2016 最新 MVC,MVP,MVVM 的对比分析 详细教程!
2016 最新 MVC,MVP,MVVM 的对比分析 详细教程!
Model–view–controller:MVC
Model–view–controller (MVC) is a software architectural pattern for implementing user interfaces on computers. It divides a given software application into three interconnected parts, so as to separate internal representations of information from the ways that information is presented to or accepted from the user.[1][2]
Traditionally used for desktop graphical user interfaces (GUIs), this architecture has become extremely popular for designing web applications.
https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93controller
External links:
- What Are The Benefits of MVC? – quotes at length from the Gang of Four
- Martin Fowler on thehistory of UI Architectures and the evolution of MVC
- Understanding MVC architecture – a quick explanation onYouTube
- 1. MVC and Introduction to Objective-C (September 27, 2011). Stanford University introductory lecture on the MVC pattern. on YouTube
- Cocoa Core Competencies: Overview of the MVC pattern.
https://zh.wikipedia.org/wiki/MVC
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。
MVC模式最早由Trygve Reenskaug在1978年提出[1] ,是施乐帕罗奥多研究中心(Xerox PARC)在20世纪80年代为程序语言Smalltalk发明的一种软件架构。MVC模式的目的是实现一种动态的程序设计,使后续对程序的修改和扩展简化,并且使程序某一部分的重复利用成为可能。除此之外,此模式通过对复杂度的简化,使程序结构更加直观。软件系统通过对自身基本部分分离的同时也赋予了各个基本部分应有的功能。专业人员可以通过自身的专长分组:
- (控制器 Controller)- 负责转发请求,对请求进行处理。
- (视图 View) - 界面设计人员进行图形界面设计。
- (模型 Model) - 程序员编写程序应有的功能(实现算法等等)、数据库专家进行数据管理和数据库设计(可以实现具体的功能)。
1
Model–view–presenter:MVP
Model–view–presenter (MVP) is a derivation of the model–view–controller (MVC) architectural pattern, and is used mostly for building user interfaces.
In MVP the presenter assumes the functionality of the "middle-man". In MVP, all presentation logic is pushed to the presenter.[1]
https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93presenter
External links:
- Model View Presenter Example from the GWT project.
- Model-View-Presenter implementation thoughts at StackExchange
https://zh.wikipedia.org/wiki/Model_View_Presenter
Model-view-presenter,简称MVP,是电脑软件设计工程中一种对针对MVC模式,再审议后所延伸提出的一种软件设计模式。
Model-view-presenter (MVP) 是使用者界面设计模式的一种,被广范用于便捷自动化单元测试和在呈现逻辑中改良分离关注点(separation of concerns)。
- Model 定义使用者界面所需要被显示的资料模型,一个模型包含着相关的业务逻辑。
- View 视图为呈现使用者界面的终端,用以表现来自 Model 的资料,和使用者命令路由再经过 Presenter 对事件处理后的资料。
- Presenter 包含着元件的事件处理,负责检索 Model 取得资料,和将取得的资料经过格式转换与 View 进行沟通。
MVP 设计模式通常会再加上 Controller 做为整体应用程序的后端程序工作。
1
1
Model–view–viewmodel:MVVM
Model–view–viewmodel (MVVM) is a software architectural pattern.
MVVM is a variation of Martin Fowler's Presentation Model design pattern.[1][2] Like Fowler's Presentation Model, MVVM abstracts a view's state and behavior.[1] However, whereas the Presentation Model abstracts a view (i.e., creates a view model) in a manner not dependent on a specific user-interface platform, MVVM was developed by Microsoft architects Ken Cooper and Ted Peters specifically to simplify event-driven programmingof user interfaces—by exploiting features of Windows Presentation Foundation (WPF) (Microsoft's .NETgraphics system) and Silverlight (WPF's Internet application derivative).[1]
John Gossman, one of Microsoft's WPF and Silverlight architects, announced MVVM on his blog in 2005.
