VSCode 中如何指定和切换 TypeScript 的版本 All In One
VSCode 中如何指定和切换 TypeScript 的版本 All In One
# ⚠️ global CLI command
$ npm i -g typescript
$ tsc --version
zsh: command not found: tsc
$ tsc --help
# install the TypeScript compiler locally ✅
$ npm i -D typescript
$ npx tsc --version
Version 5.2.2
$ npx tsc --help
tsc: The TypeScript Compiler - Version 5.2.2
$ npx tsc --help
tsc: The TypeScript Compiler - Version 5.2.2
# TS COMMON COMMANDS
tsc
Compiles the current project (tsconfig.json in the working directory.)
tsc app.ts util.ts
Ignoring tsconfig.json, compiles the specified files with default compiler options.
tsc -b
Build a composite project in the working directory.
tsc --init
Creates a tsconfig.json with the recommended settings in the working directory.
tsc -p ./path/to/tsconfig.json
Compiles the TypeScript project located at the specified path.
tsc --help --all
An expanded version of this information, showing all possible compiler options
tsc --noEmit
tsc --target esnext
Compiles the current project, with additional settings.
COMMAND LINE FLAGS
--help, -h Print this message.
--watch, -w Watch input files.
--all Show all compiler options.
--version, -v Print the compiler's version.
--init Initializes a TypeScript project and creates a tsconfig.json file.
--project, -p Compile the project given the path to its configuration file, or to a folder with a 'tsconfig.json'.
--build, -b Build one or more projects and their dependencies, if out of date
--showConfig Print the final configuration instead of building.
COMMON COMPILER OPTIONS
--pretty Enable color and formatting in TypeScript's output to make compiler errors easier to read.
type: boolean
default: true
--declaration, -d Generate .d.ts files from TypeScript and JavaScript files in your project.
type: boolean
default: `false`, unless `composite` is set
--declarationMap Create sourcemaps for d.ts files.
type: boolean
default: false
--emitDeclarationOnly Only output d.ts files and not JavaScript files.
type: boolean
default: false
--sourceMap Create source map files for emitted JavaScript files.
type: boolean
default: false
--target, -t Set the JavaScript language version for emitted JavaScript and include compatible library declarations.
one of: es3, es5, es6/es2015, es2016, es2017, es2018, es2019, es2020, es2021, es2022, esnext
default: es5
--module, -m Specify what module code is generated.
one of: none, commonjs, amd, umd, system, es6/es2015, es2020, es2022, esnext, node16, nodenext
default: undefined
--lib Specify a set of bundled library declaration files that describe the target runtime environment.
one or more: es5, es6/es2015, es7/es2016, es2017, es2018, es2019, es2020, es2021, es2022, es2023, esnext, dom, dom.iterable, webworker, webworker.importscripts, webworker.iterable, scripthost, es2015.core, es2015.collection, es 2015.generator, es2015.iterable, es2015.promise, es2015.proxy, es2015.reflect, es2015.symbol, es2015.symbol.wellknown, es2016.array.include, es2017.date, es2017.object, es2017.sharedmemory, es2017.string, es2017.in tl, es2017.typedarrays, es2018.asyncgenerator, es2018.asynciterable/esnext.asynciterable, es2018.intl, es2018.promise, es2018.regexp, es2019.array, es2019.object, es2019.string, es2019.symbol/esnext.symbol, es2019. intl, es2020.bigint/esnext.bigint, es2020.date, es2020.promise, es2020.sharedmemory, es2020.string, es2020.symbol.wellknown, es2020.intl, es2020.number, es2021.promise/esnext.promise, es2021.string, es2021.weakref/ esnext.weakref, es2021.intl, es2022.array, es2022.error, es2022.intl, es2022.object, es2022.sharedmemory, es2022.string/esnext.string, es2022.regexp, es2023.array/esnext.array, es2023.collection/esnext.collection, esnext.intl, esnext.disposable, esnext.decorators, decorators, decorators.legacy
default: undefined
--allowJs Allow JavaScript files to be a part of your program. Use the 'checkJS' option to get errors from these files.
type: boolean
default: false
--checkJs Enable error reporting in type-checked JavaScript files.
type: boolean
default: false
--jsx Specify what JSX code is generated.
one of: preserve, react, react-native, react-jsx, react-jsxdev
default: undefined
--outFile Specify a file that bundles all outputs into one JavaScript file. If 'declaration' is true, also designates a file that bundles all .d.ts output.
--outDir Specify an output folder for all emitted files.
