件,B是子组件。主要说说,小程序中的父子组件通信和事件的传递。
先看代码:
父组件
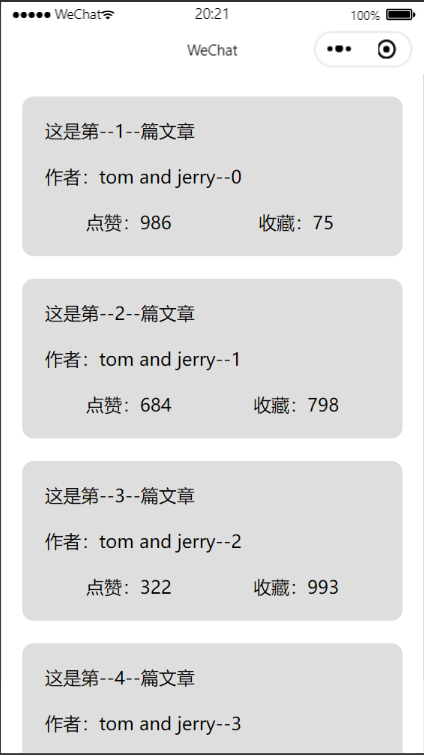
// home.wxml 文件
<view class="container">
<view class="list-wrap">
<view class="list-item" wx:for="{{list}}" wx:for-item="paper" wx:for-index="idx" wx:key="idx">
<list-item id="paperItem" paper="{{paper}}" bind:likeFun="likeFun" bind:collectFun="collectFun" />
</view>
</view>
</view>
// home.json
"usingComponents": {
"list-item": "../components/listItem/listItem"
}
子组件
// listItem 组件
<!--pages/components/listItem.wxml-->
<view class="list-item">
<view class="item-title">{{paper.title}}</view>
<view class="item-author">作者:{{paper.author}}</view>
<view class="item-action">
<view class="action-like" bindtap="likeClick" >点赞:{{paper.like}}</view>
<view class="action-collect" bindtap="collectClick" >收藏:{{paper.collect}}</view>
</view>
</view>
// listItem.json
{
"component": true,
"usingComponents": {}
}
// listItem.wxss 是样式文件,仅对这个组件有效
// listItem.js
// pages/components/listItem.js
Component({
/**
* 组件的属性列表
*/
properties: {
paper: Object
},
/**
* 组件的初始数据
*/
data: {
},
/**
* 组件的方法列表
*/
methods: {
likeClick: function() {
console.log('like');
let obj = {
type: 'click',
event: 'like'
}
this.triggerEvent("likeFun", obj)
},
collectClick: function() {
console.log('collect');
let obj = {
type: 'tap',
event: 'collect'
}
this.triggerEvent("collectFun", obj)
}
}
})

// 点击点赞打印:
like
==外部事件1== {type: "click", event: "like"}
// 点击收藏打印:
collect
==外部事件2== {type: "tap", event: "collect"}
解释0
父组件通过属性的方式(paper),将自己的数据传递给子组件使用,子组件要使用父组件的数据,只能是通过属性的方式接受传递。
父组件通过 bind方法,绑定一个自己的方法,然后传给子组件一个方法。
子组件通过调用 trigger 方法来执行父组件的方法,并将子组件的值通过参数传递给父组件。父组件在 e.detail 中获取到子组件传出来的值,这样就完成了父子组件间的通信(数据传递、事件执行)。
triggerEvent 还可以接受第三个参数来确认事件是否冒泡、事件是否可以穿越组件边界、事件是否拥有捕获阶段。
附上微信链接
获取组件实例
因为微信和Vue、React类似属于数据驱动视图更新,因此一般不用获取实例。微信小程序提供了获取组件实例的方法:this.selectComponent("选择器")
比如:const child = this.selectComponent('#paperItem');
若需要自定义 selectComponent 返回的数据,可使用内置 behavior: wx://component-export。
使自定义组件中支持 export 定义段,这个定义段可以用于指定组件被 selectComponent 调用时的返回值。