MVVM and Presentation Model both derive from the model–view–controller pattern (MVC). MVVM facilitates a separation of development of the graphical user interface (either as markup language or GUI code) from development of the business logic or back-end logic (the data model). The view model of MVVM is a value converter;[3] meaning the view model is responsible for exposing (converting) the data objects from the model in such a way objects are easily managed and consumed. In this respect, the view model is more model than view, and handles most if not all of the view's display logic.[3] The view model may implement amediator pattern, organizing access to the back-end logic around the set of use cases supported by the view.
Model–view–viewmodel is called model–view–binder, especially in implementations not involving the .NET platform. ZK (a web application framework written inJava) and KnockoutJS (a JavaScript library) use model–view–binder.[1][4][5]
https://en.wikipedia.org/wiki/Model%E2%80%93view%E2%80%93viewmodel
External links:
How to implement MVVM (Model-View-ViewModel) in TDD (Test Driven Development):
- "How to implement MVVM (Model-View-ViewModel) in TDD (test-driven development)". Microsoft Developer Network. Microsoft.
mvvm validation logic from Tim Clare:
- MVVM validation logic, written in Java by Tim Clare
Understanding MVVM - A Guide For JavaScript Developers:
- "Understanding MVVM: A Guide for JavaScript Developers".AddysOnmani.com.
Learn MVVM - Easy Step by Step Tutorial :
- "MVVM Step by step tutorial". learnmvvm.com.
1
被误解的MVC和被神化的MVVM:
被误解的 MVC
MVC 的历史
MVC,全称是 Model View Controller,是模型 (model)-视图 (view)-控制器 (controller) 的缩写。它表示的是一种常见的客户端软件开发框架。
MVC 的概念最早出现在二十世纪八十年代的 施乐帕克 实验室中(对,就是那个发明图形用户界面和鼠标的实验室),当时施乐帕克为 Smalltalk 发明了这种软件设计模式。
现在,MVC 已经成为主流的客户端编程框架,在 iOS 开发中,系统为我们实现好了公共的视图类:UIView,和控制器类:UIViewController。大多数时候,我们都需要继承这些类来实现我们的程序逻辑,因此,我们几乎逃避不开 MVC 这种设计模式。
但是,几十年过去了,我们对于 MVC 这种设计模式真的用得好吗?其实不是的,MVC 这种分层方式虽然清楚,但是如果使用不当,很可能让大量代码都集中在 Controller 之中,让 MVC 模式变成了 Massive View Controller 模式。
Controller 的臃肿问题何解?
很多人试图解决 MVC 这种架构下 Controller 比较臃肿的问题。我还记得半年前 InfoQ 搞了一次移动座谈会,当时 BeeFramework 和 Samurai-Native 的作者 老郭 问了我一句话:「什么样的内容才应该放到 Controller 中?」。但是当时因为时间不够,我没能展开我的观点,这次正好在这里好好谈谈我对于这个问题的想法。
我们来看看 MVC 这种架构的特点。其实设计模式很多时候是为了
Don't repeat yourself原则来做的,该原则要求能够复用的代码要尽量复用,来保证重用。在 MVC 这种设计模式中,我们发现 View 和 Model 都是符合这种原则的。对于 View 来说,你如果抽象得好,那么一个 App 的动画效果可以很方便地移植到别的 App 上,而 Github 上也有很多 UI 控件,这些控件都是在 View 层做了很好的封装设计,使得它能够方便地开源给大家复用。
对于 Model 来说,它其实是用来存储业务的数据的,如果做得好,它也可以方便地复用。比如我当时在做有道云笔记 iPad 版的时候,我们就直接和 iOS 版复用了所有的 Model 层的代码。在创业做猿题库客户端时,iOS 和 iPad 版的 Model 层代码再次被复用上了。当然,因为和业务本身的数据意义相关,Model 层的复用大多数是在一个产品内部,不太可能像 View 层那样开源给社区。
说完 View 和 Model 了,那我们想想 Controller,Controller 有多少可以复用的?我们写完了一个 Controller 之后,可以很方便地复用它吗?结论是:非常难复用。在某些场景下,我们可能可以用
addSubViewController之类的方式复用 Controller,但它的复用场景还是非常非常少的。如果我们能够意识到 Controller 里面的代码不便于复用,我们就能知道什么代码应该写在 Controller 里面了,那就是那些不能复用的代码。在我看来,Controller 里面就只应该存放这些不能复用的代码,这些代码包括:
- 在初始化时,构造相应的 View 和 Model。
- 监听 Model 层的事件,将 Model 层的数据传递到 View 层。
- 监听 View 层的事件,并且将 View 层的事件转发到 Model 层。
如果 Controller 只有以上的这些代码,那么它的逻辑将非常简单,而且也会非常短。
但是,我们却很难做到这一点,因为还是有很多逻辑我们不知道写在哪里,于是就都写到了 Controller 中了,那我们接下来就看看其它逻辑应该写在哪里。
如何对 ViewController 瘦身?