--removeComments Disable emitting comments.
type: boolean
default: false
--noEmit Disable emitting files from a compilation.
type: boolean
default: false
--strict Enable all strict type-checking options.
type: boolean
default: false
--types Specify type package names to be included without being referenced in a source file.
--esModuleInterop Emit additional JavaScript to ease support for importing CommonJS modules. This enables 'allowSyntheticDefaultImports' for type compatibility.
type: boolean
default: false
You can learn about all of the compiler options at https://aka.ms/tsc
https://www.typescriptlang.org/docs/handbook/compiler-options.html
设置全局环境变量 code
macOS
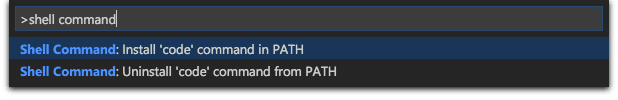
Open the Command Palette (Cmd+Shift+P) and type 'shell command' to find the Shell Command: Install 'code' command in PATH command.
shell command: Install 'code' command in PATH

https://code.visualstudio.com/docs/setup/mac
https://code.visualstudio.com/Docs/setup/setup-overview
$ which code
/usr/local/bin/code
$ code .
# -n / --new-window
$ code -n
# -a / --add
$ code -a
# -h / --help
$ code --help
Visual Studio Code 1.83.0
# -h / --help
$ code --help
Visual Studio Code 1.83.0
Usage: code [options][paths...]
To read from stdin, append '-' (e.g. 'ps aux | grep code | code -')
Options
-d --diff <file> <file> Compare two files with each other.
-m --merge <path1> <path2> <base> <result> Perform a three-way merge by providing paths for two modified versions of a file, the common origin of both modified versions and the output file to save merge results.
-a --add <folder> Add folder(s) to the last active window.
-g --goto <file:line[:character]> Open a file at the path on the specified line and character position.
-n --new-window Force to open a new window.
-r --reuse-window Force to open a file or folder in an already opened window.
-w --wait Wait for the files to be closed before returning.
--locale <locale> The locale to use (e.g. en-US or zh-TW).
--user-data-dir <dir> Specifies the directory that user data is kept in. Can be used to open multiple distinct instances of Code.
--profile <profileName> Opens the provided folder or workspace with the given profile and associates the profile with the workspace. If the profile does not exist, a new empty one is created. A folder or workspace
must be provided for the profile to take effect.
-h --help Print usage.
Extensions Management
--extensions-dir <dir> Set the root path for extensions.
--list-extensions List the installed extensions.
--show-versions Show versions of installed extensions, when using --list-extensions.
--category <category> Filters installed extensions by provided category, when using --list-extensions.
--install-extension <ext-id | path> Installs or updates an extension. The argument is either an extension id or a path to a VSIX. The identifier of an extension is '${publisher}.${name}'. Use '--force' argument to update to latest
version. To install a specific version provide '@${version}'. For example: 'vscode.csharp@1.2.3'.
--pre-release Installs the pre-release version of the extension, when using --install-extension
--uninstall-extension <ext-id> Uninstalls an extension.
--enable-proposed-api <ext-id> Enables proposed API features for extensions. Can receive one or more extension IDs to enable individually.
Troubleshooting
-v --version Print version.
--verbose Print verbose output (implies --wait).
--log <level> Log level to use. Default is 'info'. Allowed values are 'critical', 'error', 'warn', 'info', 'debug', 'trace', 'off'. You can also configure the log level of an extension by passing extension id and log
level in the following format: '${publisher}.${name}:${logLevel}'. For example: 'vscode.csharp:trace'. Can receive one or more such entries.
-s --status Print process usage and diagnostics information.
--prof-startup Run CPU profiler during startup.
--disable-extensions Disable all installed extensions. This option is not persisted and is effective only when the command opens a new window.
--disable-extension <ext-id> Disable the provided extension. This option is not persisted and is effective only when the command opens a new window.
--sync <on | off> Turn sync on or off.
--inspect-extensions <port> Allow debugging and profiling of extensions. Check the developer tools for the connection URI.
--inspect-brk-extensions <port> Allow debugging and profiling of extensions with the extension host being paused after start. Check the developer tools for the connection URI.
--disable-gpu Disable GPU hardware acceleration.
--disable-chromium-sandbox Use this option only when there is requirement to launch the application as sudo user on Linux or when running as an elevated user in an applocker environment on Windows.
--telemetry Shows all telemetry events which VS code collects.
