The native HTML dialog tag All In One
The native HTML dialog tag All In One
原生 HTML
对话框标签 / 原生 HTML模态框
dialog
<button id="show">Show Modal</button>
<dialog id="dialog">
<form method="dialog">
<p>native HTML dialog => Modal 模态框✅</p>
<button>Close dialog</button>
<button type="submit">Close dialog</button>
<button type="button" id="close">Close Modal</button>
</form>
</dialog>
const dialog = document.querySelector(`#dialog`)
const show = document.getElementById('show');
const close = document.getElementById('close');
show.addEventListener('click', () => {
dialog.show();
// dialog.showModal();
});
close.addEventListener('click', () => {
dialog.close();
});
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog

demos
form+submitbutton close
<dialog id="modal">
<form method="dialog">
<p>content text</p>
<button>default close ✅</button>
<button type="button">button close ❌</button>
<button type="submit">submit close ✅</button>
</form>
</dialog>
<button type="button" id="open">open</button>
<script>
const modal = document.querySelector(`#modal`)
const open = document.getElementById('open');
open.addEventListener('click', () => {
modal.showModal();
});
</script>
form+custom closebutton
<dialog id="modal">
<form method="dialog">
<p>content text</p>
<button>default close ✅</button>
<button type="button" id="close">custom close ✅</button>
<button type="submit">submit close ✅</button>
</form>
</dialog>
<button type="button" id="open">open</button>
<script>
const modal = document.querySelector(`#modal`)
const open = document.getElementById('open');
const close = document.getElementById('close');
open.addEventListener('click', () => {
modal.showModal();
});
close.addEventListener('click', () => {
modal.close();
});
</script>
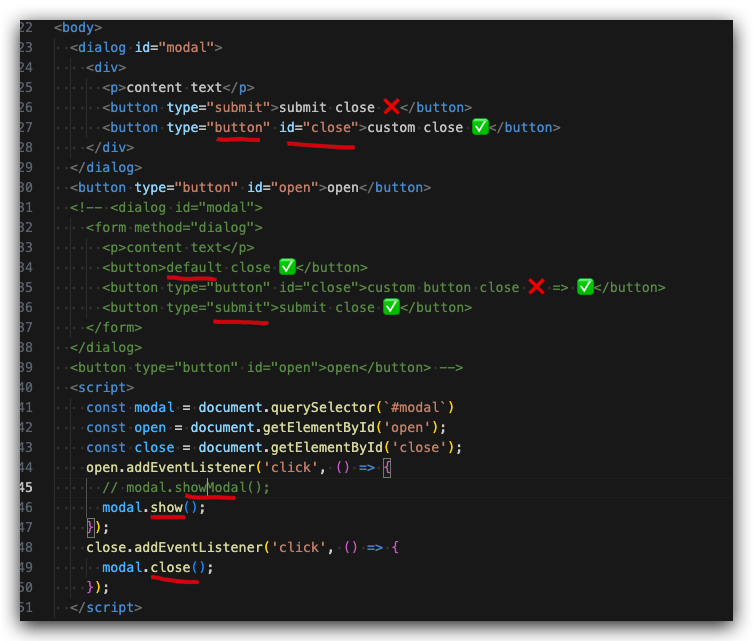
- div +
custom closebutton
<dialog id="modal">
<div>
<p>content text</p>
<button type="submit">submit close ❌</button>
<button type="button" id="close">custom close ✅</button>
</div>
</dialog>
<button type="button" id="open">open</button>
<script>
const modal = document.querySelector(`#modal`)
const open = document.getElementById('open');
const close = document.getElementById('close');
open.addEventListener('click', () => {
modal.showModal();
});
close.addEventListener('click', () => {
modal.close();
});
</script>
CSS animation on dialog
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
CSS for dialog
:modal
https://developer.mozilla.org/en-US/docs/Web/CSS/:modal
::backdrop
https://developer.mozilla.org/en-US/docs/Web/CSS/::backdrop
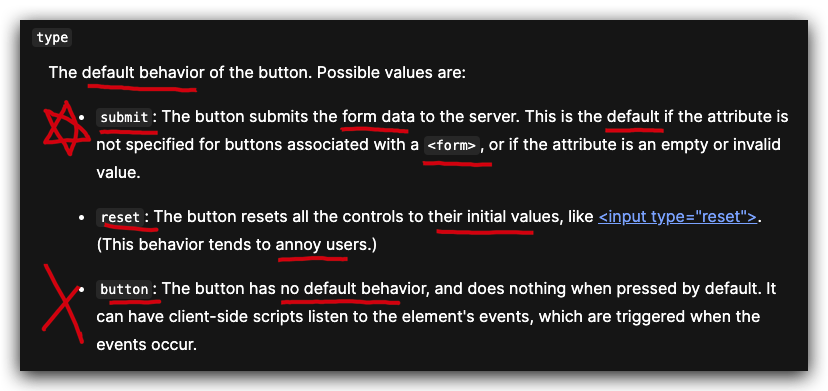
button tag types
submit: The button submits the form data to the server. This is the default if the attribute is not specified for buttons associated with a<form>, or if the attribute is an empty or invalid value.reset: The button resets all the controls to their initial values, like<input type="reset">. (This behavior tends to annoy users.)button: The button has no default behavior, and does nothing when pressed by default. It can have client-side scripts listen to the element's events, which are triggered when the events occur.

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button
classList
classList.add()
classList.remove()
classList.replace()
classList.toggle()
classList.contains()
Although the classList property itself is read-only, you can modify its associated DOMTokenList using the add(), remove(), replace(), and toggle() methods.
You can test whether the element contains a given class using the classList.contains() method.
https://developer.mozilla.org/en-US/docs/Web/API/Element/classList
HTML template
Modal: custom Dialog with template and script (custom element)
const template = document.getElementById('dialog-template');
document.body.appendChild(
// load template ✅
document.importNode(template.content, true)
);
<template id="dialog-template">
<script>
document.getElementById('open-dialog').addEventListener('click', () => {
const wrapper = document.querySelector('.wrapper');
const closeButton = document.querySelector('button.close');
const wasFocused = document.activeElement;
wrapper.classList.add('open');
closeButton.focus();
closeButton.addEventListener('click', () => {
wrapper.classList.remove('open');
wasFocused.focus();
});
});
</script>
<style>
.wrapper {
opacity: 0;
transition: visibility 0s, opacity 0.25s ease-in;
}
.wrapper:not(.open) {
visibility: hidden;
}
.wrapper.open {
align-items: center;
display: flex;
justify-content: center;
height: 100vh;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 1;
visibility: visible;
}
.overlay {
background: rgba(0, 0, 0, 0.8);
height: 100%;
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 100%;
}
.dialog {
background: #ffffff;
max-width: 600px;
padding: 1rem;
position: fixed;
}
button {
all: unset;
cursor: pointer;
font-size: 1.25rem;
position: absolute;
top: 1rem;
right: 1rem;
}
button:focus {
border: 2px solid blue;
}
</style>
<button id="open-dialog">Launch dialog</button>
<div class="wrapper">
<div class="overlay"></div>
<div class="dialog" role="dialog" aria-labelledby="title" aria-describedby="content">
<button class="close" aria-label="Close">✖️</button>
<h1 id="title">Hello world</h1>
<div id="content" class="content">
<p>This is content in the body of our modal</p>
</div>
</div>
</div>
</template>
refs
https://www.cnblogs.com/xgqfrms/tag/dialog/
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17674934.html
未经授权禁止转载,违者必究!


