Google reCAPTCHA 2 : Protect your site from spam and abuse & Google reCAPTCHA 2官方教程
1
Google reCAPTCHA 2
Protect your site from spam and abuse
https://developers.google.com/recaptcha/?hl=zh-CN
1
What is reCAPTCHA?

Easy to add, advanced security
reCAPTCHA is a free service that protects your site from spam and abuse. It uses advanced risk analysis techniques to tell humans and bots apart. With the new API, a significant number of your valid human users will pass the reCAPTCHA challenge without having to solve a CAPTCHA. reCAPTCHA comes in the form of a widget that you can easily add to your blog, forum, registration form, etc.Powered by machine learning
Hundreds of millions of CAPTCHAs are solved by people every day. reCAPTCHA makes positive use of this human effort by channeling the time spent solving CAPTCHAs into digitizing text, annotating images, building machine learning datasets. This in turn helps preserve books, improve maps, and solve hard AI problems.<iframe width="779" height="437" src="https://www.youtube.com/embed/jwslDn3ImM0" frameborder="0" allowfullscreen></iframe>
1
https://developers.google.com/recaptcha/intro?hl=zh-CN
Welcome to the developer documentation for reCAPTCHA API version 2.0! This guide applies to both new CAPTCHA installation and existing CAPTCHA upgrading.
ReCAPTCHA lets you embed a CAPTCHA in your web pages in order to protect them against spam and other types of automated abuse. Here, we explain how to add reCAPTCHA to your page.
Audience
This documentation is designed for people familiar with HTML forms and server-side processing. To install reCAPTCHA, you will probably need to edit some code.
We hope you find this documentation easy to follow. Make sure to join the reCAPTCHA developer forum to give feedback and discuss the API.
Overview
Adding reCAPTCHA to your site consists of three steps:
Code Examples
The following are example code for various programming language and applications:
1
To use reCAPTCHA, you need to sign up for an API key pair for your site. The key pair consists of a site key andsecret. The site key is used to display the widget on your site. The secret authorizes communication between your application backend and the reCAPTCHA server to verify the user's response. The secret needs to be kept safe for security purposes.
The API key pair is unique to the domains and first-level subdomains that you specify. Specifying more than one domain could come in handy if you serve your website from multiple top level domains.
For example, if you specify the API key pair to yoursite.com, the following table shows whether or not reCAPTCHA will work for the domain and its subdomain variations. If you specify other domain names or TLDs (for example:anothersite.com, yoursite.net), the same reCAPTCHA conditions apply.
Specified domain Website domain Will reCAPTCHA work? yoursite.com yoursite.com Yes www.yoursite.com Yes subdomain.yoursite.com Yes subdomain.yoursite.com:8080 Yes By default, all keys work on "localhost" (or "127.0.0.1"), so you can always develop and test on your local machine.
1
This page explains how to display and customize the reCAPTCHA widget on your webpage.
To display the widget, you can either:
See Configurations to learn how to customize your widget. For example, you may want to specify the language or theme for the widget.
See Verifying the user's response to check if the user successfully solved the CAPTCHA.
Automatically render the reCAPTCHA widget
The easiest method for rendering the reCAPTCHA widget on your page is to include the necessary JavaScript resource and a
g-recaptchatag. Theg-recaptchatag is a DIV element with class name 'g-recaptcha' and your site key in thedata-sitekeyattribute:<html>
<head>
<title>reCAPTCHA demo: Simple page</title>
<script src="https://www.google.com/recaptcha/api.js" async defer></script>
</head>
<body>
<form action="?" method="POST">
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<br/>
<input type="submit" value="Submit">
</form>
</body>
</html>The script must be loaded using the HTTPS protocol and can be included from any point on the page without restriction.
Explicitly render the reCAPTCHA widget
Deferring the render can be achieved by specifying your onload callback function and adding parameters to the JavaScript resource.
- Specify your onload callback function. This function will get called when all the dependencies have loaded.