objc.io 是一个非常有名的 iOS 开发博客,它上面的第一课 《Lighter View Controllers》 上就讲了很多这样的技巧,我们先总结一下它里面的观点:
- 将 UITableView 的 Data Source 分离到另外一个类中。
- 将数据获取和转换的逻辑分别到另外一个类中。
- 将拼装控件的逻辑,分离到另外一个类中。
你想明白了吗?其实 MVC 虽然只有三层,但是它并没有限制你只能有三层。所以,我们可以将 Controller 里面过于臃肿的逻辑抽取出来,形成新的可复用模块或架构层次。
我个人对于逻辑的抽取,有以下总结。
将网络请求抽象到单独的类中
新手写代码,直接就在 Controller 里面用 AFNetworking 发一个请求,请求的完数据直接就传递给 View。入门一些的同学,知道把这些请求代码移到另外一个静态类里面。但是我觉得还不够,所以我建议将每一个网络请求直接封装成类。
把每一个网络请求封装成对象其实是使用了设计模式中的 Command 模式,它有以下好处:
- 将网络请求与具体的第三方库依赖隔离,方便以后更换底层的网络库。实际上我们公司的 iOS 客户端最初是基于 ASIHttpRequest 的,我们只花了两天,就很轻松地切换到了 AFNetworking。
- 方便在基类中处理公共逻辑,例如猿题库的数据版本号信息就统一在基类中处理。
- 方便在基类中处理缓存逻辑,以及其它一些公共逻辑。
- 方便做对象的持久化。
大家如果感兴趣,可以看我们公司开源的 iOS 网络库:YTKNetwork。它在这种思考的指导下,不但将 Controller 中的代码瘦身,而且进一步演化和加强,现在它还支持诸如复杂网络请求管理,断点续传,插件机制,JSON 合法性检查等功能。
这部分代码从 Controller 中剥离出来后,不但简化了 Controller 中的逻辑,也达到了网络层的代码复用的效果。
将界面的拼装抽象到专门的类中
新手写代码,喜欢在 Controller 中把一个个 UILabel ,UIButton,UITextField 往
self.view上用addSubView方法放。我建议大家可以用两种办法把这些代码从 Controller 中剥离。方法一:构造专门的 UIView 的子类,来负责这些控件的拼装。这是最彻底和优雅的方式,不过稍微麻烦一些的是,你需要把这些控件的事件回调先接管,再都一一暴露回 Controller。
方法二:用一个静态的 Util 类,帮助你做 UIView 的拼装工作。这种方式稍微做得不太彻底,但是比较简单。
对于一些能复用的 UI 控件,我建议用方法一。如果项目工程比较复杂,我也建议用方法一。如果项目太紧,另外相关项目的代码量也不多,可以尝试方法二。
构造 ViewModel
谁说 MVC 就不能用 ViewModel 的?MVVM 的优点我们一样可以借鉴。具体做法就是将 ViewController 给 View 传递数据这个过程,抽象成构造 ViewModel 的过程。
这样抽象之后,View 只接受 ViewModel,而 Controller 只需要传递 ViewModel 这么一行代码。而另外构造 ViewModel 的过程,我们就可以移动到另外的类中了。
在具体实践中,我建议大家专门创建构造 ViewModel 工厂类,参见 工厂模式。另外,也可以专门将数据存取都抽将到一个 Service 层,由这层来提供 ViewModel 的获取。
专门构造存储类
刚刚说到 ViewModel 的构造可以抽奖到一个 Service 层。与此相应的,数据的存储也应该由专门的对象来做。在小猿搜题项目中,我们由一个叫 UserAgent 的类,专门来处理本地数据的存取。
数据存取放在专门的类中,就可以针对存取做额外的事情了。比如:
- 对一些热点数据增加缓存
- 处理数据迁移相关的逻辑
如果要做得更细,可以把存储引擎再抽象出一层。这样你就可以方便地切换存储的底层,例如从 sqlite 切换到 key-value 的存储引擎等。
小结
