How to change Google Chrome DevTools codes highlight theme color All In One
How to change Google Chrome DevTools codes highlight theme color All In One
如何更改 Google Chrome DevTools 代码高亮主题颜色
demos
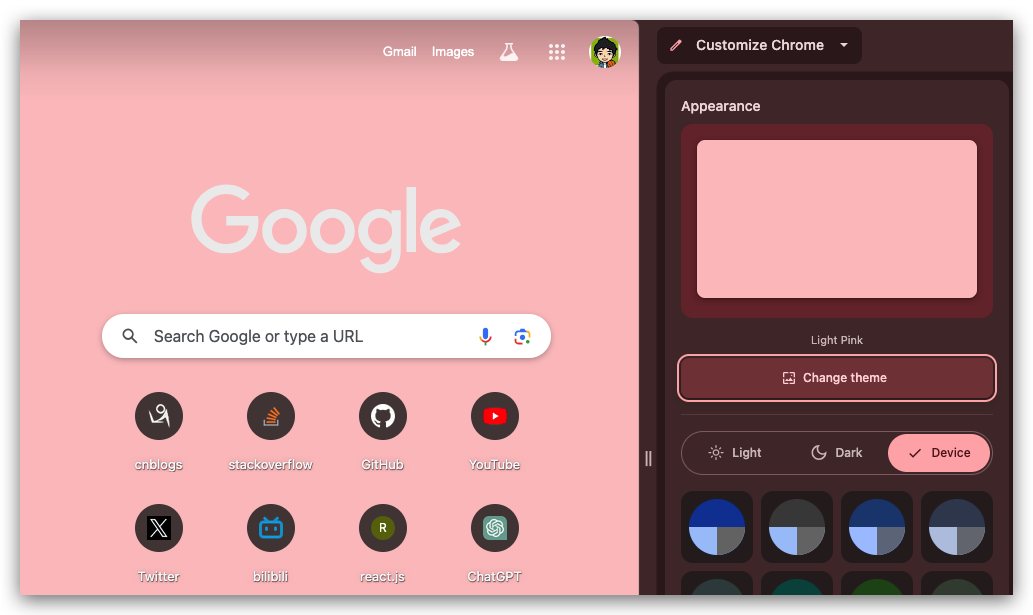
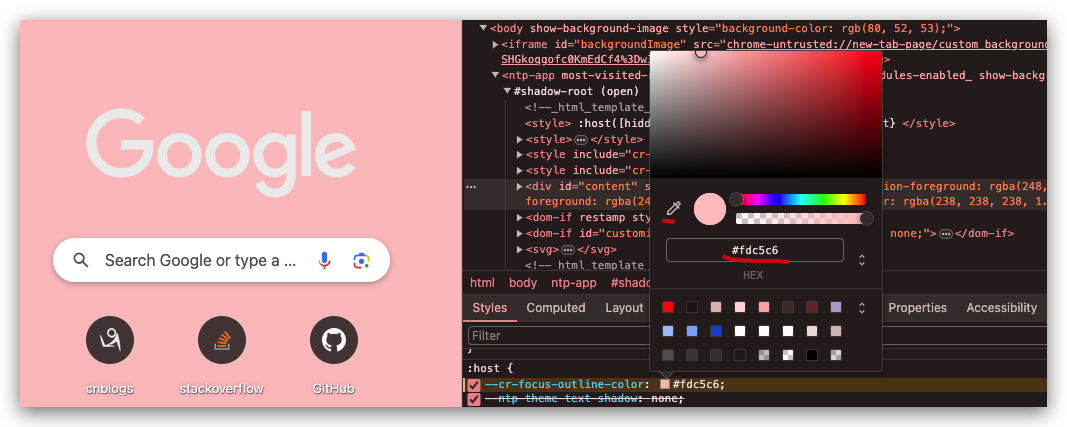
Light Pink