<script type="text/javascript">
var onloadCallback = function() {
alert("grecaptcha is ready!");
};
</script>- Insert the Javascript resource, setting the
onloadparameter to the name of your onload callback function and therenderparameter toexplicit.<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"When your callback is executed, you can call the
async defer>
</script>
grecaptcha.rendermethod from the Javascript API.Note: your onload callback function must be defined before the reCAPTCHA API loads. To ensure there are no race conditions:
- order your scripts with the callback first, and then reCAPTCHA
- use the
asyncanddeferparameters in thescripttagsConfiguration
JavaScript resource (api.js) parameters
Parameter Value Description onload Optional. The name of your callback function to be executed once all the dependencies have loaded. render explicit
onloadOptional. Whether to render the widget explicitly. Defaults to onload, which will render the widget in the first g-recaptchatag it finds.hl See language codes Optional. Forces the widget to render in a specific language. Auto-detects the user's language if unspecified. g-recaptcha tag attributes and grecaptcha.render parameters
g-recaptcha tag attribute grecaptcha.render parameter Value Default Description data-sitekey sitekey Your sitekey. data-theme theme dark light light Optional. The color theme of the widget. data-type type audio image image Optional. The type of CAPTCHA to serve. data-size size compact normal normal Optional. The size of the widget. data-tabindex tabindex 0 Optional. The tabindex of the widget and challenge. If other elements in your page use tabindex, it should be set to make user navigation easier. data-callback callback Optional. The name of your callback function to be executed when the user submits a successful CAPTCHA response. The user's response, g-recaptcha-response, will be the input for your callback function.data-expired-callback expired-callback Optional. The name of your callback function to be executed when the recaptcha response expires and the user needs to solve a new CAPTCHA. JavaScript API
Method Description grecaptcha.render(
container,parameters)Renders the container as a reCAPTCHA widget and returns the ID of the newly created widget.
container
The HTML element to render the reCAPTCHA widget. Specify either the ID of the container (string) or the DOM element itself.
parameters
An object containing parameters as key=value pairs, for example, {"sitekey": "your_site_key", "theme": "light"}. See grecaptcha.render parameters.grecaptcha.reset(
opt_widget_id)Resets the reCAPTCHA widget.
opt_widget_id
Optional widget ID, defaults to the first widget created if unspecified.grecaptcha.getResponse(
opt_widget_id)Gets the response for the reCAPTCHA widget.
opt_widget_id
Optional widget ID, defaults to the first widget created if unspecified.Examples
Explicit rendering after an onload callback
<html>
<head>
<title>reCAPTCHA demo: Explicit render after an onload callback</title>
<script type="text/javascript">
var onloadCallback = function() {
grecaptcha.render('html_element', {
'sitekey' : 'your_site_key'
});
};
</script>
</head>
<body>
<form action="?" method="POST">
<div id="html_element"></div>
<br>
<input type="submit" value="Submit">
</form>
<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit"
async defer>
</script>
</body>
</html>Explicit rendering for multiple widgets
<html>
<head>
<title>reCAPTCHA demo: Explicit render for multiple widgets</title>
<script type="text/javascript">
var verifyCallback = function(response) {
alert(response);
};
var widgetId1;
var widgetId2;
var onloadCallback = function() {
// Renders the HTML element with id 'example1' as a reCAPTCHA widget.
// The id of the reCAPTCHA widget is assigned to 'widgetId1'.
widgetId1 = grecaptcha.render('example1', {
'sitekey' : 'your_site_key',
'theme' : 'light'
});
widgetId2 = grecaptcha.render(document.getElementById('example2'), {
'sitekey' : 'your_site_key'
});
grecaptcha.render('example3', {
'sitekey' : 'your_site_key',
'callback' : verifyCallback,
'theme' : 'dark'
});
};
</script>
</head>
<body>
<!-- The g-recaptcha-response string displays in an alert message upon submit. -->
<form action="javascript:alert(grecaptcha.getResponse(widgetId1));">
<div id="example1"></div>
<br>
<input type="submit" value="getResponse">
</form>
<br>
<!-- Resets reCAPTCHA widgetId2 upon submit. -->
<form action="javascript:grecaptcha.reset(widgetId2);">
<div id="example2"></div>
<br>
<input type="submit" value="reset"> </form> <br> <!-- POSTs back to the page's URL upon submit with a g-recaptcha-response POST parameter. --> <form action="?" method="POST"> <div id="example3"></div> <br> <input type="submit" value="Submit"> </form> <script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback&render=explicit" async defer> </script> </body></html>
