How to use VS Code to debug Next.js applications All In One
How to use VS Code to debug Next.js applications All In One
difficulty:
Medium/ 难度:中等
debug your Next.js frontend and backend code
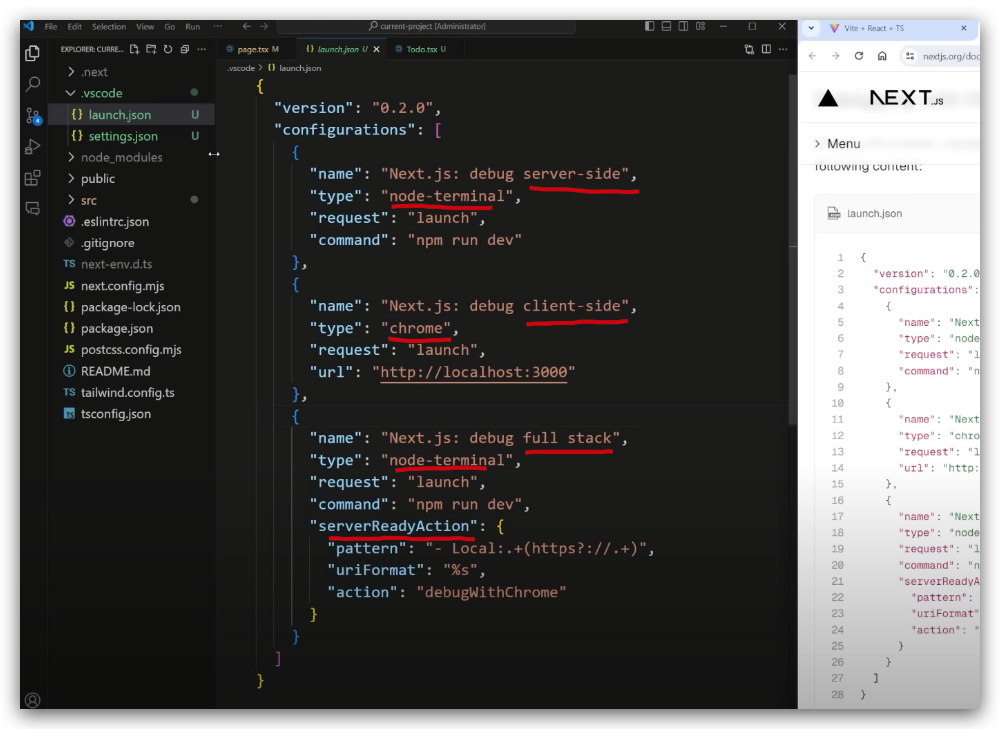
.vscode/launch.json

https://nextjs.org/docs/pages/building-your-application/configuring/debugging
- Visual Studio Code