(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
console.log color

console.log(`%c Light Pink`, `color: pink`)
// Light Pink

console.log(`%c Light Pink`, `color: #fdc5c6`);
// Light Pink
https://www.cnblogs.com/xgqfrms/p/13743917.html
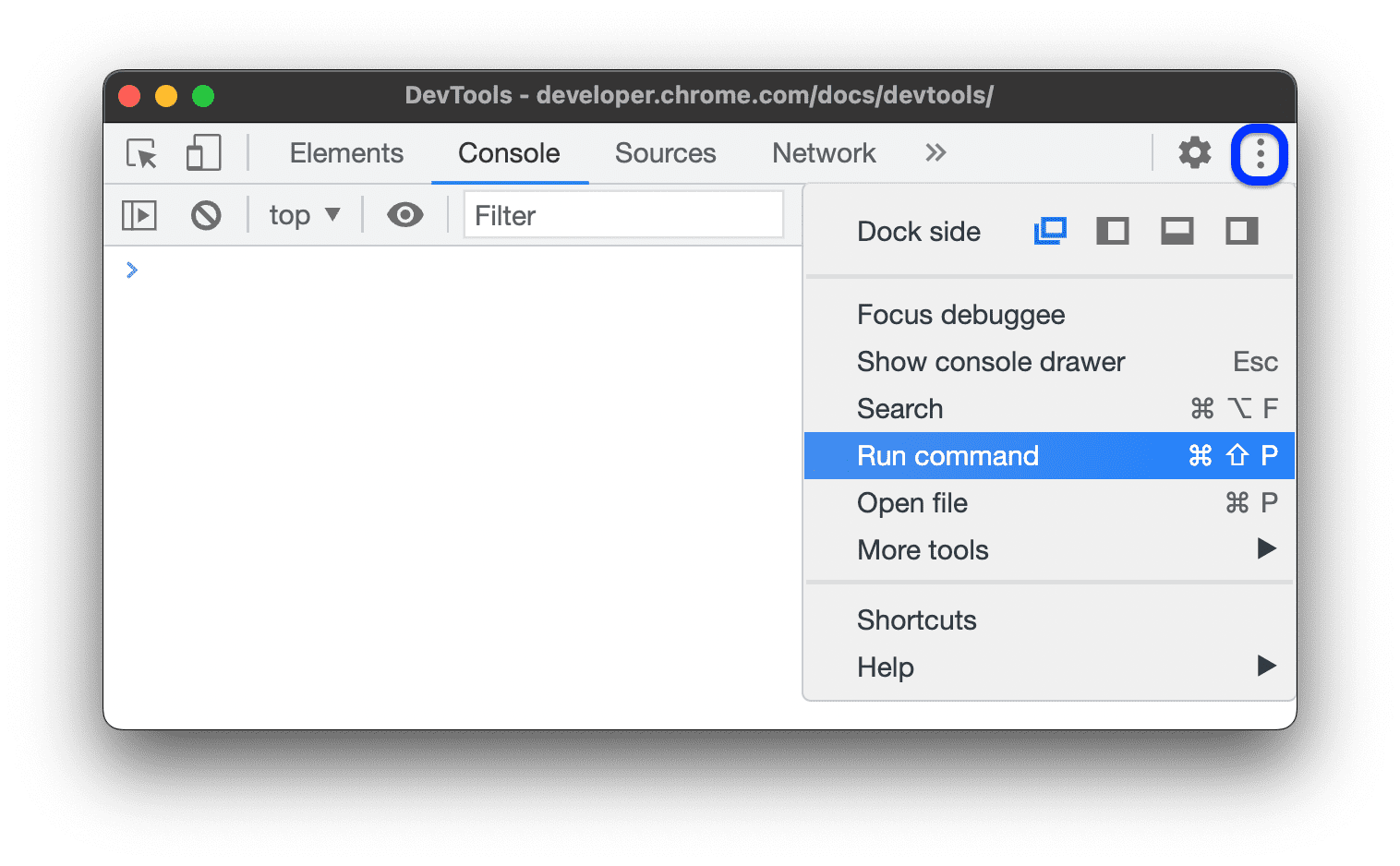
命令菜单
打开命令菜单,请执行以下操作:
-
按
Ctrl+Shift+P(Windows / Linux) 或Command+Shift+P(Mac)。 -
点击
自定义和控制开发者工具。 自定义和控制开发者工具,然后选择Run命令。

https://developer.chrome.com/docs/devtools/command-menu?hl=zh-cn
refs
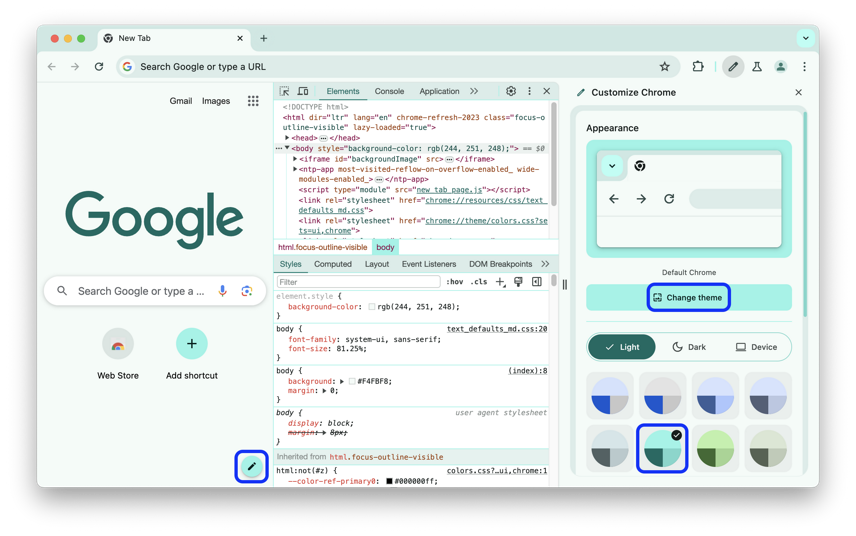
动态主题
开发者工具可以自动匹配 Chrome 的颜色主题
https://developer.chrome.com/docs/devtools/customize?hl=zh-cn#dynamic-theme

https://developer.chrome.com/docs/devtools/settings/preferences?hl=zh-cn
https://learn.microsoft.com/en-us/microsoft-edge/devtools-guide-chromium/customize/theme
https://superuser.com/questions/472897/what-are-the-chrome-developer-tools-highlight-colors
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/18120716
未经授权禁止转载,违者必究!