1
Language Value Arabic ar Afrikaans af Amharic am Armenian hy Azerbaijani az Basque eu Bengali bn Bulgarian bg Catalan ca Chinese (Hong Kong) zh-HK Chinese (Simplified) zh-CN Chinese (Traditional) zh-TW Croatian hr Czech cs Danish da Dutch nl English (UK) en-GB English (US) en Estonian et Filipino fil Finnish fi French fr French (Canadian) fr-CA Galician gl
Language Value Georgian ka German de German (Austria) de-AT German (Switzerland) de-CH Greek el Gujarati gu Hebrew iw Hindi hi Hungarain hu Icelandic is Indonesian id Italian it Japanese ja Kannada kn Korean ko Laothian lo Latvian lv Lithuanian lt Malay ms Malayalam ml Marathi mr Mongolian mn Norwegian no Persian fa
Language Value Polish pl Portuguese pt Portuguese (Brazil) pt-BR Portuguese (Portugal) pt-PT Romanian ro Russian ru Serbian sr Sinhalese si Slovak sk Slovenian sl Spanish es Spanish (Latin America) es-419 Swahili sw Swedish sv Tamil ta Telugu te Thai th Turkish tr Ukrainian uk Urdu ur Vietnamese vi Zulu zu
1
This page explains how to verify a user's response to a reCAPTCHA challenge from your application's backend. When a reCAPTCHA is solved by end user, a new field (
g-recaptcha-response) will be populated in HTML. You can verify the user’s response in one of three ways:
g-recaptcha-responsePOST parameter when the user submits the form on your sitegrecaptcha.getResponse(opt_widget_id)after the user completes the CAPTCHA challenge- As a string argument to your callback function if
data-callbackis specified in either theg-recaptchatag attribute or the callback parameter in thegrecaptcha.rendermethodIf your website performs server side validation using an AJAX request, you should only verify the user’s reCAPTCHA response token (g-recaptcha-response) once. If a verify attempt has been made with a particular token, it cannot be used again. You will need to call grecaptcha.reset() to ask the end user to verify with reCAPTCHA again.
API Request
URL: https://www.google.com/recaptcha/api/siteverify
METHOD: POST
POST Parameter Description secret Required. The shared key between your site and ReCAPTCHA. response Required. The user response token provided by the reCAPTCHA to the user and provided to your site on. remoteip Optional. The user's IP address. API Response
The response is a JSON object:
{
"success": true|false,
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // the hostname of the site where the reCAPTCHA was solved
"error-codes": [...] // optional
}Error code reference
Error code Description missing-input-secret The secret parameter is missing. invalid-input-secret The secret parameter is invalid or malformed. missing-input-response The response parameter is missing. invalid-input-response The response parameter is invalid or malformed.
1
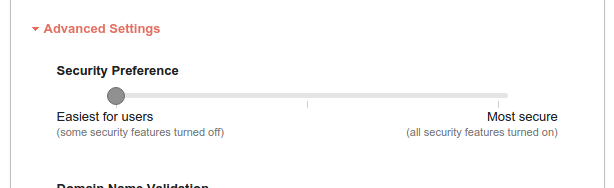
A reCAPTCHA key is normally tied to a set of individual domains. However, if your list of valid domains is extremely long, fluid, or unknown, we give you the option to turn off the domain name checking on reCAPTCHA's end, and instead check on your server.
To do so, in the admin console, go to "Advanced Settings" for your key, and untick the "Domain Name Validation" box.
Security Warning
Turning off this protection by itself poses a large security risk - your key could be taken and used by anyone, as there are no restrictions as to the site it's on. For this reason, when verifying a solution, you are required to check the hostname field and reject any solutions that are coming from unexpected sources.
1
Important: This is a deprecated feature of the reCAPTCHA API. For the recommended replacement, please refer to Domain Validation.
A reCAPTCHA key is normally tied to a set of individual domains. However, you might have a large number of hosted domains and would like to have one key working on all of them - the solution is the secure token.
Use the secure token to request a CAPTCHA challenge from any domain. By encrypting the secure token with your site secret you can prevent a spammer from requesting CAPTCHAs on your behalf.
Configuration
The
data-stokenfield is specified by an encrypted string of a JSON object, including a unique session id and timestamp.
Name Description session_id Required. A unique string that identifies this request.
Every CAPTCHA request from your site needs a distinct session_id.
ts_ms Required. Current timestamp in milliseconds. Example
- Prepare a token in JSON format:
{"session_id": "e6e9c56e-a7da-43b8-89fa-8e668cc0b86f", "ts_ms": 1421774317718}
- Encrypt it with your site secret using AES (see example). It will look something like this:
"Fg2rtWDZ6kf_Cc1fZs5xKJWnkkVvZgNCF-5fVhPS5_r1fB2NRXPg3WobIUUsyOvfN-ElyBz3zz29lK5v9NE0ByWrGzicUWecnoV8hwSb6W4"
- Request a CAPTCHA using this secure token:
<html>
<head>
...
