Fetch API res.buffer vs res.arrayBuffer All In One
Fetch API res.buffer vs res.arrayBuffer All In One
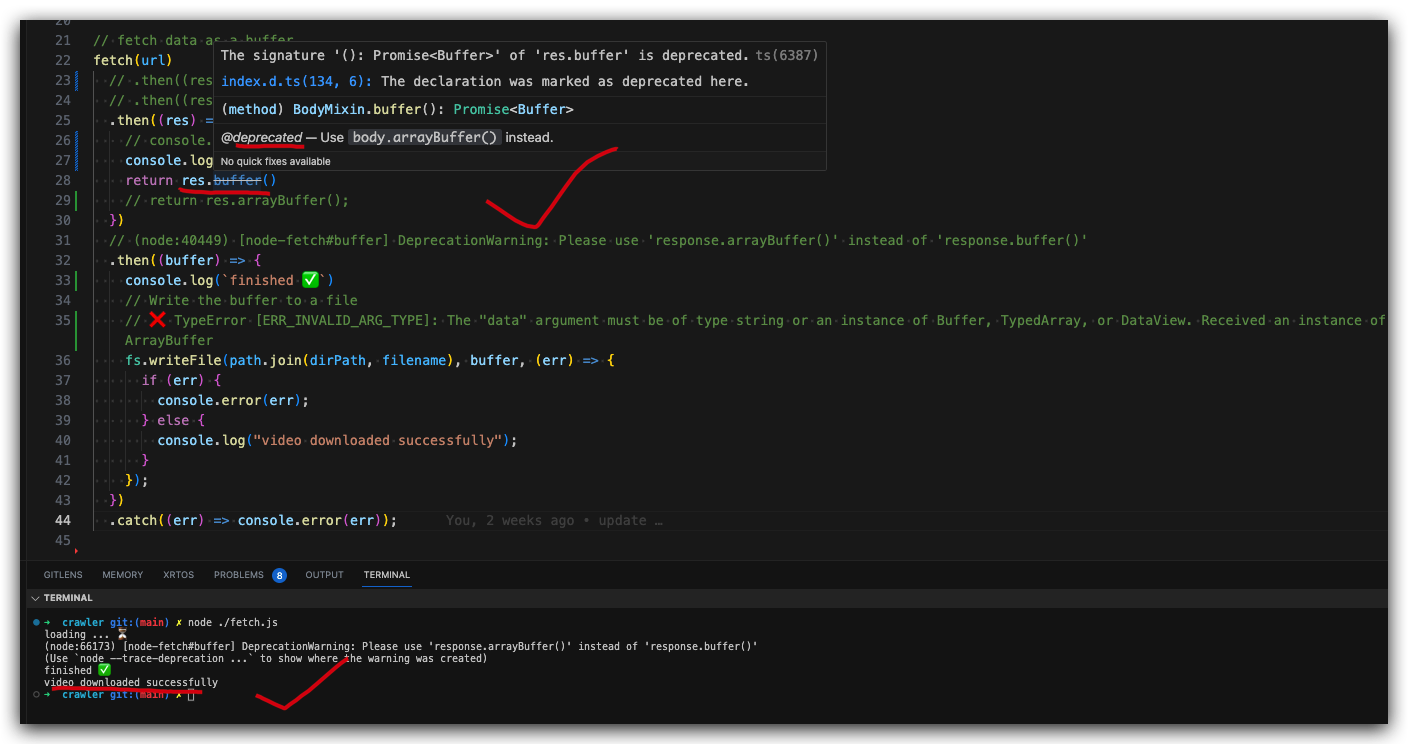
warning ⚠️
The signature '(): Promise<Buffer>' of 'res.buffer' is deprecated.ts(6387)
index.d.ts(134, 6): The declaration was marked as deprecated here.
(method) BodyMixin.buffer(): Promise<Buffer>
@deprecated — Use body.arrayBuffer() instead.