Subcommands
tunnel Make the current machine accessible from vscode.dev or other machines through a secure tunnel
serve-web Make the current machine accessible from vscode.dev or other machines through a secure tunnel
Solutions
- 快捷键:
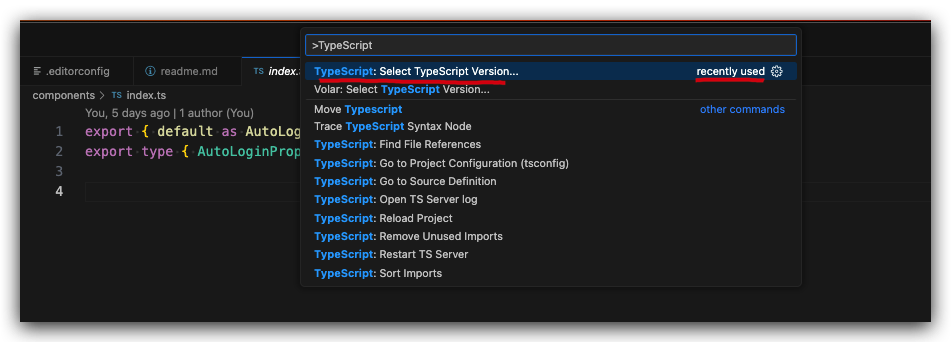
Command+Shift+P
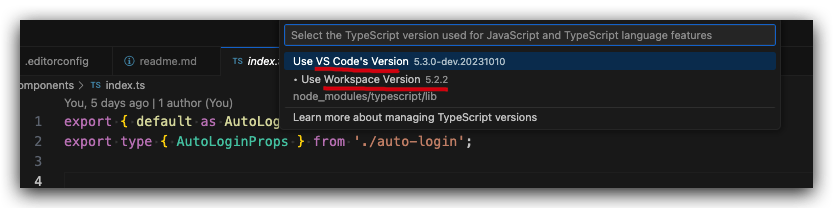
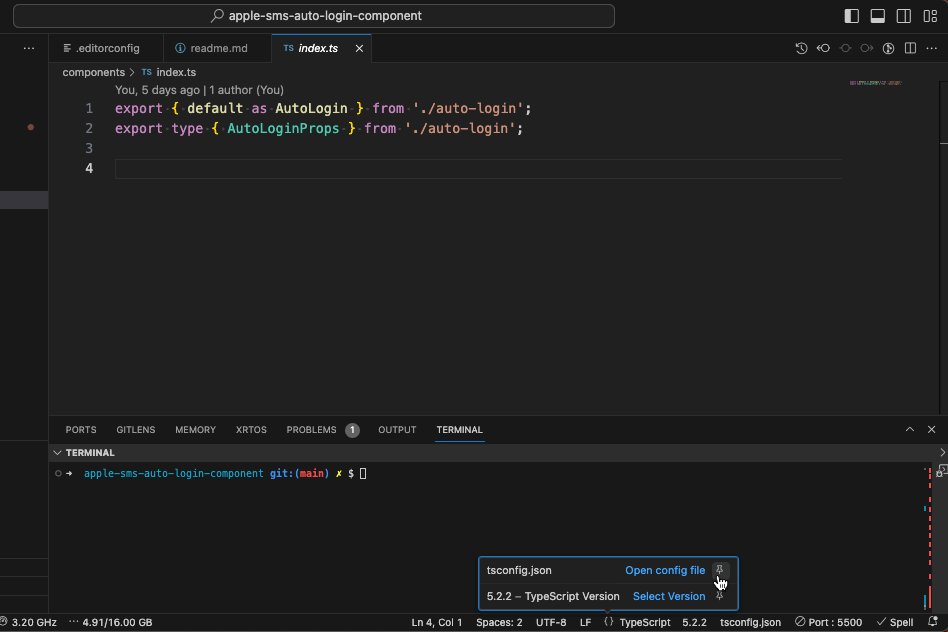
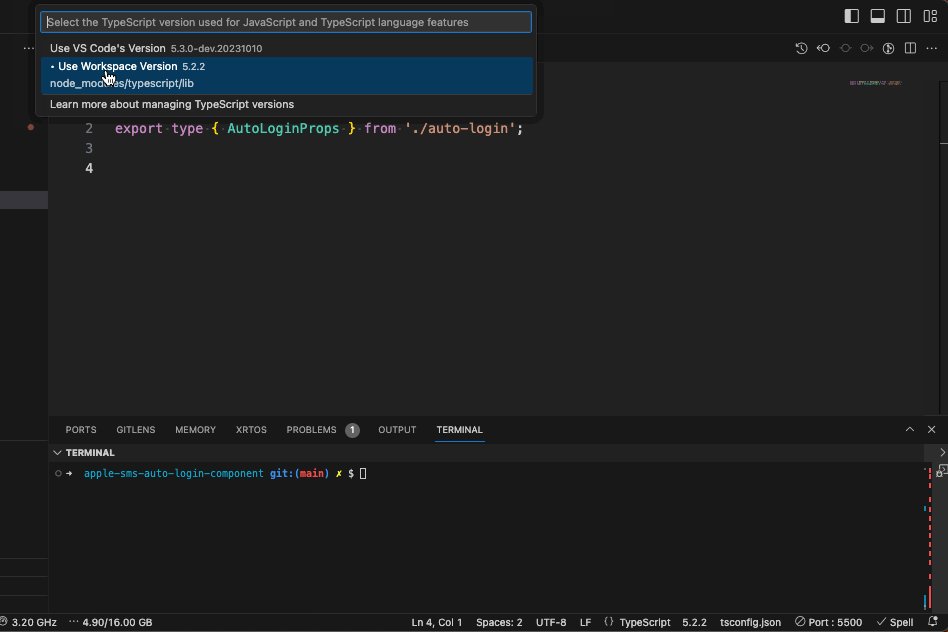
TypeScript: Select TypeScript Version
{
"key": "",
"command": "typescript.selectTypeScriptVersion"
}


- 配置文件:
.vscode/settings.json
typescript.tsdk
{
"typescript.tsdk": "node_modules/typescript/lib"
}
{
"typescript.tsdk": "node_modules/typescript/lib"
}
{
"files.exclude": {
"**/.git": true,
"**/.DS_Store": true,
"**/jspm_packages": true,
"**/node_modules": true,
"**/.zip": true,
"**/.sh": true,
"**/.idea": true
},
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/*/**": true
},
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.fontSize": 16,
"editor.tabSize": 2,
"editor.multiCursorModifier": "alt",
"editor.wordWrap": "on",
"editor.insertSpaces": true,
"files.encoding": "utf8",
"[typescript]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
},
"typescript.tsdk": "node_modules/typescript/lib",
"[javascript]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.foldingStrategy": "indentation"
// "editor.foldingStrategy": "auto"
},
"[markdown]": {
"editor.formatOnSave": false,
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
},
"[html]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
},
"files.associations": {
"*.jsx": "javascriptreact",
"*.js": "javascriptreact"
},
"editor.snippetSuggestions": "top",
// When enabled, type information is added to comment tags.
"docthis.includeTypes": true,
// When enabled, memberOf information is added to comment tags on class members.
"docthis.includeMemberOfOnClassMembers": true,
