Chrome DevTools console panel live expression All In One
Chrome DevTools console panel live expression All In One
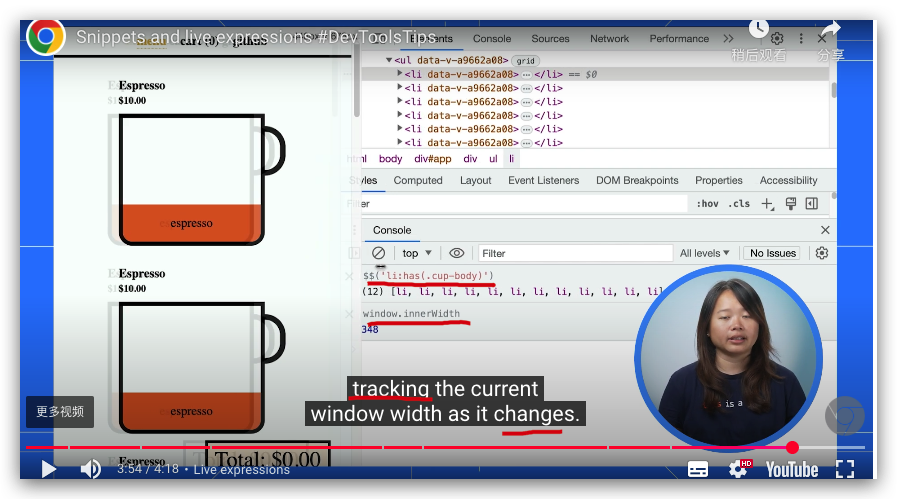
live expression / 动态表达式/ 实时表达式
demos

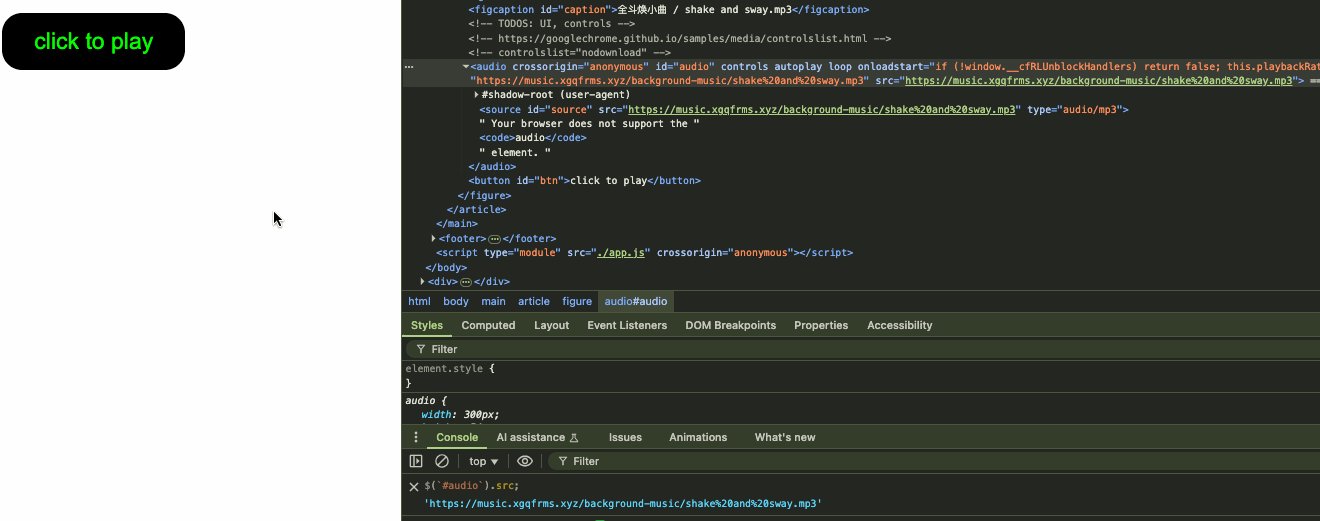
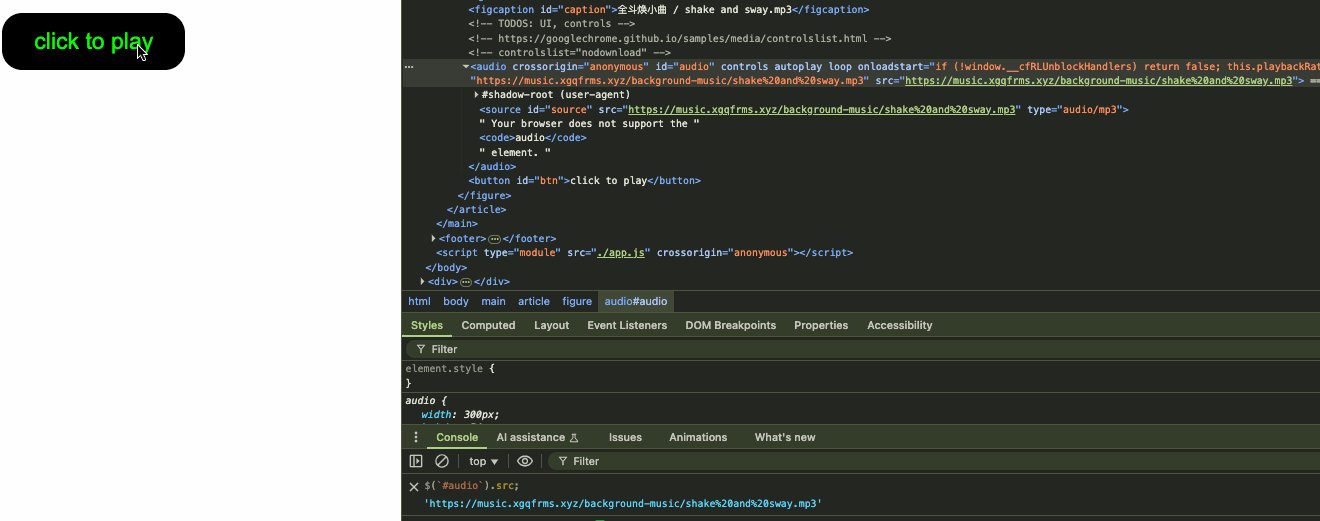
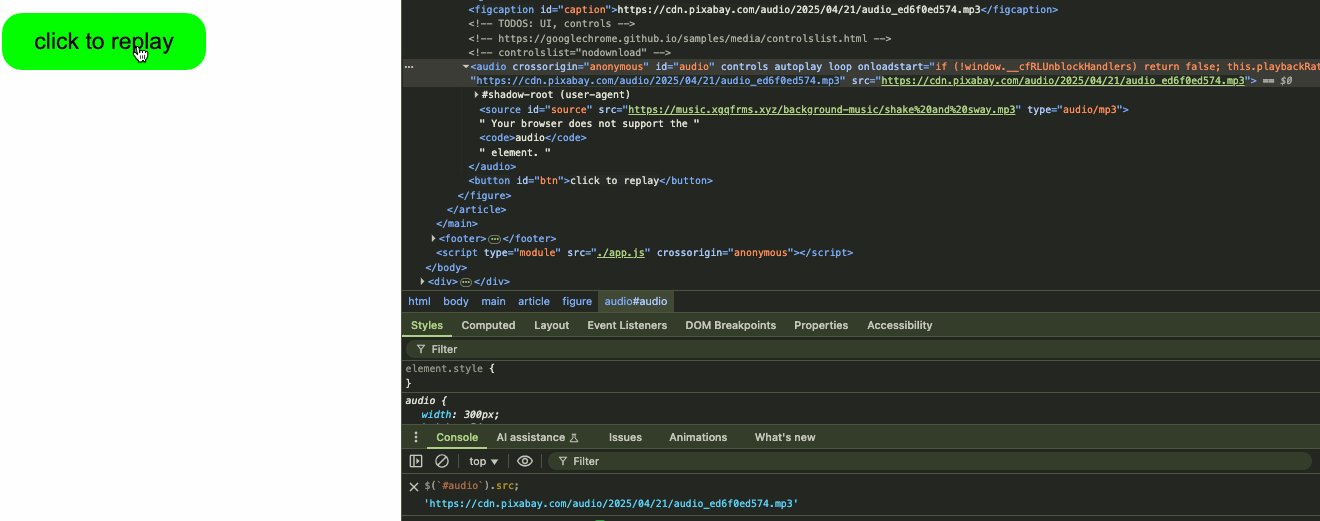
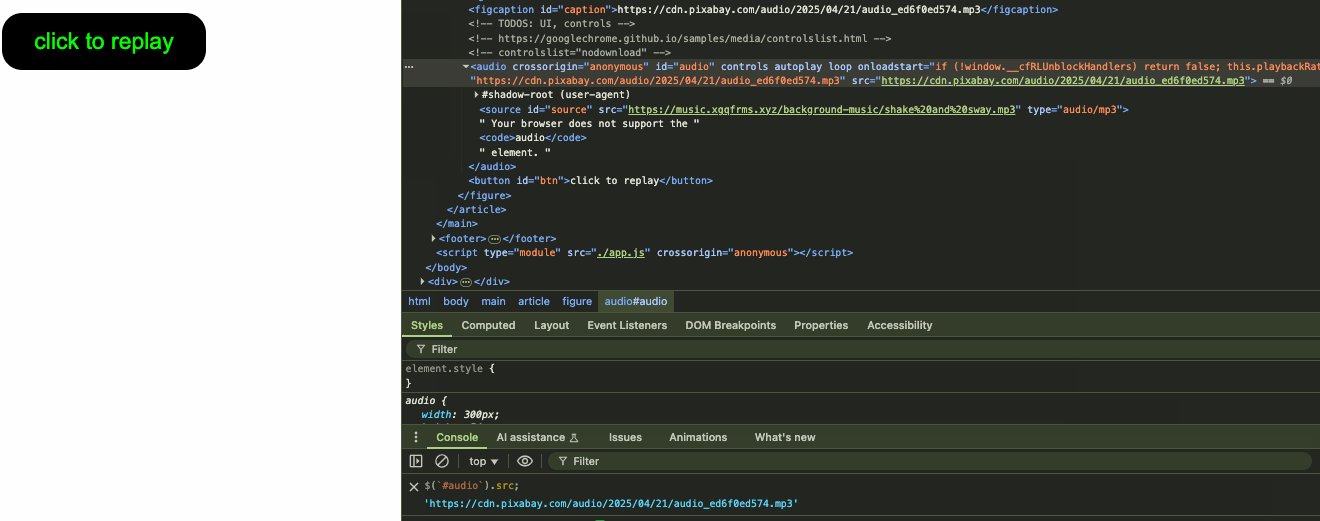
$(`#audio`).src;
👀 Watch JavaScript in real-time