<script src='//www.google.com/recaptcha/api.js'></script>
</head>
<body>
<form>
...
<div class="g-recaptcha" data-sitekey="{$sitekey}
data-stoken="{$encryptedString}></div>
</form>
</body>
</html>
See the code example in Github for more references.
1
https://www.google.com/recaptcha/admin?hl=zh-CN#list
Manage your reCAPTCHA API keys
Your reCAPTCHA sites:
1
Important: Version 1.0 of the reCAPTCHA API is no longer supported, please upgrade to Version 2.0. Learn more
Welcome to the developer documentation for reCAPTCHA! reCAPTCHA lets you embed a CAPTCHA in your web pages in order to protect them against spam and other types of automated abuse. Here, we explain how to add reCAPTCHA to your page.
Audience
This documentation is designed for people familiar with HTML forms and server-side processing. To install reCAPTCHA, you will probably need to edit some code.
We hope you find this documentation easy to follow. Make sure to join the reCAPTCHA developer forum to give feedback and discuss the API.
Overview
API Keys
To use reCAPTCHA, you need to sign up for API keys for your site. The keys are unique to the domain or domains you specify, and their respective sub-domains. Specifying more than one domain could come in handy in the case that you serve your website from multiple top level domains (for example: yoursite.com, yoursite.net).
By default, all keys work on "localhost" (or "127.0.0.1"), so you can always develop and test on your local machine.
Integration
Once you've signed up for API keys, you can add reCAPTCHA to your site and customize the widget. If you're using one of the following programming environments or applications, click on the link below for further instructions.
Programming Environments:
- PHP
- ASP.NET
- Classic ASP (contributed by Mark Short)
- Java/JSP
- Perl
- Python
- Ruby (contributed by McClain Looney)
- Another Ruby library from Jason L Perry
- Ruby/Rack (contributed by Arthur Chiu)
- JSP Mailhide Tag (contributed by Tamas Magyar)
- ColdFusion (contributed by Robin Hilliard)
- WebDNA (contributed by Dan Strong)
Applications:
- MediaWiki
- phpBB
- FormMail
- Movable Type (contributed by Josh Carter)
- Drupal (contributed by Rob Loach)
- Symfony (contributed by Arthur Koziel)
- TYPO3 (maintained by Markus Blaschke, contributed by Jens Mittag. See also the example of using the plugin)
- NucleusCMS (contributed by Matt)
- vBulletin (contributed by Magnus)
- Joomla (contributed by Mark Fabrizio)
- Joomla Community Builder (contributed by Ayan Debnath)
- JSP Mailhide (contributed by Tamas Magyar)
- bbPress (contributed by Rhys Wynne)
- ExpressionEngine (contributed by Jaspaul Aggarwal)
- FlatPress (contributed by Ross Fruen)
- PHPKIT (contributed by Norman Huth)
1
What happens to reCAPTCHA v1?
Since we launched reCAPTCHA v2 in Dec, 2014, a significant number of websites around the world have switched to it. Most of the human users enjoy the No CAPTCHA reCAPTCHA experience with a single click in the checkbox. With the advanced risk analysis engine, reCAPTCHA v2 can effectively separate humans from bots and always stay ahead of the attackers. So we decided that it's time to stop supporting the old version of reCAPTCHA, which means:
- We won't develop any new features for reCAPTCHA v1.
- Any new key registered on reCAPTCHA will be only valid for v2.
If your site still uses reCAPTCHA v1, it will continue to work, but please expect that it may become less functional. We encourage you to register a new key and upgrade to v2 soon.
I'd like to run automated tests with reCAPTCHA v2. What should I do?
With the following test keys, you will always get No CAPTCHA and all verification requests will pass.
- Site key: 6LeIxAcTAAAAAJcZVRqyHh71UMIEGNQ_MXjiZKhI
- Secret key: 6LeIxAcTAAAAAGG-vFI1TnRWxMZNFuojJ4WifJWe
The reCAPTCHA widget will show a warning message to claim that it's only for testing purpose. Please do not use these keys for your production traffic.
I want to learn how reCAPTCHA grades my site traffic. Is there a report that I can check?
