如何在 github 中插入图片、链接、图片链接(给图片加上链接)、文字+图片链接的实战教程 All In One
如何在 github 中插入图片、链接、图片链接(给图片加上链接)、文字+图片链接的实战教程 All In One
markdown

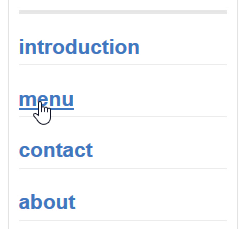
1.文字链接:
[link-Text](link-URL)
[home](https://github.com/xgqfrms/DataStructure/wiki)

2.图片:



3.图片链接:
[](link-URL)
[](https://github.com/xgqfrms/DataStructure/wiki)

4.文字+图片链接:
[link-Text](link-URL)
[Home](https://github.com/xgqfrms/DataStructure/wiki)
demos
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/5069540.html
未经授权禁止转载,违者必究!

 如何在 github 中插入图片、链接、图片链接(给图片加上链接)、文字+图片链接的实战教程 All In One
markdown
如何在 github 中插入图片、链接、图片链接(给图片加上链接)、文字+图片链接的实战教程 All In One
markdown


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· DeepSeek 开源周回顾「GitHub 热点速览」
· 记一次.NET内存居高不下排查解决与启示
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· .NET10 - 预览版1新功能体验(一)