通过代码的抽取,我们可以将原本的 MVC 设计模式中的 ViewController 进一步拆分,构造出 网络请求层、ViewModel 层、Service 层、Storage 层等其它类,来配合 Controller 工作,从而使 Controller 更加简单,我们的 App 更容易维护。
另外,不知道大家注意到没,其实 Controller 层是非常难于测试的,如果我们能够将 Controller 瘦身,就可以更方便地写 Unit Test 来测试各种与界面的无关的逻辑。移动端自动化测试框架都不太成熟,但是将 Controller 的代码抽取出来,是有助于我们做测试工作的。
希望本文能帮助大家掌握正确使用 MVC 的姿势,在下一节里,我将分享一下我对 MVVM 的看法。
被神化的 MVVM
MVVM 的历史
MVVM 是 Model-View-ViewModel 的简写。
相对于 MVC 的历史来说,MVVM 是一个相当新的架构,MVVM 最早于 2005 年被微软的 WPF 和 Silverlight 的架构师 John Gossman 提出,并且应用在微软的软件开发中。当时 MVC 已经被提出了 20 多年了,可见两者出现的年代差别有多大。
MVVM 在使用当中,通常还会利用双向绑定技术,使得 Model 变化时,ViewModel 会自动更新,而 ViewModel 变化时,View 也会自动变化。所以,MVVM 模式有些时候又被称作:model-view-binder 模式。
具体在 iOS 中,可以使用 KVO 或 Notification 技术达到这种效果。
MVVM 的神化
在使用中,我发现大家对于 MVVM 以及 MVVM 衍生出来的框架(比如 ReactiveCocoa)有一种「敬畏」感。这种「敬畏」感某种程度上就像对神一样,这主要表现在我没有听到大家对于 MVVM 的任何批评。
我感觉原因首先是 MVVM 并没有很大程度上普及,大家对于新技术一般都不熟,进而不敢妄加评论。另外,ReactiveCocoa 本身上手的复杂性,也让很多人感觉到这种技术很高深难懂,进而加重了大家对它的「敬畏」。
MVVM 的作用和问题
MVVM 在实际使用中,确实能够使得 Model 层和 View 层解耦,但是如果你需要实现 MVVM 中的双向绑定的话,那么通常就需要引入更多复杂的框架来实现了。
对此,MVVM 的作者 John Gossman 的 批评 应该是最为中肯的。John Gossman 对 MVVM 的批评主要有两点:
第一点:数据绑定使得 Bug 很难被调试。你看到界面异常了,有可能是你 View 的代码有 Bug,也可能是 Model 的代码有问题。数据绑定使得一个位置的 Bug 被快速传递到别的位置,要定位原始出问题的地方就变得不那么容易了。
第二点:对于过大的项目,数据绑定需要花费更多的内存。
某种意义上来说,我认为就是数据绑定使得 MVVM 变得复杂和难用了。但是,这个缺点同时也被很多人认为是优点。
ReactiveCocoa
函数式编程(Functional Programming)和响应式编程(React Programming)也是当前很火的两个概念,它们的结合可以很方便地实现数据的绑定。于是,在 iOS 编程中,ReactiveCocoa 横空出世了,它的概念都非常 新,包括:
- 函数式编程(Functional Programming),函数也变成一等公民了,可以拥有和对象同样的功能,例如当成参数传递,当作返回值等。看看 Swift 语言带来的众多函数式编程的特性,就你知道这多 Cool 了。
- 响应式编程(React Programming),原来我们基于事件(Event)的处理方式都弱了,现在是基于输入(在 ReactiveCocoa 里叫 Signal)的处理方式。输入还可以通过函数式编程进行各种 Combine 或 Filter,尽显各种灵活的处理。
- 无状态(Stateless),状态是函数的魔鬼,无状态使得函数能更好地测试。
- 不可修改(Immutable),数据都是不可修改的,使得软件逻辑简单,也可以更好地测试。
哇,所有这些都太 Cool 了。当我看到的时候,我都鸡冻了!