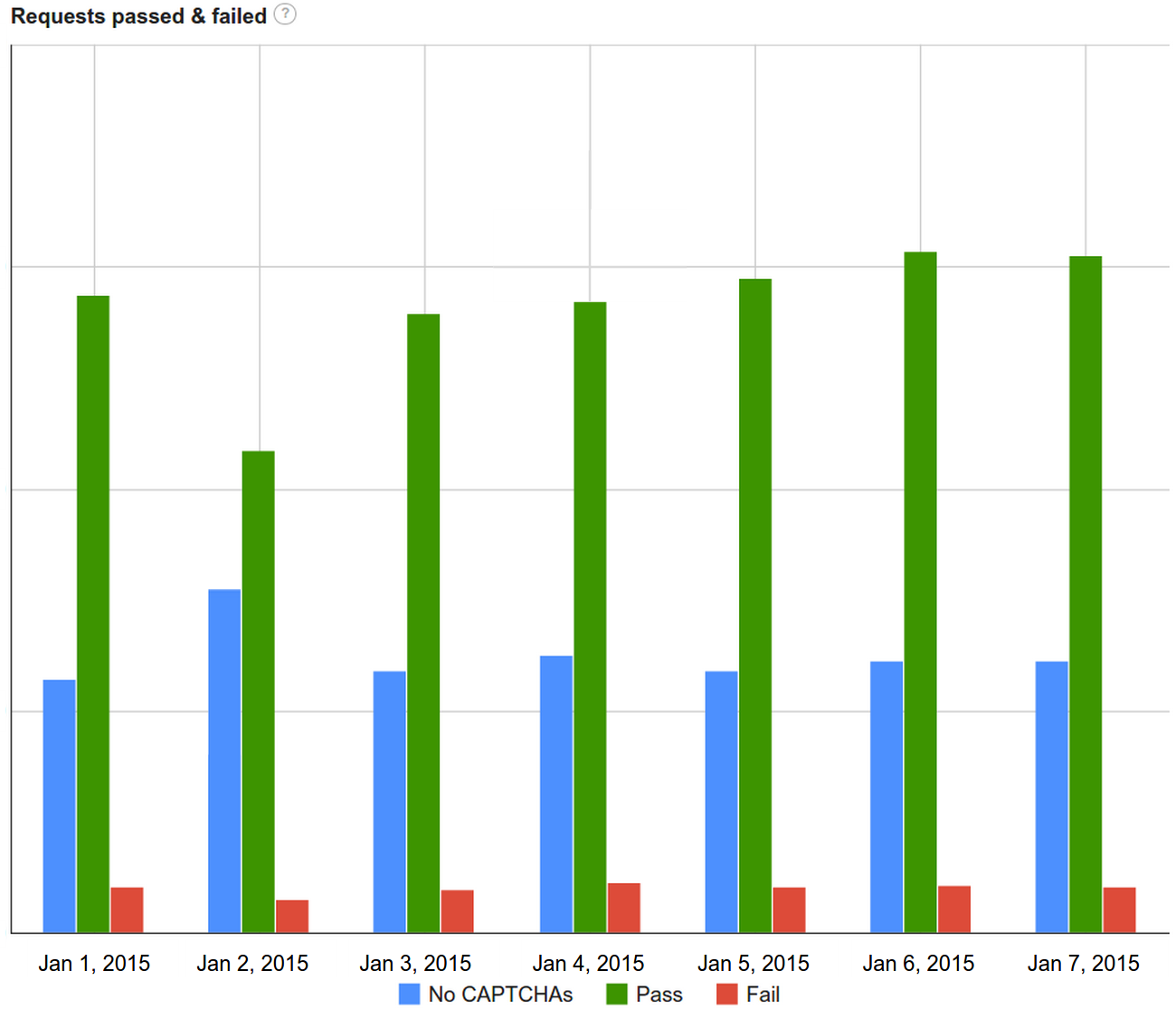
Yes. reCAPTCHA reports the daily pass and fail stats in the admin console. If you are using reCAPTCHA V2, you can also see how many No CAPTCHAs were rendered per day as well as site spam index chart. You are strongly encouraged to upgrade to reCAPTCHA V2 to enjoy these advanced features.
Can I customize the reCAPTCHA widget?
Yes. reCAPTCHA offers two themes, light and dark, as shown below. To choose a theme, simply set the data-theme attribute in the grecaptcha.render parameter.
Light theme:
Dark theme:
Does reCAPTCHA support users that don't have JavaScript enabled?
reCAPTCHA can only provide the optimal experience in terms of security and usability with JavaScript enabled. However, if supporting users who have disabled JavaScript is important for your site, you can enable the alternative challenge with the following steps. Navigate to the admin console and move the security preference slider to "easiest for users". Keep in mind that with this setting reCAPTCHA won't be able to use all of its security features.