Deprecation Warning: Please use 'response.arrayBuffer()' instead of 'response.buffer()'
import fs from 'node:fs';
import path from 'path';
import fetch from "node-fetch";
// read JSON ✅ filename
const url = `https://cdn.xgqfrms.xyz/video/web-testing.mp4`
const filename = "web-testing.mp4";
const dirPath = "./abc";
if (!fs.existsSync(dirPath)) {
fs.mkdirSync(dirPath);
}
// fetch data as a buffer
fetch(url)
// ✅
// .then((res) => res.buffer())
.then((res) => {
// console.log(`res =`, res)
console.log(`loading ... ⏳`);
return res.buffer();
})
// (node:40449) [node-fetch#buffer] DeprecationWarning: Please use 'response.arrayBuffer()' instead of 'response.buffer()'
.then((buffer) => {
console.log(`finished ✅`)
// Write the buffer to a file
fs.writeFile(path.join(dirPath, filename), buffer, (err) => {
if (err) {
console.error(err);
} else {
console.log("video downloaded successfully");
}
});
})
.catch((err) => console.error(err));

error
TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of
Buffer,TypedArray, orDataView. Received an instance ofArrayBuffer
import fs from 'node:fs';
import path from 'path';
import fetch from "node-fetch";
// read JSON ✅ filename
const url = `https://cdn.xgqfrms.xyz/video/web-testing.mp4`
const filename = "web-testing.mp4";
const dirPath = "./abc";
if (!fs.existsSync(dirPath)) {
fs.mkdirSync(dirPath);
}
// fetch data as a buffer
fetch(url)
// ❌
// .then((res) => res.arrayBuffer())
.then((res) => {
// console.log(`res =`, res)
console.log(`loading ... ⏳`);
return res.arrayBuffer();
})
// (node:40449) [node-fetch#buffer] DeprecationWarning: Please use 'response.arrayBuffer()' instead of 'response.buffer()'
.then((buffer) => {
console.log(`finished ✅`)
// Write the buffer to a file
// ❌`fs.writeFile` TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffer, TypedArray, or DataView. Received an instance of ArrayBuffer
fs.writeFile(path.join(dirPath, filename), buffer, (err) => {
if (err) {
console.error(err);
} else {
console.log("video downloaded successfully");
