JavaScript Map.groupBy All In One
JavaScript Map.groupBy All In One
Map.groupBy&Array.prototype.groupToMap
Map.groupBy(items, callbackFn)
Map.groupBy(items, callbackFn(item, index))
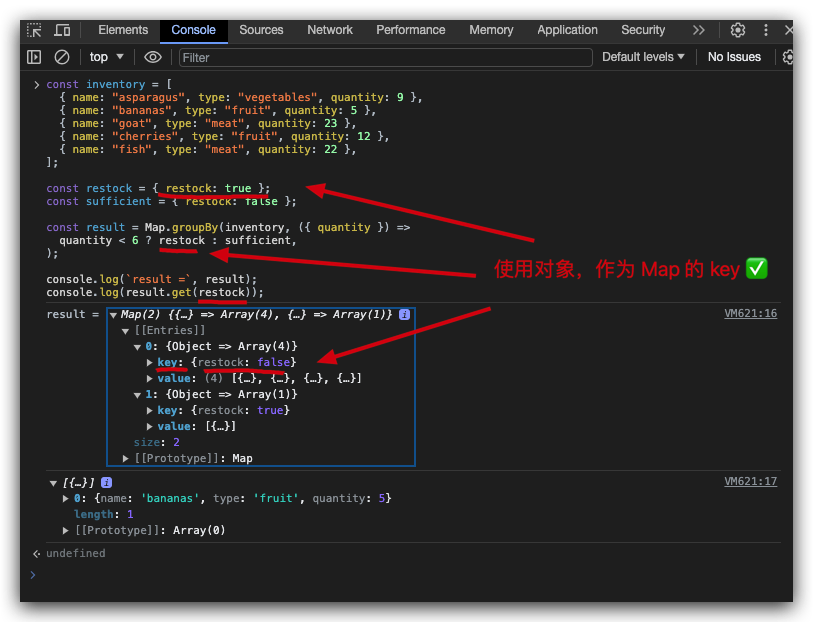
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 9 },
{ name: "bananas", type: "fruit", quantity: 5 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 12 },
{ name: "fish", type: "meat", quantity: 22 },
];
// keys
const restock = { restock: true };
const sufficient = { restock: false };
const result = Map.groupBy(inventory, ({ quantity }) =>
// 返回 key
quantity < 6 ? restock : sufficient,
);
console.log(`result =`, result);
// result = Map(2) {{…} => Array(4), {…} => Array(1)}
console.log(result.get(restock));
// [{ name: "bananas", type: "fruit", quantity: 5 }]
console.log(result.get(sufficient));
// [ { "name": "asparagus", "type": "vegetables", "quantity": 9 }, { "name": "goat", "type": "meat", "quantity": 23 }, { "name": "cherries", "type": "fruit", "quantity": 12 }, { "name": "fish", "type": "meat", "quantity": 22 } ]

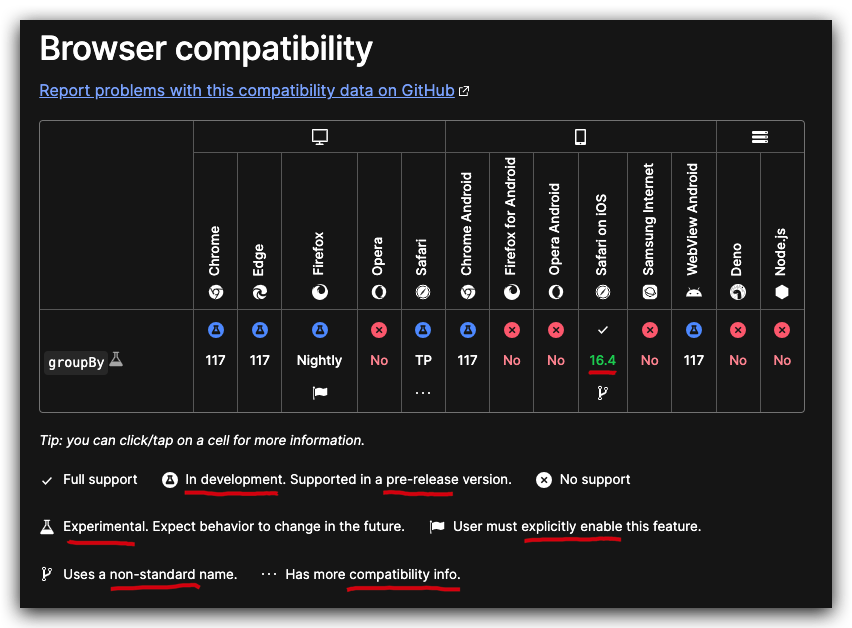
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Map/groupBy