(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
Console API
https://developer.mozilla.org/en-US/docs/Web/API/console
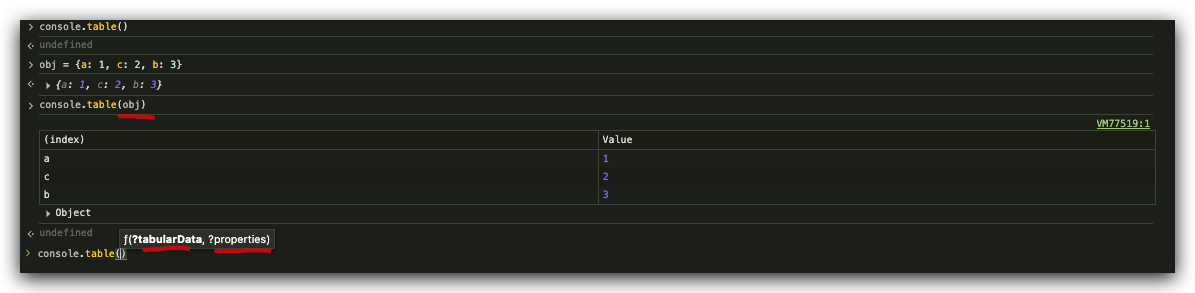
console.table(data)
console.table(data, columns)
https://developer.mozilla.org/en-US/docs/Web/API/console/table_static
https://www.w3schools.com/jsref/met_console_table.asp
console.table
obj = {a: 1, c: 2, b: 3}
console.table(obj)
console.table()