}
});
})
.catch((err) => console.error(err));
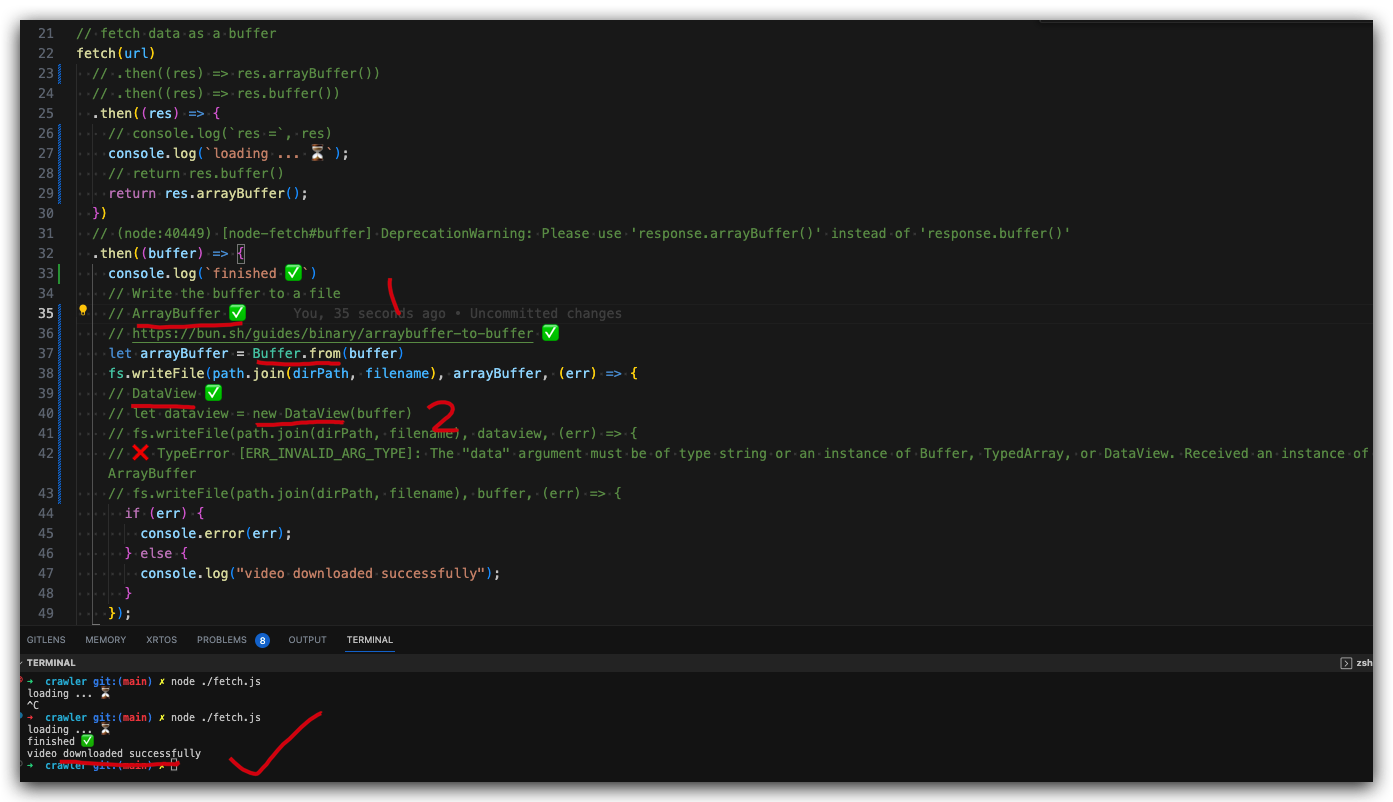
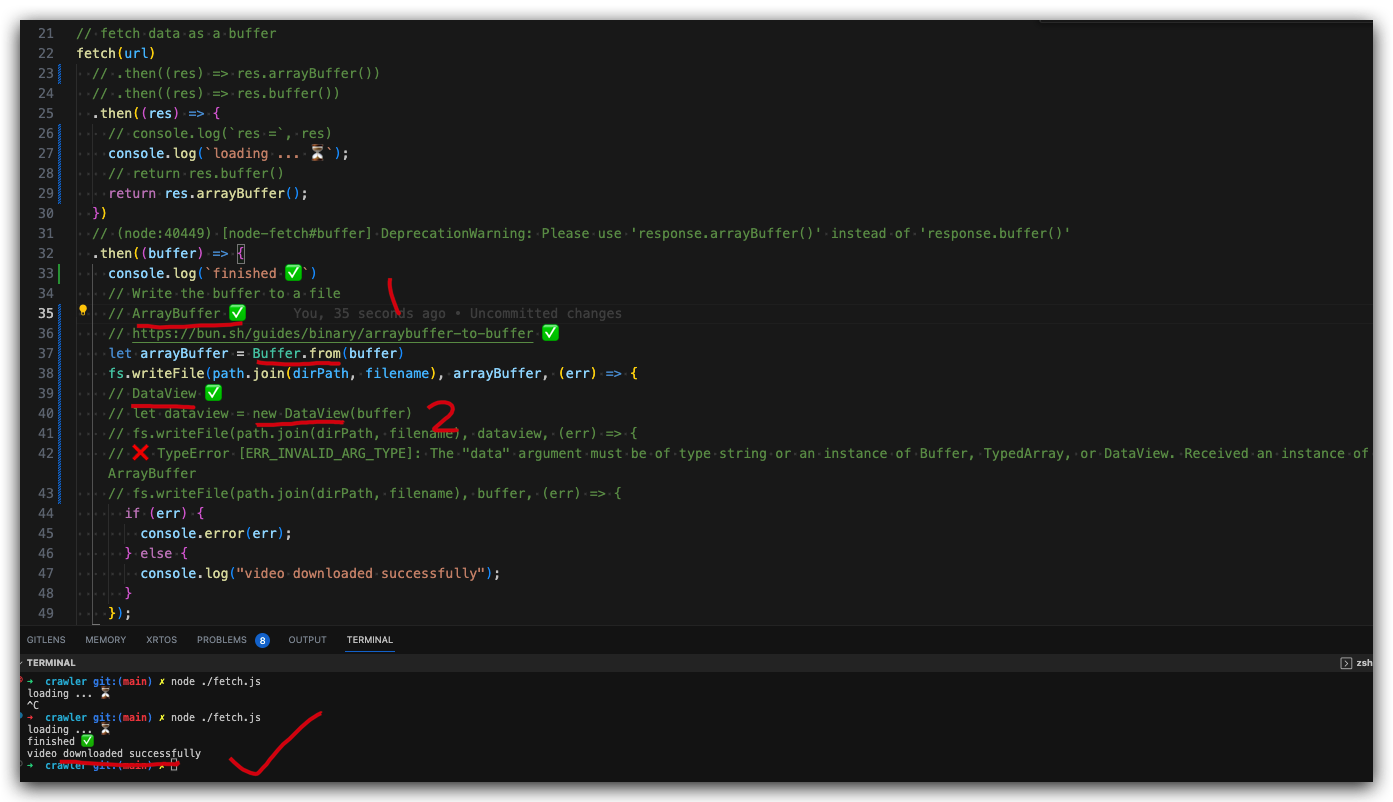
solution
Node.js fix: convert
ArrayBuffertobuffer
import fs from 'node:fs';
import path from 'path';
import fetch from "node-fetch";
// read JSON ✅ filename
const url = `https://cdn.xgqfrms.xyz/video/web-testing.mp4`;
const filename = "web-testing.mp4";
const dirPath = "./abc";
if (!fs.existsSync(dirPath)) {
fs.mkdirSync(dirPath);
}
// fetch data as a buffer
fetch(url)
.then((res) => {
// console.log(`res =`, res)
console.log(`loading ... ⏳`);
return res.arrayBuffer();
})
.then((buffer) => {
console.log(`finished ✅`)
// Write the buffer to a file
// ArrayBuffer ✅
// https://bun.sh/guides/binary/arraybuffer-to-buffer ✅
let arrayBuffer = Buffer.from(buffer)
fs.writeFile(path.join(dirPath, filename), arrayBuffer, (err) => {
// DataView ✅
// let dataview = new DataView(buffer)
// fs.writeFile(path.join(dirPath, filename), dataview, (err) => {
// ❌ TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffer, TypedArray, or DataView. Received an instance of ArrayBuffer
// fs.writeFile(path.join(dirPath, filename), buffer, (err) => {
if (err) {
console.error(err);
} else {
console.log("video downloaded successfully");
}
});
})
.catch((err) => console.error(err));

demos
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2023-09-01
* @modified
*
* @description Fetch API res.buffer vs res.arrayBuffer All In One
* @description fix: convert ArrayBuffer to buffer ✅
* @difficulty Medium
* @time_complexity O(n)
* @space_complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/17697977.html
* @link https://bun.sh/guides/binary/arraybuffer-to-buffer
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// const fetch = require("node-fetch");
// const fs = require("fs");
// const path = require("path");
import fs from 'node:fs';
import path from 'path';
import fetch from "node-fetch";
// read JSON ✅ filename
const url = `https://cdn.xgqfrms.xyz/video/web-testing.mp4`;
