摘要:
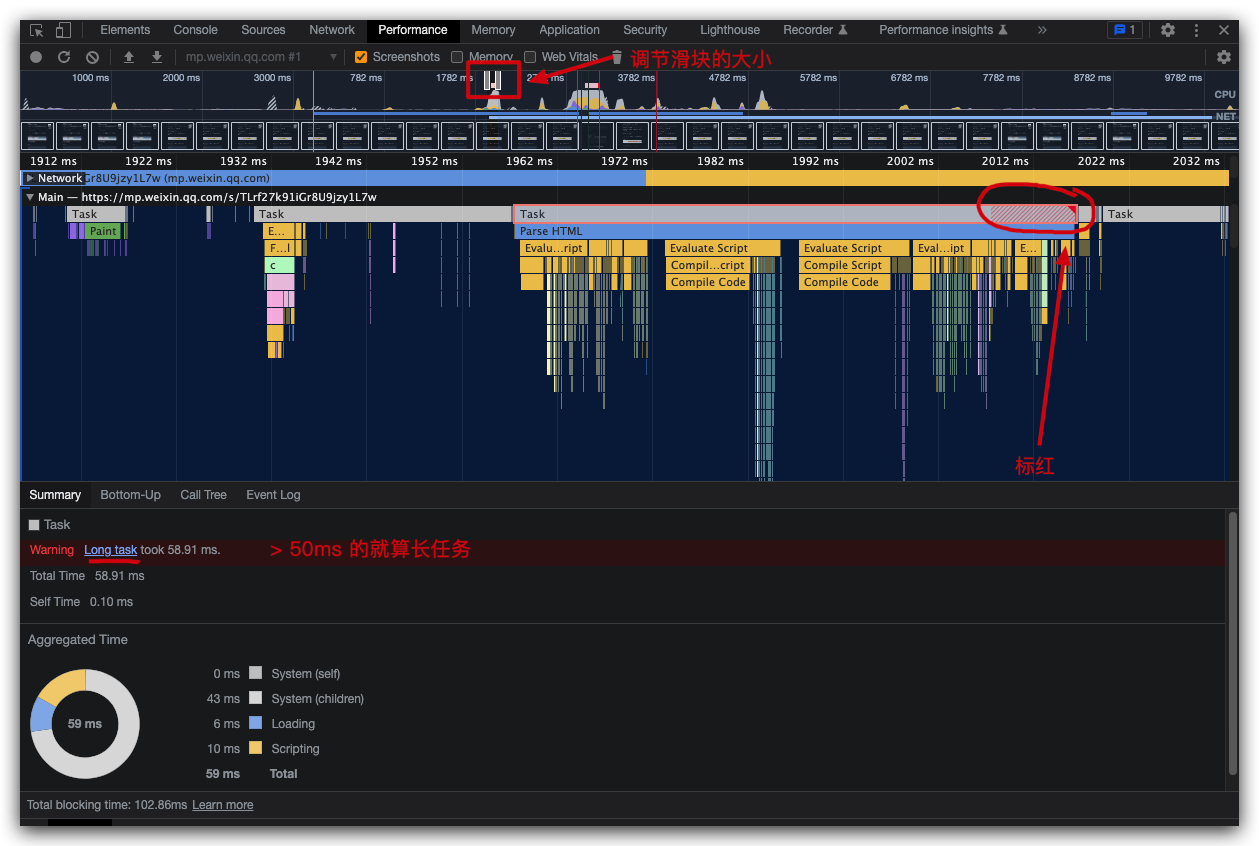
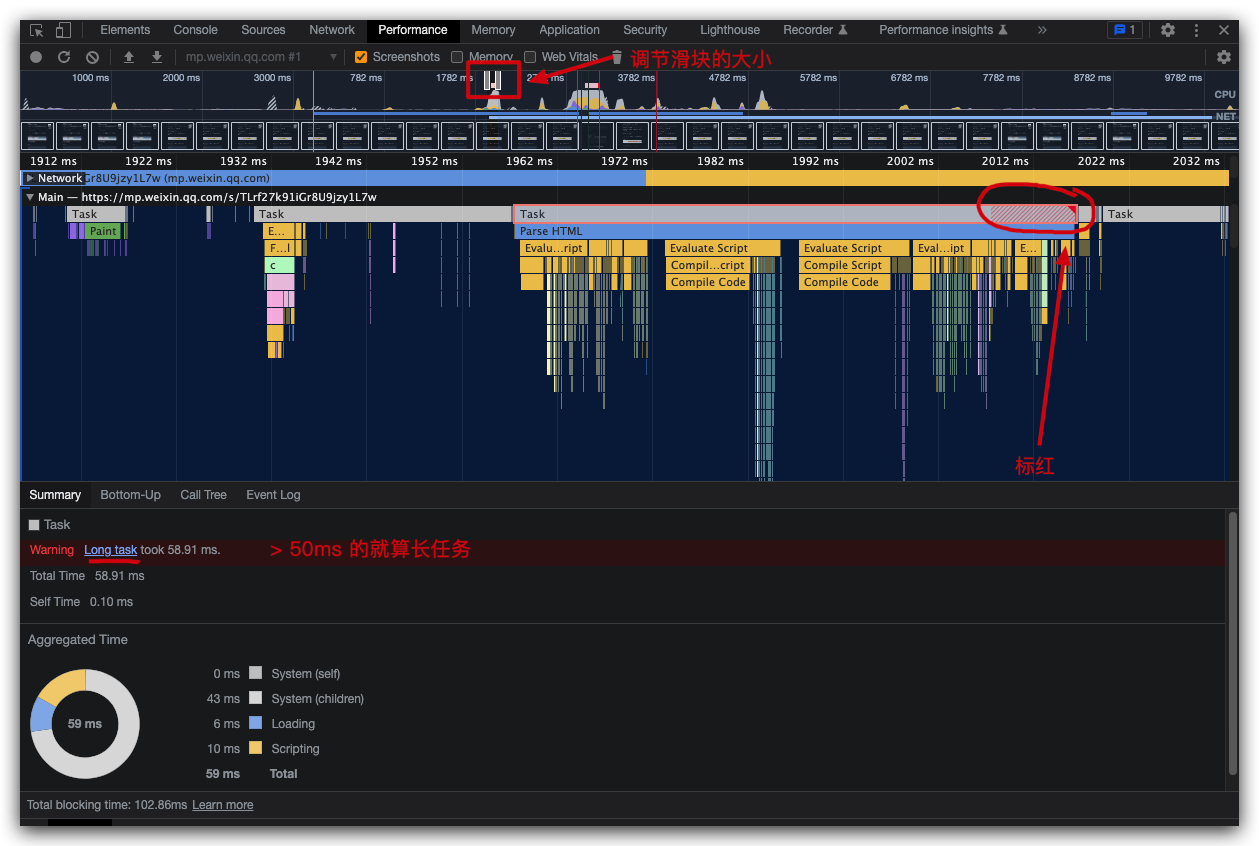
 如何使用 Chrome DevTools 的 Performance 面板进行性能分析 All In One
代码性能优化
Chrome 浏览器副本
Chrome 应用多开
Chrome 应用分身
微任务 & 宏任务
Promise
阅读全文
如何使用 Chrome DevTools 的 Performance 面板进行性能分析 All In One
代码性能优化
Chrome 浏览器副本
Chrome 应用多开
Chrome 应用分身
微任务 & 宏任务
Promise
阅读全文
 如何使用 Chrome DevTools 的 Performance 面板进行性能分析 All In One
代码性能优化
Chrome 浏览器副本
Chrome 应用多开
Chrome 应用分身
微任务 & 宏任务
Promise
阅读全文
如何使用 Chrome DevTools 的 Performance 面板进行性能分析 All In One
代码性能优化
Chrome 浏览器副本
Chrome 应用多开
Chrome 应用分身
微任务 & 宏任务
Promise
阅读全文