Then, you must add the following
<noscript>HTML immediately following theg-recaptchatag.<script src="https://www.google.com/recaptcha/api.js" async defer></script>
<div class="g-recaptcha" data-sitekey="your_site_key"></div>
<noscript>
<div>
<div style="width: 302px; height: 422px; position: relative;">
<div style="width: 302px; height: 422px; position: absolute;">
<iframe src="https://www.google.com/recaptcha/api/fallback?k=your_site_key"
frameborder="0" scrolling="no"
style="width: 302px; height:422px; border-style: none;">
</iframe>
</div>
</div>
<div style="width: 300px; height: 60px; border-style: none;
bottom: 12px; left: 25px; margin: 0px; padding: 0px; right: 25px;
background: #f9f9f9; border: 1px solid #c1c1c1; border-radius: 3px;">
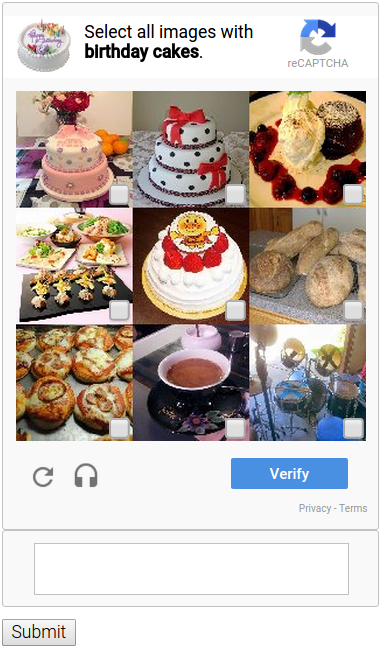
<textarea id="g-recaptcha-response" name="g-recaptcha-response" class="g-recaptcha-response" style="width: 250px; height: 40px; border: 1px solid #c1c1c1; margin: 10px 25px; padding: 0px; resize: none;" > </textarea> </div> </div></noscript>Some users are not seeing the checkbox reCAPTCHA widget. What's happening?
Is the reCAPTCHA widget in the above example what your users are seeing?
In some cases, the end user's environment doesn't have the features to support the checkbox reCAPTCHA widget due to:
When any of the above occurs, reCAPTCHA falls back to an alternative challenge. If you would like to test for this case, add the
- old browser(see the minimum browser requirements)
- javascript disabled in the browser
- some installed plugins conflicting with reCAPTCHA
- unstable network
fallback=trueparameter to the JavaScript resource:<script src="https://www.google.com/recaptcha/api.js?fallback=true" async defer></script>Please implement this fallback UI only when it's necessary for your site, due to the poor user experience.
Recently my reCAPTCHA widget started displaying "Invalid site key". What's happening?
If you are seeing this error, your reCAPTCHA site key is no longer valid. To activate, please register a new keyand follow the instructions on that page.
I'm getting 404 error: content from http://www.gstatic.com/... not available. What should I do?
The reason you are seeing this error is because you referenced an obsolete reCaptcha JS code exampled below:
/* DO NOT include the following in your code! */
(function() {
if (!window['___grecaptcha_cfg']) {
window['___grecaptcha_cfg'] = {};
};
if (!window['___grecaptcha_cfg']['render']) {
window['___grecaptcha_cfg']['render'] = 'onload';
};
window['__google_recaptcha_client'] = true;
var po = document.createElement('script');
po.type = 'text/javascript';
po.async = true;
po.src = 'https://www.gstatic.com/recaptcha/api2/r20150114143013/recaptcha__en.js';
var s = document.getElementsByTagName('script')[0];
s.parentNode.insertBefore(po, s);
})();Instead, you should only include this line in your code:
<script src="https://www.google.com/recaptcha/api.js"></script>We are constantly updating our recaptcha__XYZ.js versions. Please rely on the api.js to route to the right version.
I'm getting an uncaught SecurityError: blocked a frame with origin "https://www.google.com" from accessing a frame with origin "<your domain>". What should I do?
This typically occurs if the reCAPTCHA widget HTML element is programmatically removed sometime after the end user clicks on the checkbox. We recommend using the grecaptcha.reset() javascript function to reset the reCAPTCHA widget.
I'm using Content-Security-Policy (CSP) on my website. How can I configure it to work with reCAPTCHA?