我们应该客观评价 MVVM 和 ReactiveCocoa
但是但是,我突然想到,我好象只需要一个 ViewModel 而已,我完全可以简单地做一个 ViewModel 的工厂类或 Service 类就可以了,为什么要引入这么多框架?现有的 MVC 真的有那么大的问题吗?
直到现在,ReactiveCocoa 在国内外还都是在小众领域,没有被大量接受成为主流的编程框架。不只是在 iOS 语言,在别的语言中,例如 Java 中的 RxJava 也同样没有成为主流。
我在这里,不是想说 ReactiveCocoa 不好,也不是想说 MVVM 不好,而是想让大家都能够有一个客观的认识。ReactiveCocoa 和 MVVM 不应该被神化,它是一种新颖的编程框架,能够解决旧有编程框架的一些问题,但是也会带来一些新问题,仅此而已。如果不能使好的驾驭 ReactiveCocoa,同样会造成 Controller 代码过于复杂,代码逻辑不易维护的问题。
总结
有一些人总是追赶着技术,有什么新技术不管三七二十一立马就用,结果被各种坑。
又有一些人,总是担心新技术带来的技术风险,不愿意学习。结果现在还有人在用 MRC 手动管理引用计数。
而我想说,我们需要保持的是一个拥抱变化的心,以及理性分析的态度。在新技术的面前,不盲从,也不守旧,一切的决策都应该建立在认真分析的基础上,这样才能应对技术的变化。
1
MVC,MVP 和 MVVM 的图示:
复杂的软件必须有清晰合理的架构,否则无法开发和维护。
MVC(Model-View-Controller)是最常见的软件架构之一,业界有着广泛应用。它本身很容易理解,但是要讲清楚,它与衍生的 MVP 和 MVVM 架构的区别就不容易了。
昨天晚上,我读了《Scaling Isomorphic Javascript Code》,突然意识到,它们的区别非常简单。我用几段话,就可以说清。
(题图:摄于瓦伦西亚,西班牙,2014年8月)
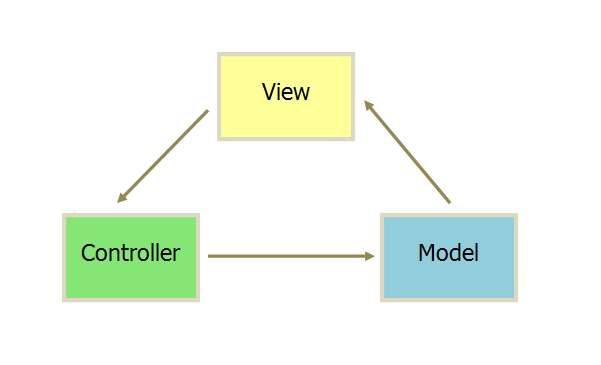
一、MVC
MVC模式的意思是,软件可以分成三个部分。
- 视图(View):用户界面。
- 控制器(Controller):业务逻辑
- 模型(Model):数据保存
各部分之间的通信方式如下。
- View 传送指令到 Controller
- Controller 完成业务逻辑后,要求 Model 改变状态
- Model 将新的数据发送到 View,用户得到反馈
所有通信都是单向的。
二、互动模式
接受用户指令时,MVC 可以分成两种方式。一种是通过 View 接受指令,传递给 Controller。
另一种是直接通过controller接受指令。
三、实例:Backbone
实际项目往往采用更灵活的方式,以 Backbone.js 为例。
1. 用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。
2. 用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。
3. Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署在 View。所以,Backbone 索性取消了 Controller,只保留一个 Router(路由器) 。
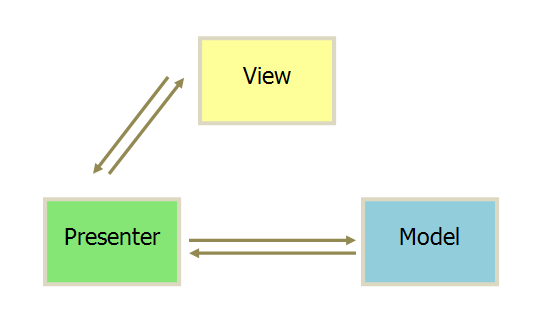
四、MVP
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。
1. 各部分之间的通信,都是双向的。
2. View 与 Model 不发生联系,都通过 Presenter 传递。
3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View),即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。