// When enabled, memberOf information is added to comment tags on interface members.
"docthis.includeMemberOfOnInterfaceMembers": true,
// When enabled, JSDoc comments for functions and methods will include @description.
"docthis.includeDescriptionTag": true,
// When enabled, hungarian notation will be used as a type hint.
"docthis.enableHungarianNotationEvaluation": true,
// When enabled, will use names of params & methods as type hints.
"docthis.inferTypesFromNames": true,
// When enabled, will add the @author tag.
"docthis.includeAuthorTag": true,
// When docthis.includeAuthorTag is enabled, will add @author tag with this value.
"docthis.authorName": "xgqfrms",
// HTML & overwrite User settings.json
"html.format.extraLiners": "",
"html.format.enable": false,
"html.format.contentUnformatted": "body, div, section, script, pre,code,textarea",
}
https://go.microsoft.com/fwlink/?linkid=839919
https://code.visualstudio.com/docs/typescript/typescript-compiling#_using-newer-typescript-versions
demos

(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
TypeScript Playground
REPL
https://www.typescriptlang.org/zh/play?ts=5.2.2
https://www.typescriptlang.org/play?ts=5.2.2
ts-node
直接使用 ts-node 运行 .ts 文件
# ts-node
$ npm i -D ts-node
ts-node 是一个 TypeScript 执行引擎和 Node.js 的 REPL。
它使用 JIT 将 TypeScript 转换为 JavaScript,使您无需预编译即可直接在 Node.js 上执行 TypeScript。
https://www.npmjs.com/package/ts-node
https://typestrong.org/ts-node/
fix tsc not work bug ❌
tsconfig.json
$ npx tsc
https://www.cnblogs.com/xgqfrms/p/17763567.html
https://stackoverflow.com/a/57637588/5934465
issue
https://github.com/issues?q=typescript+author%3Axgqfrms
https://github.com/microsoft/TypeScript/issues/56076
refs
https://www.cnblogs.com/xgqfrms/p/14797698.html
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17768385.html
未经授权禁止转载,违者必究!