const filename = "web-testing.mp4";
const dirPath = "./abc";
if (!fs.existsSync(dirPath)) {
fs.mkdirSync(dirPath);
}
// fetch data as a buffer
fetch(url)
// .then((res) => res.arrayBuffer())
// .then((res) => res.buffer())
.then((res) => {
// console.log(`res =`, res)
console.log(`loading ... ⏳`);
// return res.buffer()
return res.arrayBuffer();
})
// (node:40449) [node-fetch#buffer] DeprecationWarning: Please use 'response.arrayBuffer()' instead of 'response.buffer()'
.then((buffer) => {
console.log(`finished ✅`)
// Write the buffer to a file
// ArrayBuffer ✅
// https://bun.sh/guides/binary/arraybuffer-to-buffer ✅
let arrayBuffer = Buffer.from(buffer)
fs.writeFile(path.join(dirPath, filename), arrayBuffer, (err) => {
// DataView ✅
// let dataview = new DataView(buffer)
// fs.writeFile(path.join(dirPath, filename), dataview, (err) => {
// ❌ TypeError [ERR_INVALID_ARG_TYPE]: The "data" argument must be of type string or an instance of Buffer, TypedArray, or DataView. Received an instance of ArrayBuffer
// fs.writeFile(path.join(dirPath, filename), buffer, (err) => {
if (err) {
console.error(err);
} else {
console.log("video downloaded successfully");
}
});
})
.catch((err) => console.error(err));

node-fetch
export type BodyInit =
| Blob
| Buffer
| URLSearchParams
| FormData
| NodeJS.ReadableStream
| string;
declare class BodyMixin {
constructor(body?: BodyInit, options?: {size?: number});
readonly body: NodeJS.ReadableStream | null;
readonly bodyUsed: boolean;
readonly size: number;
/** @deprecated Use `body.arrayBuffer()` instead. */
buffer(): Promise<Buffer>;
arrayBuffer(): Promise<ArrayBuffer>;
formData(): Promise<FormData>;
blob(): Promise<Blob>;
json(): Promise<unknown>;
text(): Promise<string>;
}
/Users/xgqfrms-mm/Documents/github/node-web-framework-all-in-one/000-xyz/crawler/node_modules/node-fetch/@types/index.d.ts
Response instance methods
Response.buffer() ❓
Response.arrayBuffer()
Returns a promise that resolves with an ArrayBuffer representation of the response body.
