chcp 切换 cmd 页码 , Node.js 图片编辑和中文乱码 All In One
chcp 切换 cmd 页码 , Node.js 图片编辑和中文乱码 All In One
Command Line 模式编码切换
chcp 切换 cmd 页码
Node.js 图片编辑和中文乱码
在Windows的CMD中如何设置支持UTF8编码?
http://blog.useasp.net/archive/2012/04/24/how_to_use_UTF8_encoding_in_Windows_CMD.aspx
这个问题很多人开始都会不知道,当然包括曾经的我,当用到的时候,只好求助于伟大的google了。
网上有设置的方法,但说明确不够详细系统,说设置字体为:Lucida Console。问题是,在默认方式下,只有点阵字体,哪有什么Lucida Console。所以,在自己成功设置后,拿出来和大家分享下过程,下面就让我们找出Lucida Console来设置吧。
这里需要先了解些内容:
CHCP是MS DOS中的命令,用来显示或设置活动代码页编号的。用法是:
CHCP [nnn]
其中nnn指定的是代码页的编号。这个参数是可选的,在命令行下如果不指定这个代码页编号,那么默认是显示当前的代码页编号。比如,在默认的cmd窗口中,我们输入chcp,显示的将类似:
活动的代码页: 936
这里的936表示当前使用的是简体中文(GB2312)编码。
UTF8
你也需要了解编码的一些知识,为了完成支持UTF8的工作,你至少需要知道UTF8代码页的编号:65001。更多关于编码的内容,这里不赘述,请自行查找相关内容。
有这两个知识点,接下来,让cmd支持UTF8就变得容易了。
1. 运行CMD;
2. 输入 CHCP,回车查看当前的编码;
3. 输入CHCP 65001,回车;
4. 仅如此,还是不能支持UTF8的正常显示,你还要在窗体上右键,选择属性,来设置字体;
5. 操作完上面几步后,即使你原来的字体里面没有显示Lucida Console这个字体,现在应该也能看到了。选择它。如果原来就有,可以选上它先试试,不行在执行上述步骤(这里补充:至少我本机需要CHCP 65001下,有朋友说不要);
6. 选择只应用到本窗体,确认。
这时候,你的Console里面,应该支持UTF8了。
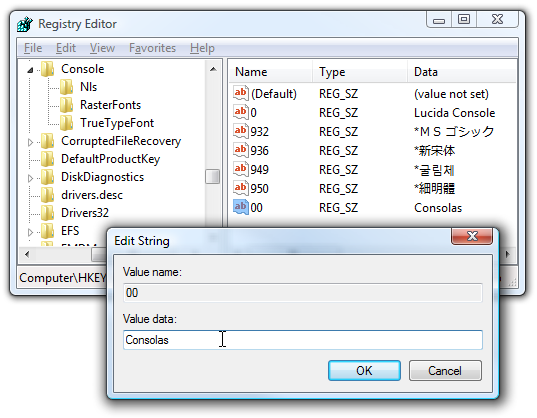
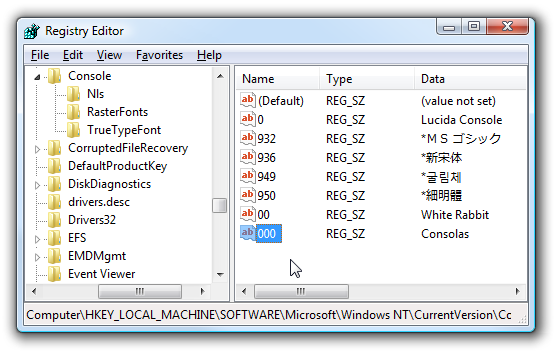
有些朋友也想知道如何在CMD显示更多的字体,这个其实也是有办法的,只要在注册表(路径:HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Console\TrueTypeFont)中添加就好了。需要注意的是,添加的字体需要是定宽的(fixed-width)。操作示意图:
上图来自这里(英文)。需要的可以直接访问。
更改cmd代码页,修正中文显示
http://my.oschina.net/aiguozhe/blog/108542
执行以下相应的命令:
1 |
如果cmd的默认代码页属性修改不了,那么修改注册表:
1 win键+R打开“运行”对话框,输入regedit打开注册表编辑器。
2 找到 [HKEY_CURRENT_USER\Console\%SystemRoot%_system32_cmd.exe]
3 修改"CodePage"=dword:000003a8
【注】十六进制"000003a8"或十进制"936",表示“936 (ANSI/OEM - 简体中文 GBK)”。
如果代码页改成65001之后,仍无法正常显示UTF-8字符,则需要改变字体属性:在命令行标题栏上点击右键,选择"属性"->"字体",将字体修改为True Type字体"Lucida Console",然后点击确定将属性应用到当前窗口。
通过以上操作并不能完全解决问题,因为显示出来的内容有可能不完全。可以先最小化,然后最大化命令行窗口,文件的内容就完整的显示出来了。