If the reCAPTCHA widget does not render with your CSP, please add the following values to the directives:
- script-src https://www.google.com/recaptcha/, https://www.gstatic.com/recaptcha/
- frame-src https://www.google.com/recaptcha/
- style-src 'unsafe-inline'
1
https://support.google.com/recaptcha
About reCAPTCHA
- What is reCAPTCHA?
- How can I distinguish between different versions of reCAPTCHA?
- Helping everyone, everywhere, one CAPTCHA at a time
- Security Help
Using reCAPTCHA V1
- How do I solve reCAPTCHA?
- I can’t solve this CAPTCHA!
- The instructions read “Enter the two words,” but I only see a number
- My computer is sending automated queries
Using reCAPTCHA V2
- How do I use reCAPTCHA?
- Accessibility
- This CAPTCHA is too hard
- My computer is sending automated queries
Help for reCAPTCHA users
- Browser requirements for reCAPTCHA
- reCAPTCHA isn't displaying properly on Internet Explorer, what do I do?
- Not seeing the checkbox and want an easier challenge?
Help for website owners
About reCAPTCHA
What is reCAPTCHA?
reCAPTCHA is a free service from Google that helps protect websites from spam and abuse. A “CAPTCHA” is a test to tell human and bots apart. It is easy for humans to solve, but hard for “bots” and other malicious software to figure out. By adding reCAPTCHA to a site, you can block automated software while helping your welcome users to enter with ease. Try it out at http://recaptcha.google.com/recaptcha/demo/.
To learn more about reCAPTCHA, visit our official website or our technical documentation site.How can I distinguish between different versions of reCAPTCHA?
There currently exist two versions of reCAPTCHA, V1 and V2.
V1
reCAPTCHA V1 can take many forms, but here are the most common ones:
V2
The newer V2 reCAPTCHA looks like this:
Helping everyone, everywhere, one CAPTCHA at a time
CAPTCHAs play an important role in keeping the internet spam-free and making everyone’s experience a little bit better.
reCAPTCHA also makes positive use of the human effort spent in solving CAPTCHAs by using the solutions to digitize text, annotate images, and build machine-learning datasets. This in turn helps preserve books, improve maps, and solve hard AI problems.
Security Help
If you were directed to here from the reCAPTCHA widget, you would have seen a message that said "We're sorry, but your computer or network may be sending automated queries. To protect our users, we can't process your request right now."
Please take a look at the reCAPTCHA widget in this link. If it shows a normal CAPTCHA (letters, numbers, or images), then your computer and network are safe, but the site you came from could have a configuration problem. Please contact them directly so they can get it fixed. If it still shows the "We're sorry, but your computer..." message, then please try the troubleshooting tips at our unusual traffic help page and if you still think that you are being blocked in error, please email us at support@recaptcha.net and tell us your dotted-decimal IP address so that we can investigate. You can obtain your IP address from Whatismyip.org.
Using reCAPTCHA V1
How do I solve reCAPTCHA?
Type what you see in the CAPTCHA image, whether it's a number, a word, or several words.
Accessibility
reCAPTCHA provides a means for visually-challenged users to solve CAPTCHAs by clicking on the audio button. Upon doing so, a set of numbers will be read out, that the user has to enter to pass the challenge.
I can’t solve this CAPTCHA!
Don’t worry. Just click the reload button to get a new CAPTCHA.The instructions read “Enter the two words,” but I only see a number
Type what you see in the CAPTCHA image, whether it's a number, a word, or several words.
My computer is sending automated queries
If you see a message that says "We're sorry, but your computer or network may be sending automated queries. To protect our users, we can't process your request right now.":
Open this reCAPTCHA page.
If you see a normal CAPTCHA (letters or numbers) your computer and network are safe. The site you came from could have a configuration problem. Try to let them know about it.
If you still see the "We're sorry, but your computer..." message, then there may be something wrong. See the tips at our unusual traffic help page.
Using reCAPTCHA V2
How do I use reCAPTCHA?
Just click the checkbox:
If you see a green checkmark, congratulations! You’ve passed our robot test (yes, it’s that easy). You can carry on with what you were doing.
Sometimes we need some extra info from you to make sure you’re human and not a robot, so we ask you to solve a challenge:
Simply follow the on-screen instructions to solve the puzzle and then carry on with your task.
Accessibility
ReCAPTCHA works with major screen readers such as ChromeVox, JAWS, NVDA and VoiceOver. ReCAPTCHA will alert screen readers of status changes, such as when the reCAPTCHA verification challenge is complete. The status can also be found by looking for the heading titled “recaptcha status” in the “recaptcha widget” section of the page. See ReCAPTCHA ARIA Status Messages for more information.