Response.blob()
Returns a promise that resolves with a Blob representation of the response body.
Response.clone()
Creates a clone of a Response object.
Response.formData()
Returns a promise that resolves with a FormData representation of the response body.
Response.json()
Returns a promise that resolves with the result of parsing the response body text as JSON.
Response.text()
Returns a promise that resolves with a text representation of the response body.
https://developer.mozilla.org/en-US/docs/Web/API/Response#instance_methods
https://developer.mozilla.org/en-US/docs/Web/API/Response/blob
Response.arrayBuffer()
function getData() {
const audioCtx = new AudioContext();
return fetch("viper.ogg")
.then((response) => {
if (!response.ok) {
throw new Error(`HTTP error, status = ${response.status}`);
}
// arrayBuffer❓需要转换处理
return response.arrayBuffer();
})
.then((buffer) => audioCtx.decodeAudioData(buffer))
.then((decodedData) => {
const source = new AudioBufferSourceNode();
source.buffer = decodedData;
source.connect(audioCtx.destination);
return source;
});
}
// wire up buttons to stop and play audio
play.onclick = () => {
getData().then((source) => {
source.start(0);
play.setAttribute("disabled", "disabled");
});
};
https://developer.mozilla.org/en-US/docs/Web/API/Response/arrayBuffer
ArrayBuffer
const buffer = new ArrayBuffer(8);
const view = new Int32Array(buffer);
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/ArrayBuffer
DataView
const littleEndian = (() => {
const buffer = new ArrayBuffer(2);
new DataView(buffer).setInt16(0, 256, true /* littleEndian */);
// Int16Array uses the platform's endianness.
return new Int16Array(buffer)[0] === 256;
})();
console.log(littleEndian); // true or false
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/DataView
how to convert ArrayBuffer to buffer in js
const arrBuffer = new ArrayBuffer(64);
const nodeBuffer = Buffer.from(arrBuffer);
const arrBuffer = new ArrayBuffer(64);
const nodeBuffer = Buffer.from(arrBuffer, 0, 16); // view first 16 bytes
https://bun.sh/guides/binary/arraybuffer-to-buffer
var isArrayBufferSupported = (new Buffer(new Uint8Array([1]).buffer)[0] === 1);
function arrayBufferToBufferAsArgument(ab) {
return new Buffer(ab);
}
function arrayBufferToBufferCycle(ab) {
var buffer = new Buffer(ab.byteLength);
var view = new Uint8Array(ab);
for (var i = 0; i < buffer.length; ++i) {
buffer[i] = view[i];
}
return buffer;
}
const arrayBufferToBuffer = isArrayBufferSupported ? arrayBufferToBufferAsArgument : arrayBufferToBufferCycle;
var ab = new ArrayBuffer(12);
var v = new DataView(ab);
[].slice.call('abc').forEach(function(s, i) {
v[i] = s.charCodeAt(0);
});
var b = arrayBufferToBuffer(ab);
b.toString('utf8', 0, 3);
// 'abc'
https://miguelmota.com/bytes/arraybuffer-to-buffer/
https://stackoverflow.com/questions/8609289/convert-a-binary-nodejs-buffer-to-javascript-arraybuffer
https://www.npmjs.com/package/arraybuffer-to-buffer
refs
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17697977.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2022-09-12 2022 年中国双一流大学在职研究生报考指南 All In One
2022-09-12 VSCode .wasm viewer extension All In One
2022-09-12 Rust to WebAssembly using js console.log All In One
2021-09-12 Flutter Text widget All In One
2020-09-12 React 性能优化
2020-09-12 awesome youtube programming video tutorials
2020-09-12 TypeScript & as & Type Assertion All In One