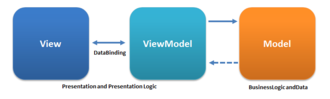
五、MVVM
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。
唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和Ember 都采用这种模式。
(完)
1
谈谈UI架构设计的演化:
经典MVC
在1979年,经典MVC模式被提出。
在当时,人们一直试图将纯粹描述思维中的对象与跟计算机环境打交道的代码隔离开来,而Trygve Reenskaug在跟一些人的讨论中,逐渐剥离出一系列的概念,最初是Thing、Model、View、Editor。后来经过讨论定为Model、View和Controller。作者自言“最难搞的就是给这些架构组件起名字”。
因为当时的软件环境跟现在有很大不同,所以经典MVC中的概念很难被现在的工程师理解。比如经典MVC中说:“view永远不应该知道用户输入,比如鼠标操作和按键。”对一个现代的软件工程师来说,这听上去相当不可思议:难道监听事件不需要类似这样的代码吗?
view.onclick = ......但是想想在70年代末,80年代初,我们并没有操作系统和消息循环,甚至鼠标的光标都需要我们的UI系统来自行绘制,所以我们面对的应该是类似下面的局面:
mouse.onclick = ...... mouse.onmove = ......当鼠标点击事件发生后,我们需要通过view的信息将点击事件派发到正确的view来处理。假如我们面对的是鼠标、键盘驱动这样的底层环境,我们就需要一定的机制和系统来统一处理用户输入并且分配给正确的view或者model来处理。这样也就不难理解为什么经典MVC中称"controller是用户和系统之间的链接"。
因为现在的多数环境和UI系统设计思路已经跟1979年完全不同,所以现代一些喜好生搬硬套的"MVC"实现者常常会认为controller的输入来自view,以至于画出model、view、controller之间很奇葩的依赖关系:
我们来看看Trygve Reenskaug自己画的图(这恶趣味的骷髅啊……):
值得一提的是,其实MVC的论文中,还提到了"editor"这个概念。因为没有出现在标题中,所以editor声名不著。MVC论文中推荐controller想要根据输入修改view时,从view中获取一个叫做editor的临时对象,它也是一种特殊的controller,它会完成对view和view相关的model的修改操作。
控件系统
MVC是一种非常有价值的架构思路,然而时代在变迁,随着以windows系为代表的WIMP(window、icon、menu、pointer)风格的应用逐渐成为主流,人们发现,view和controller某些部件之间的局部性实际上强于controller内部的局部性。于是一种叫做控件(control)的预制组件开始出现了。
控件本身带有一定的交互功能,从MVC的视角来看,它既包含view,又包含controller,并且它通过"属性",来把用户输入暴露给model。
controller的输入分配功能,则被操作系统提供的各种机制取代:
- 指针系统:少数DOS时代过来的程序员应该记得,20年前的程序中的“鼠标箭头”实际上是由各个应用自己绘制的,以MVC的视角来看,这应当属于一个"PointerView"的职责范畴。但是20世纪以后,这样的工作基本由操作系统的底层UI系统来实现了。
- 文本系统:今天我们几乎不需要再去关心文本编辑、选中、拖拽等逻辑,对web程序员可以尝试自己用canvas写一个文本编辑框来体验一下上个时代程序员编写程序的感受。你会发现,选中、插入/覆盖模式切换、换行、退格、双击、拖拽等逻辑异常复杂,经典MVC模式中通常使用TextView和TextEditor配合来完成这样的工作,但是今天几乎找不到需要我们自己处理这些逻辑的场景。