----------------------------------------------------------------------------------------------------------------
附: chcp详解
功能说明
显示活动控制台代码页数量,或更改该控制台的活动控制台代码页。如果在没有参数的情况下使用,则 chcp 显示活动控制台代码页的数量。
补充说明
只有随 XOX 一起安装的原始设备制造商 (OEM) 代码页才能在使用 Raster 字体的命令提示符窗口中正常显示。其他代码页则可在全屏幕模式下或者在使用 TrueType 字体的命令提示符窗口中正确显示。 就像在 MS-DOS 中一样,您不必准备代码页。 在指派了新代码页之后启动的程序将使用该新代码页,但如果程序(除了 Cmd.exe)是在指派新代码页之前启动的,那么该程序将使用原来的代码页。
语法
chcp [NNN]
参数
NNN 指定代码页。下表列出了MSDOS所有支持的代码页及其国家(地区)或者语言:
代码页 国家(地区)或语言
437 美国
850 多语言(拉丁文 I)
852 斯拉夫语(拉丁文 II)
855 西里尔文(俄语)
857 土耳其语
860 葡萄牙语
861 冰岛语
863 加拿大 - 法语
865 日耳曼语
866 俄语
869 现代希腊语
936 简体中文
950 繁体中文
65001 UTF-8
/? 在命令提示符下显示帮助。
示例
要查看活动代码页设置,请键入:
1 | chcp |
出现类似于下面内容的消息:
活动代码页:437
如果要将活动代码页更改为 850(多语言),请键入:
1 | chcp 850 |
如果指定的代码页无效,则会显示以下错误消息:
无效代码页
Nodejs图片编辑和中文乱码
http://www.jianshu.com/p/a651258c9135
近期证书生成的活动比较流行,如马拉松证书生成活动,运营同学打算做一个大学录取通知书的活动。以前相关的活动都在nodejs服务器上进行开发,这次也就不例外了。
nodejs的图片处理库不少,使用比较多的有以下几个:
- node-images:在cnode上有node-iamges作者写的文章。这个库安装简单,依赖少;借助它可以实现改变图片大小、图片合并等功能。本打算使用它进行开发,但是由于其不支持文字写入,只好另寻他路了。
- node canvas:这个库我调研的较少,百度上有不少文章,大家可以自行查看进行判断,其中此文介绍了其在百度地图上的使用,说明其功能还是很强大的。
- gm: gm是nodejs对GraphicsMagick和ImageMagick封装。GraphicsMagick和ImageMagick是老牌的图片处理工具,它们功能很强大,包括了图片的创建、编辑、合成、读取、转换、切割、颜色替换等各种图片处理功能。 gm基于它俩进行开发,可知gm的功能强大。功能的强大就可能意味着安装和使用的复杂!本文主要介绍gm的安装和使用方法;同时对经常遇到的中文乱码问题进行了介绍。由于开发机器是mac,所以只覆盖到了mac和linux系统。
安装gm
gm在mac上的安装比较简单,依据npm上的介绍进行即可:
brew install imagemagick
brew install graphicsmagick在linux上安装gm,我参考了GraphicsMagick介绍及安装,,服务器是阿里云,主要步骤如下:
- 获取安装包
wget http://iweb.dl.sourceforge.net/project/graphicsmagick/graphicsmagick/1.3.23/GraphicsMagick-1.3.23.tar.gz - 解压然后执行configure和make make install
tar -zvf GraphicsMagick-1.3.23.tar.gz cd GraphicsMagick-1.3.23/ ./configure make make install - 执行:
convert -v, 看到如下内容,就说明安装成功了:

在工程目录执行: npm install gm
安装完成后,在nodejs中使用gm:
var fs = require('fs');
var gm = require('gm');
gm('./resources/dev/images/help/1_big.jpg')
.draw('image Over 100, 100 100, 100 "./resources/dev/images/app/actGuide.png"')
.write('./resources/dev/images/app/aboutus_modify.jpg', function(err) {
if (!err){ console.log('done');
}else{console.log(err.message || "出错了!"); } });执行后,可以看到aboutus_modify.jpg是1_big.jpg和actGuide.png的合成。



需要特别注意gm中函数参数的写法,其函数说明文档地址是:draw函数说明,对比上述例子中写法,希望大家多加注意。
另外:gm的APi文档地址是:gm API文档 ,可以结合GraphicsMagick的文档使用。
中文乱码
gm正常跑起来后,经常会遇到中文乱码问题。在以往GraphicsMagick的使用中,已经有不少关于这方面的总结:
- how to use imagick annotateImage for chinese text? --php
- GM中文乱码如何解决? -- node
- GraphicsMagick中文乱码解决办法 -- java
- 如何用imagemagick在图片上写中文 -- cmd
- 用ImageMagick在图片中写中文的问题及解决 --cmd
上述文章中作者都对中文乱码问题提出了自己的解决方法,在GraphicsMagick的文档和社区中也有对这类问题的解答:
总结起来解决乱码需满足两个条件:1. 文档utf-8编码; 2. 指定中文字体库。
结合Demo程序进行说明:
var gm = require('gm');
var _name = "China中文";
gm('./resources/dev/images/help/1_big.jpg')
.draw('image Over 100, 100 100, 100 "./resources/dev/images/app/actGuide.png"')
.font('/Library/Fonts/微软雅黑.ttf')
// .font('/usr/share/fonts/微软雅黑.ttf') /* 服务器上的路径*/
.draw('text 100, 100 '+_name)
// .resize(240, 240)
.write('./resources/dev/images/app/aboutus_modify.jpg', function(err) {
if (!err){
console.log('done');
}else{
console.log(err.message || "出错了!");
}
});上面程序得到的结果如下,可以看到中文能正常显示,而且字体也是我们指定的微软雅黑:

我们来分析下解决乱码的两个条件:
-
文档utf-8编码:这里utf-8编码是指要求文件的存储编码方式是utf-8,而不是对字符进行utf-8编码(如js中的encodeURI)。通过对IDE或者其他方式确定文件的编码方式,如有问题可自行百度。
-
指定中文字体库:可以通过
.font('/Library/Fonts/微软雅黑.ttf') //mac系统下或.font('/usr/share/fonts/微软雅黑.ttf') //linux系统下指定。 font函数的参数是字体在系统中的存储路径。
Mac电脑的字体存储文件路径是:/Library/Fonts/,如下图所示:

linux下, fc-list: 查询所有安装字体,fc-list :lang=zh:查询安装的中文字体, 字体的安装路径是:/usr/share/fonts。

如果需要安装特定字体,可以到这个网站上下载,然后依据不同平台进行安装:
- Windows 7 / Vista - 选定文件点击右键选安装
- Windows XP - 复制和粘贴字体文件到C:\WINDOWS\FONTS
- Mac OS X - 双击字体文件然后选择安装字体
- Linux - 复制字体文件到/USR/SHARE/FONTS
总结
文章简要介绍了gm模块的使用以及可能遇到的中文乱码问题,希望对大家有多帮助。
http://www.jianshu.com/p/a651258c9135demos
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/5638486.html
未经授权禁止转载,违者必究!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)