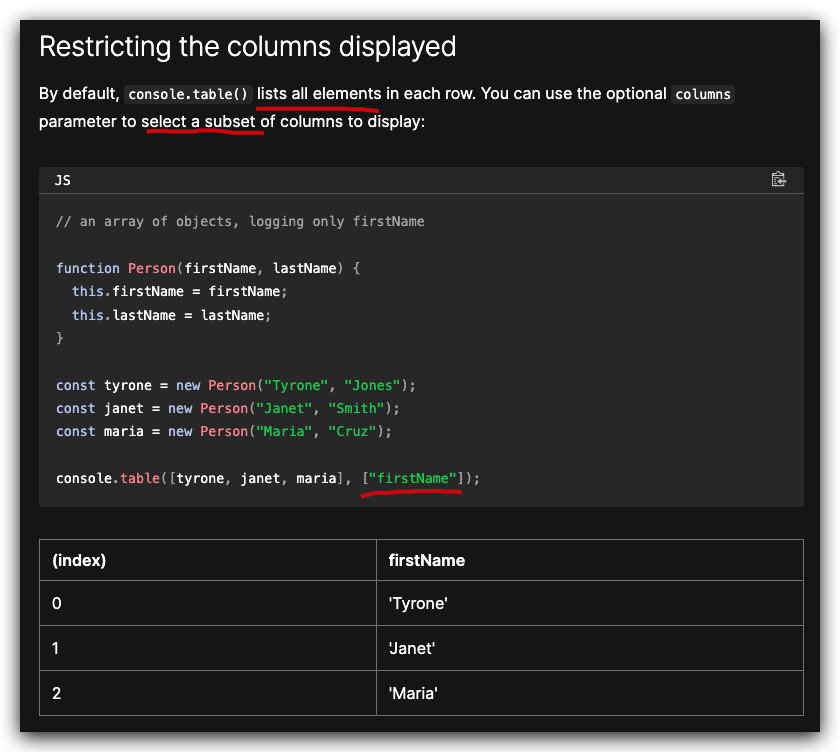
// an array of objects, logging only firstName
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
const tyrone = new Person("Tyrone", "Jones");
const janet = new Person("Janet", "Smith");
const maria = new Person("Maria", "Cruz");
// firstName 选择显示的字段子集 ✅
console.table([tyrone, janet, maria], ["firstName"]);

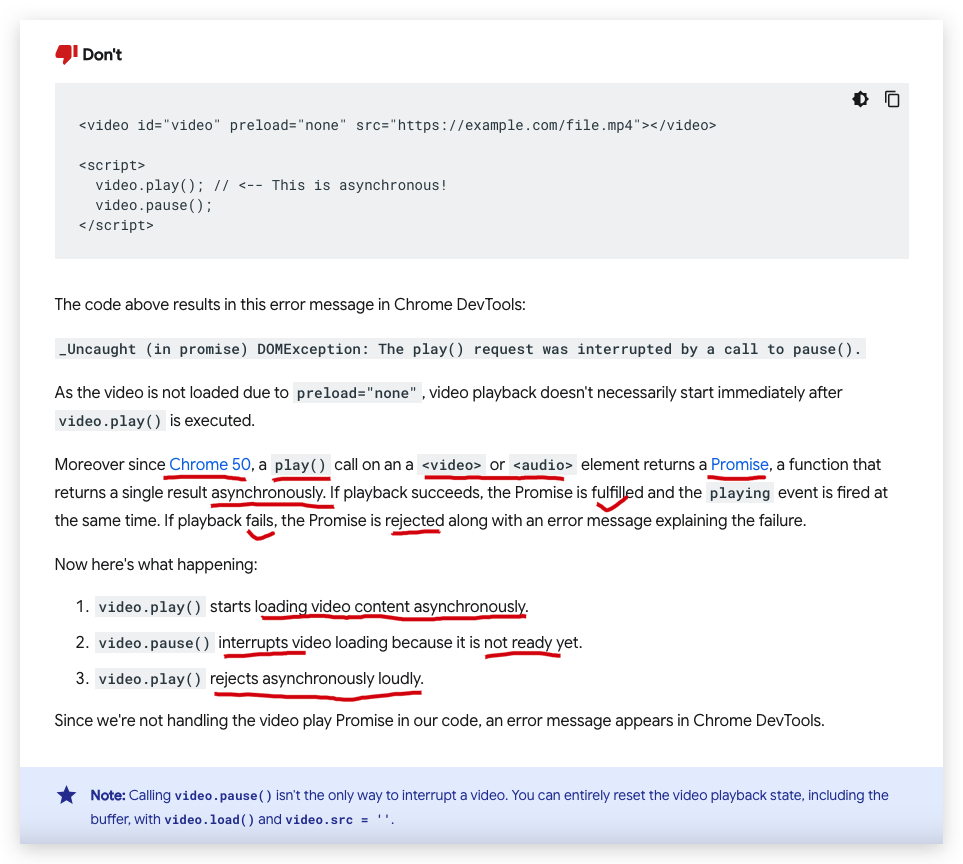
Uncaught (in promise) DOMException: The play() request was interrupted by a call to pause().

web
audiomusic player
https://github.com/xgqfrms/music/issues/4#issuecomment-2833939486
https://developer.chrome.com/blog/play-request-was-interrupted?hl=zh-cn
refs
https://developer.chrome.com/docs/devtools/console/live-expressions
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/18851380
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号