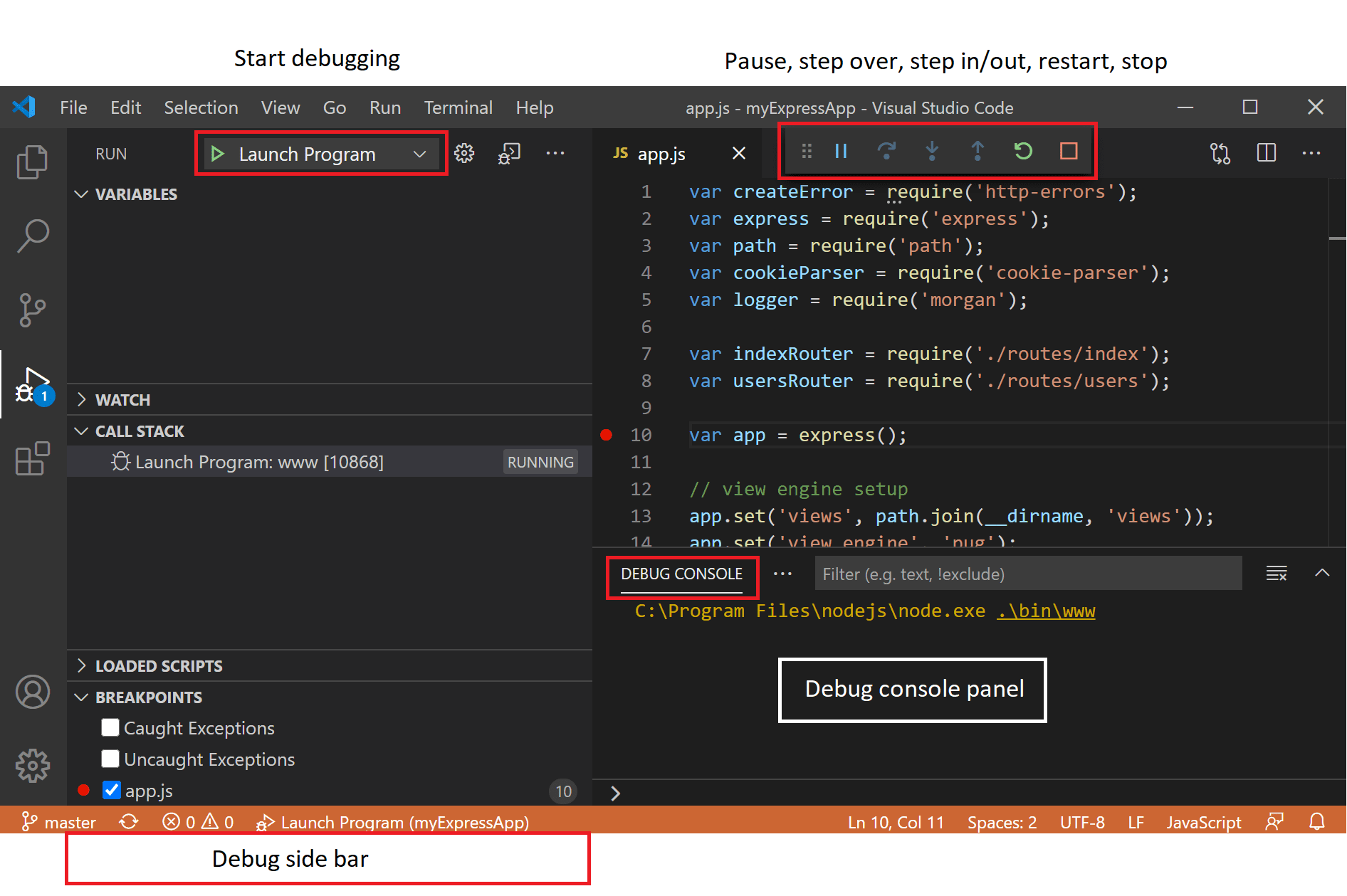
https://code.visualstudio.com/docs/editor/debugging
- Chrome
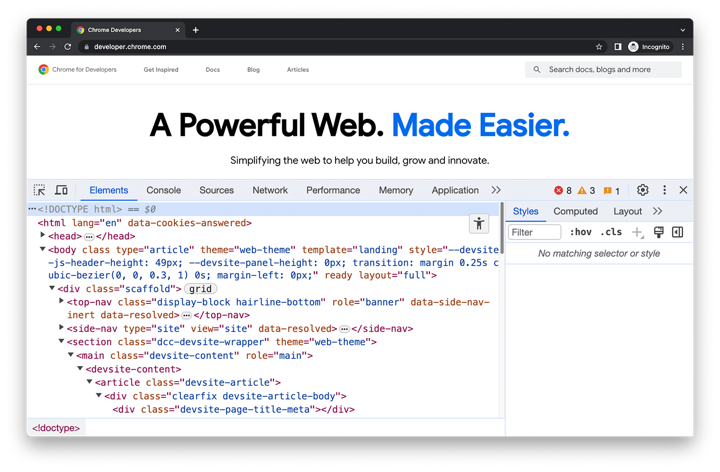
DevTools

https://developer.chrome.com/docs/devtools?hl=zh-cn
demos
js guard clause
https://youtu.be/g2nMKzhkvxw?si=lyuL44Y2GKwwZwqC&t=474
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/18322101
未经授权禁止转载,违者必究!



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 一个费力不讨好的项目,让我损失了近一半的绩效!
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 实操Deepseek接入个人知识库
· CSnakes vs Python.NET:高效嵌入与灵活互通的跨语言方案对比
· Plotly.NET 一个为 .NET 打造的强大开源交互式图表库
2023-07-25 URL.canParse API All In One
2022-07-25 Linux file system All In One
2022-07-25 开元路土魠鱼羹 bug All In One
2021-07-25 webpack Public Path All In One
2020-07-25 Chrome blocked third-party cookies
2020-07-25 JavaScript 中如何使用 setTimeout 模拟实现 setInterval All In One
2019-07-25 Service Workers