How to fix waitForFunction TimeoutError of puppeteer All In One
How to fix waitForFunction TimeoutError of puppeteer All In One
page.waitForFunction超时错误
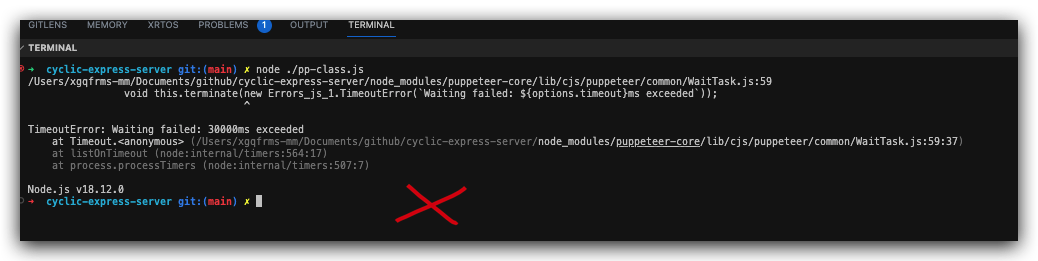
error ❌
TimeoutError: Waiting failed: 30000ms exceeded
const selector = '.foo';
await page.waitForFunction((selector) => !!document.querySelector(selector));

solution ✅
const selector = '.foo';
await page.waitForFunction(
selector => !!document.querySelector(selector),
{},
selector
);
demos
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2023-09-01
* @modified
*
* @description
* @description
* @difficulty Medium
* @time_complexity O(n)
* @space_complexity O(n)
* @augments
* @example
* @link https://www.cnblogs.com/xgqfrms/p/17678513.html
* @link https://www.cnblogs.com/xgqfrms/p/17673122.html
* @solutions
*
* @best_solutions
*
*/
const log = console.log;
// import puppeteer from 'puppeteer';
const puppeteer = require('puppeteer');
class Crawler {
constructor(url = '', selector = ``) {
this.url = url;
this.selector = selector;
}
async test (selector = '') {
const browser = await puppeteer.launch({headless: "new"});
const page = await browser.newPage();
await page.goto(this.url);
await page.setViewport({width: 1920, height: 1080});
const matches = await page.waitForFunction((selector) => {
console.log(`❓ selector`, selector)
// ❌ passed selector
const arr = [...document.querySelectorAll(selector)];
// ✅ hard code string selector
// const arr = [...document.querySelectorAll('.trim-title-container')];
return arr.length ? arr : null;
// });
// }, {}, selector);
}, {}, this.selector);
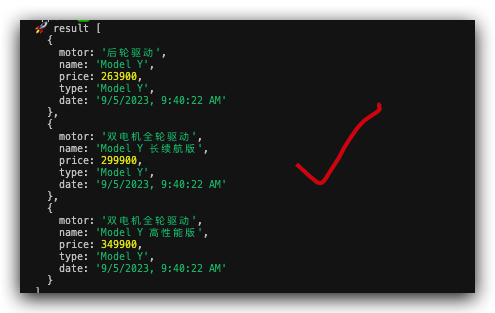
console.log(`✅ matches`, matches)
const contents = await matches.evaluate(els => els.map(e => e.innerText));
console.log(`✅ contents`, contents)
await browser.close();
}
}
(async () => {
const url = `https://www.tesla.cn/modely/design#overview`;
const selector = `.trim-title-container`;
const crawler = new Crawler(url, selector)
await crawler.test(selector);
})();

https://github.com/web-full-stack/cyclic-express-server
https://cyclic-express-server.cyclic.cloud/api/tesla
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
waitForFunction
class Page {
waitForFunction<
Params extends unknown[],
Func extends EvaluateFunc<Params> = EvaluateFunc<Params>,
>(
pageFunction: Func | string,
options?: FrameWaitForFunctionOptions,
...args: Params
): Promise<HandleFor<Awaited<ReturnType<Func>>>>;
}
https://pptr.dev/api/puppeteer.page.waitforfunction
waitForSelector
class Page {
waitForSelector<Selector extends string>(
selector: Selector,
options?: WaitForSelectorOptions
): Promise<ElementHandle<NodeFor<Selector>> | null>;
}
https://pptr.dev/api/puppeteer.page.waitforselector
refs
https://www.cnblogs.com/xgqfrms/p/17675967.html
https://github.com/puppeteer/puppeteer/issues/9578#issuecomment-1705527672
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17678513.html
未经授权禁止转载,违者必究!


