转换 React 为TypeScript
转换 React 为TypeScript
JavaScript
import React from 'react';
import PropTypes from 'prop-types';
class Input extends React.Component {
constructor(props) {
super(props);
this.state = {
value: '',
};
this.handleChange= this.handleChange.bind(this);
}
handleChange(event) {
this.setState({ value: event.currentTarget.value });
}
render() {
return (
<div className="input__container">
<span>{this.props.label}</span>
<input value={this.state.value} onChange={this.handleChange} />
</div>
);
}
}
Input.propTypes = {
label: PropTypes.string.isRequired,
};
export default Input;
TypeScript
import * as React from 'react';
export interface IProps {
label: string;
}
export interface IState {
value: string;
}
class Input extends React.Component<IProps, IState> {
constructor(props: IProps) {
super(props);
this.state = {
value: '',
};
this.handleChange = this.handleChange.bind(this);
}
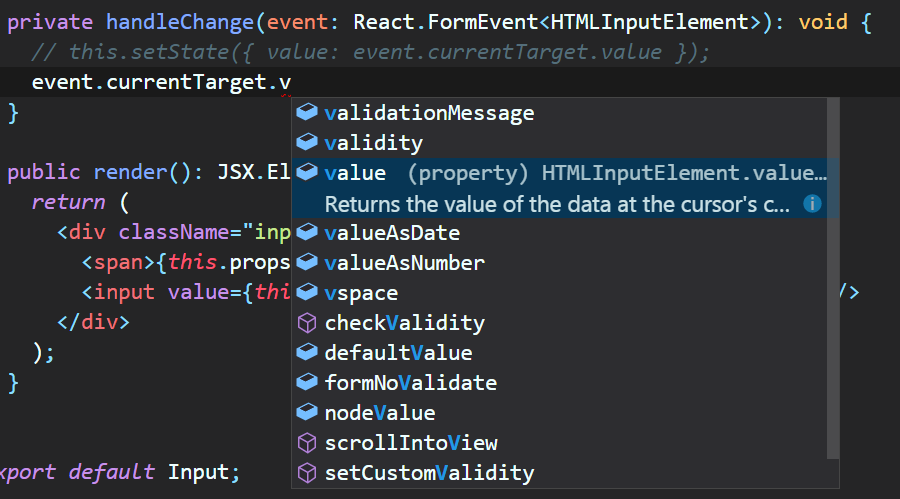
private handleChange(event: React.FormEvent<HTMLInputElement>): void {
this.setState({ value: event.currentTarget.value });
}
public render(): JSX.Element {
return (
<div className="input__container">
<span>{this.props.label}</span>
<input value={this.state.value} onChange={this.handleChange} />
</div>
);
}
}
export default Input;
立即捕获错误 & JavaScript可维护性。
- Imports
- IProps & IState 接口
https://www.typescriptlang.org/docs/handbook/interfaces.html
-
private & public
-
code completion

这不是免费的 - 代码更冗长和更长,加上实际进行转换的成本。
如果你有一个大的现有项目,那么你和你的团队必须做出一个非常琐碎的决定,看看它是否值得转换。
https://devsandbox.io/articles/converting-react-to-typescript/
©xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/6964519.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)
2016-06-08 layer,一个可以让你想到即可做到的javascript弹窗(层)解决方案