CSS3 优先级
CSS3 优先级
https://developer.mozilla.org/zh-CN/docs/Web/CSS/Specificity
优先级
概念EDIT
浏览器通过优先级来判断哪一些属性值与一个元素最为相关,从而在该元素上应用这些属性值。优先级基于 由各种选择器组成的匹配规则。
优先级是如何计算的?EDIT
优先级就是一个 应用于指定的CSS声明的 权重,它由 匹配的选择器中的 每一种选择器类型的 数值 决定。
而当优先级与多个CSS声明中任意一个声明的优先级相等的时候,CSS中最后的那个声明将会被应用到元素上。
当同一个元素有多个声明的时候,优先级才会有意义。因为每一个直接作用于元素的CSS规则总是会接管/覆盖(take over)该元素从祖先元素继承而来的规则。
注意: 元素在文档树中的位置是不会影响优先级的。选择器类型
下列是一份 优先级逐级增加的 选择器列表:
①此列表是从英文版搬过来的:
0. 元素(类型)选择器(type selectors)(例如:h1)和 伪元素选择器(pseudo-elements)(例如::before)
1. 类选择器(class selectors) (例如:
.example),属性选择器(attributes selectors)(例如:[type="radio"]),伪类选择器(pseudo-classes)(例如::hover)2. ID选择器(例如:#example)
②此列表是在我翻译之前,中文版本来的面目:
- 通用选择器(*)
- 元素(类型)选择器(type selectors)
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
通用选择器(universal selector)(
*), combinators (+,>,~, '') 和 否定伪类(negation pseudo-class)(:not()) 不会影响优先级(但是,在 :not() 内部声明的选择器是会影响优先级的)。
!important规则例外当在一个样式声明上使用 !important 规则时,该样式声明会覆盖CSS中任何其他的声明,。尽管技术上
!important 与优先级毫无关系,但是它们之间直接相互影响。使用!important 是一个坏习惯,应该尽量避免,因为这打断了样式表中的固有的级联规则 使得调试找bug变得更加困难了。当两条相互冲突的带有!important 规则的声明被应用到相同的元素上时,拥有更大优先级的声明将会被采用。一些经验法则:
- Never 永远不要在全站范围的 css 上使用
!important- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用
!important- Never 永远不要在你的插件中使用
!important- Always 要优化考虑使用样式规则的优先级来解决问题而不是
!important
取而代之,你可以:
- 善用 CSS 的级联属性
- 使用更多具体的规则。比如在你需要选定的对象元素前加上更多的元素,使选择的范围缩小,你的选择器就变得更有针对性,从而提高优先级:
<div id="test"> <span>Text</span> </div>#test span { color: green } span { color: red } div span { color: blue }无论你css语句的顺序是什么样的,文本都会是绿色的(green),因为这一条规则是最有针对性、优先级最高的。(同理,无论语句顺序怎样,蓝色(blue)的规则都会覆盖红色(red)的规则)
什么时候应该使用:
A) 一种情况
- 你的网站上有一个设定了全站样式的CSS文件,
- 同时你(或是你同事)写了一些很差的内联样式。
在这种情况下,你就可以在你全局的CSS文件中写一些
!important的样式来覆盖掉那些直接写在元素上的行内样式。活生生的例子比如:一些写得很糟糕的 jQuery插件里面使用的内联样式。
B) 另一种情况
#someElement p { color: blue; } p.awesome { color: red; }在外层有
#someElement的情况下,你怎样能使awesome的段落变成红色呢?这种情况下,如果不使用!important,第一条规则永远比第二条的优先级更高怎样覆盖掉 !important
很简单,你只需要再加一条
!important的CSS语句,将其应用到更高优先级的选择器(在原有基础上添加额外的标签、类或 ID 选择器)上;或是保持选择器一样,但添加的位置需要在原有声明的后面(优先级相同的情况下,后边定义的会覆盖前边定义的)。一些拥有更高优先级的例子:
table td {height: 50px !important;} .myTable td {height: 50px !important;} #myTable td {height: 50px !important;}或者使用相同的选择器,但是置于已有的样式之后:
td {height: 50px !important;}更多关于important的帖子:
http://stackoverflow.com/questions/3706819/what-are-the-implications-of-using-important-in-css
http://stackoverflow.com/questions/9245353/what-does-important-in-css-mean
http://stackoverflow.com/questions/5701149/when-to-use-important-property-in-css
http://stackoverflow.com/questions/11178673/how-to-override-important
1
CSS优先级:
元素.类 > 元素 > 类
E.class > E > .class
demo:
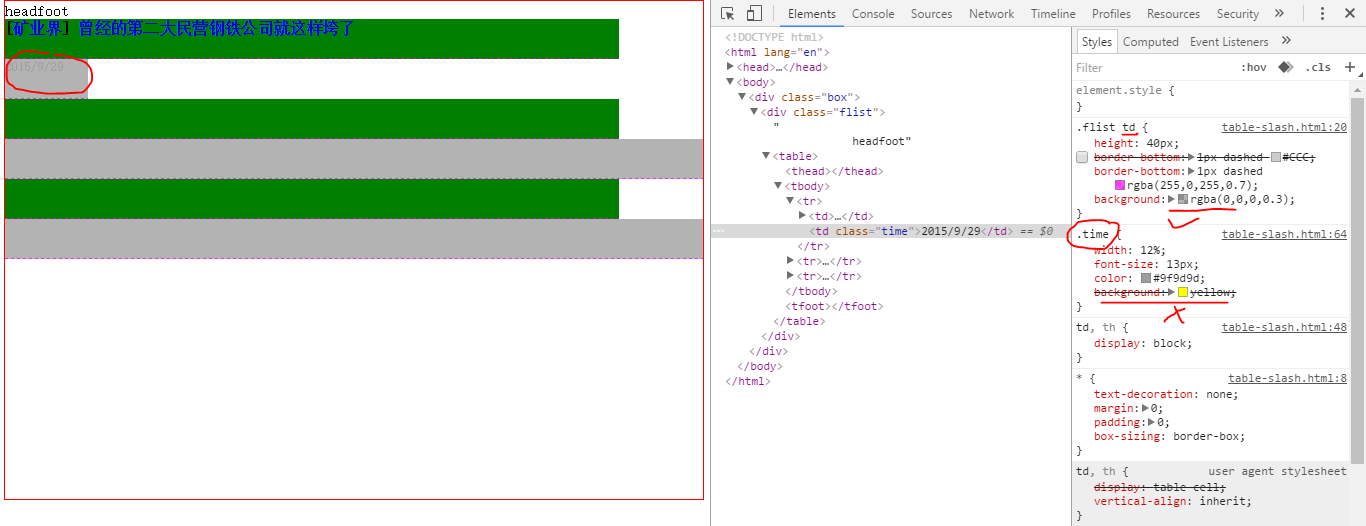
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>table_slash</title><!-- http://weixin.sciencenet.cn/ --><style>*{text-decoration: none;margin: 0;padding: 0;box-sizing: border-box;}.box{width: 700px;height: 500px;margin: 0 auto;border: 1px solid red;}.flist td {height: 40px;/*border-bottom: 1px dashed #CCC;*/border-bottom: 1px dashed rgba(255,0,255,0.7);background: rgba(0,0,0,0.3);}table{/*border-collapse: separate;border-spacing: 2px;border-color: grey;*//*display: table; 497x128*//*display: block; 698x128*/display: block;border-spacing: 0;}tbody {/*display: table-row-group; 497x128*//*vertical-align: middle;border-color: inherit;*/display: block;}tr{/*display: table-row;*//*vertical-align: inherit;border-color: inherit;*/width: 100%;display: block;}td, th {/*display: table-cell;vertical-align: inherit;*/display: block;}td:first-child{width: 88%;font-weight: bold;background-color: green;}td.time{width: 12%;font-size: 13px;color: #9f9d9d;background: yellow;}/*.time{width: 12%;font-size: 13px;color: #9f9d9d;background: yellow;}*//*td > .timeCSS优先级 元素.类 > 元素 > 类E.class > E > .class*/</style></head><body><divclass="box"><divclass="flist"><table><thead>head</thead><tbody><tr><td>[<ahref="#?id=37" title="曾经的第二大民营钢铁公司就这样垮了" target="_blank">矿业界</a>]<ahref="#?id=5134" title="曾经的第二大民营钢铁公司就这样垮了" target="_blank">曾经的第二大民营钢铁公司就这样垮了</a></td><tdclass="time">2015/9/29</td></tr><tr><td></td><td></td></tr><tr><td></td><td></td></tr></tbody><tfoot>foot</tfoot></table></div></div></body></html>
元素.类 > 元素
元素 > 类
1
1
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/5794374.html
未经授权禁止转载,违者必究!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)