Please use the following steps to solve an audio challenge:
If you are presented with a visual challenge, locate and click on the
button.
You will be presented with one of two versions of the audio challenge depending on whether you’re using a mobile device.
Press PLAY and enter the numbers you hear in the text input box located after the PLAY button or audio control. If your focus isn't automatically set on the text input box after pressing the PLAY button, tab to proceed to it. When you’re done entering the numbers from the audio, press ENTER or click on the “Verify” button to submit your answer.
If your answer is incorrect, you will be presented with another audio challenge.
If your answer is correct, the audio challenge will close and the reCAPTCHA checkbox will become checked. ReCAPTCHA will also notify the screen reader of the successful verification.
Please note that the verification will expire after some time and you will need to start over if this occurs. You will be notified if the verification expires.
Tips
If the audio doesn’t play, try downloading the audio by locating and clicking on the
link.
While in the text input box, you can press the “R” button to replay the audio from the beginning
To get a different audio challenge, locate and press the
button.
The reCAPTCHA verification expires after a certain amount of time so it is best to complete the reCAPTCHA verification last on a website you are accessing.
Some screen readers may have difficulties getting into forms mode, if this happens, please use your screen reader’s functionality to force forms mode.
ReCAPTCHA ARIA Status Messages
Status message
Detailed description
Recaptcha requires verification
The initial state, reCAPTCHA verification is required to proceed on this website. Click the checkbox to get a verification challenge.
Opening verification challenge
The checkbox has been clicked and a challenge is loading. You are instantly verified if the status changes to “You are verified”. Otherwise, you are required to complete a verification challenge.
Verification challenge expired, check the checkbox again for a new challenge
The verification challenge expired due to timeout or inactivity. Click the checkbox again for a new challenge.
You are verified
You have been verified. You can now proceed on the website.
Verification expired, check the checkbox again for a new challenge
The verification expired due to timeout or inactivity. Click the checkbox again for a new challenge.
This CAPTCHA is too hard
Don’t worry. Some CAPTCHAs are hard. Just click the reload button next to the image to get another one.My computer is sending automated queries
Our unusual traffic help page describes what to do if you see this message:
"We're sorry, but your computer or network may be sending automated queries. To protect our users, we can't process your request right now."Help for reCAPTCHA users
Browser requirements for reCAPTCHA
reCAPTCHA isn't displaying properly on Internet Explorer, what do I do?
reCAPTCHA cannot display correctly if the IE Compatibility View is enabled for google.com. We suggest that you remove google.com from your list of sites that have Compatibility View enabled.
Turn off Compatibility view
- IE 10
- In Internet Explorer, press the Alt key to display the Menu bar, or press and hold the address bar and select Menu bar.
- Click Tools and select Compatibility View settings.
- Select google.com under "Websites you've added to Compatibility View."
- Click Remove.
- IE 9
- In Internet Explorer, press the Alt key to display the Menu bar, or press and hold the address bar and select Menu bar.
- Click Tools and select Compatibility View settings.
- Select google.com under "Websites you've added to Compatibility View."
- Click Remove.
- IE 8
- In Internet Explorer, open the Tools menu at the top and select Compatibility View Settings.
- Select google.com under "Websites you've added to Compatibility View."
- Click Remove.
If you don't see google.com listed, or if you still see a warning about Compatibility View after following the steps above, make sure that your computer has the latest Windows updates. See Microsoft’s instructions for getting Window’s updates.
Not seeing the checkbox and want an easier challenge?
If you're seeing this reCAPTCHA challenge, your browser environment doesn't support the reCAPTCHA checkbox widget.
There are a few steps you can take to improve your experience:
- Make sure your browser is fully updated (see minimum browser requirements)
- Check that JavaScript is enabled in your browser
- Try disabling plugins that might conflict with reCAPTCHA
Please note that some sites may have incorrectly integrated with reCAPTCHA - in this case please contact the site's webmaster.
Help for website owners
How can I integrate reCAPTCHA in my site?
Using reCAPTCHA in your site is very easy. First, register your site here and then follow the short on-screen instructions.FAQs
If you are having any technical problems in your site, please refer to our Frequently Asked Questions. If you don’t see your problem listed there, try our support forum.
1
1
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/5463368.html
未经授权禁止转载,违者必究!










【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)