- 焦点系统:焦点系统通过响应鼠标、tab键等消息来使得控件获得操作系统级唯一的焦点状态,所有的键盘事件通常仅仅会由拥有焦点的控件来响应。在没有焦点系统的时代,操作系统通常是单任务的,但是即使是单一应用,仍然要自己管理多个controller之间的优先权和覆盖逻辑,焦点系统不但从技术上,也从交互设计的角度规范化了UI的输入响应,而最妙的是,焦点系统是对视觉障碍人士友好的,现在颇多盲人用读屏软件都是强依赖焦点系统的。
所以时至今日,MVC,尤其是其中controller的功能已经意义不大,若是在控件系统中,再令所有用户输入流经一个controller则可谓不伦不类、本末倒置。MVVM的提出者,微软架构师John Gossman曾言:“我倾向于认为它(指controller)只是隐藏到后台了,它仍然存在,但是我们不需要像是1979年那样考虑那么多事情了”
MVP
1996年,Taligent公司的CTO,Mike Potel在一篇论文中提出Model-View-Presenter的概念。
在这个时期,主流的view的概念跟经典MVC中的那个“永远不应该知道用户输入”的view有了很大的差别,它通常指本文中所述的控件,此时在Mike眼中,输入已经是由view获得的了:
Model-View-Presenter是在MVC的基础上,进一步规定了Controller中的一些概念而成的:
对,所以,不论你按照Mike还是Trygve的理解方式,MVP和MVC的依赖关系图应该是一!模!一!样!的!因为Mike的论文里说了“we refer to this kind(指应用程序全局且使用interactor, command以及selection概念的) of controller as a presenter”。presenter它就是一种controller啊!
把依赖关系画成这样也是醉了啊!不管你信不信我反正是不信啊!
标记语言和MVVM
随着20世纪初web的崛起,HTML跟JS这样标记语言+程序语言的组合模式开始变得令人注目。逐渐推出的Flex、Sliverlight、QT、WPF、JSF、Cocoa等UI系统不约而同地选择了标记语言来描述界面。
在这样的架构中,view(或者说叫控件,不但是从依赖关系上跟程序的其他部件解耦,而且从语言上跟其它部分隔离开来。
标记语言的好处是,它可以由非专业的程序员产生,通过工具或者经过简单培训,一些设计师可以直接产生用标记语言描述的UI。想要突破这个限制使得view跟其它部分异常耦合可能性也更低。
然而这样的系统架构中,MVC和MVP模式已经不能很好地适用了。微软架构师John Gossman在WPF的XAML模式推出的同时,提出了MVVM的概念。
WPF得MVVM正式说明了它的view的概念跟MVC中的view的概念的区别。这里简单画了一下:
在MVVM模式中,数据绑定是最重要的概念,在MVC和MVP中的view和model的互相通讯,被以双向绑定的方式替代,这进一步把逻辑代码变成了声明模式。
结语
从经典MVC到MVVM,UI架构经过数次重大变迁,一些概念也在不断变化,架构和底层环境互相影响、适配,我认为时至今日,经典MVC已经不再是UI架构的正常选项。
更糟糕的是,今天无数经过演绎的MVC实现(如backbone)和科普文,要么是原本作者概念已经很混乱,掺杂私货,要么为了适配现代的标记语言和控件模式,自己修改了经典MVC中的一些概念和耦合关系。实际上今天MVC已经没法作为一种交流的标准词汇了。
写此文,希望大家能了解些历史上的发展历程,莫被不严谨的文章误导。其实本文的相当多观点也是经过演绎的,所以我附上所有原始文献链接,希望大家看了以后能有自己的判断:)也欢迎大家据此指出我理解的错误之处。
参考资料
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/5352319.html
未经授权禁止转载,违者必究!




















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)