https://caniuse.com/?search=Map.groupBy
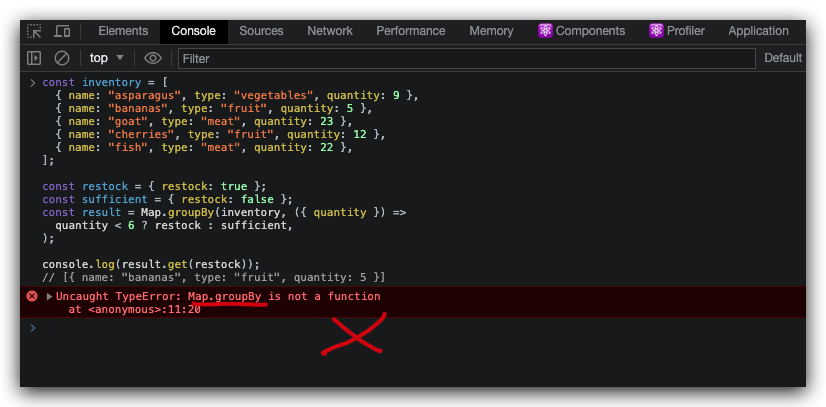
error ❌
TypeError: Map.groupBy is not a function


solution
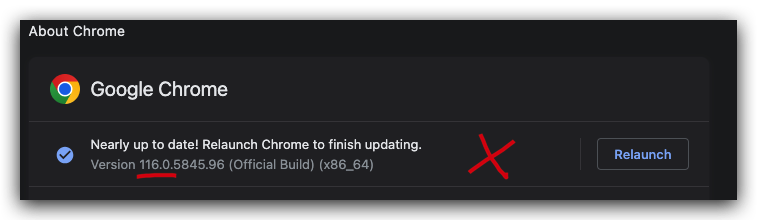
not support for now ⚠️
- Chrome Dev Version 117+

https://www.google.com/intl/zh-CN/chrome/dev/
https://dl.google.com/chrome/mac/universal/dev/googlechromedev.dmg
core-jspolyfill
https://github.com/zloirock/core-js#array-grouping
https://github.com/zloirock/core-js/blob/master/packages/core-js/modules/esnext.map.group-by.js
// global version
$ npm i -S core-js@3.32.1
// version without global namespace pollution
$ npm i -S core-js-pure@3.32.1
// bundled global version ✅
$ npm i -S core-js-bundle@3.32.1
// stable required for `Map.groupBy` ES features, features from web standards and stage 3 ES proposals:
<script type="module"> import core-js-bundle from https://cdn.jsdelivr.net/npm/core-js-bundle@3.32.1/+esm </script>
<script src="https://cdn.jsdelivr.net/npm/core-js-bundle@3.32.1/minified.min.js"></script>
https://www.jsdelivr.com/package/npm/core-js-bundle
demos
// polyfill all actual features - stable ES, web standards and stage 3 ES proposals:
// import "core-js/actual/index.js";
// ❌
// import "core-js/actual";
// import "core-js-bundle/actual/index.js";
// stable required for `Map` ES features, features from web standards and stage 3 ES proposals:
import "core-js/actual/map/group-by.js";
// ❌
// import "core-js/actual/map/group-by";
// import "core-js-bundle/actual/map/group-by/index.js";
// 字幕 语句
const utterances = [
{ text: `Hello Welcome to the show`, start: 0, end: 3 },
{ text: `Javascript popular for web dev`, start: 4, end: 73 },
{ text: `"Variables declared with var,let`, start: 8, end: 11 },
{ text: `prototype inheritance in JavaScript`, start: 12, end: 15 },
{ text: `DOM API manipulates HTML`, start: 16, end: 19 },
{ text: `Callbacks used for async code`, start: 20, end: 23 },
{ text: `Runs client side and server side`, start: 24, end: 27 },
{ text: `React and Vue popular frameworks`, start: 28, end: 31 },
{ text: `Node js runs Javascript outside browser`, start: 32, end: 35 },
{ text: `ECMAScript is the language spec`, start: 36, end: 39 },
]
const topics = [
{ topic: `Topic 1`, start: 0 },
{ topic: `Topic 2`, start: 12 },
{ topic: `Topic 3`, start: 24 },
]
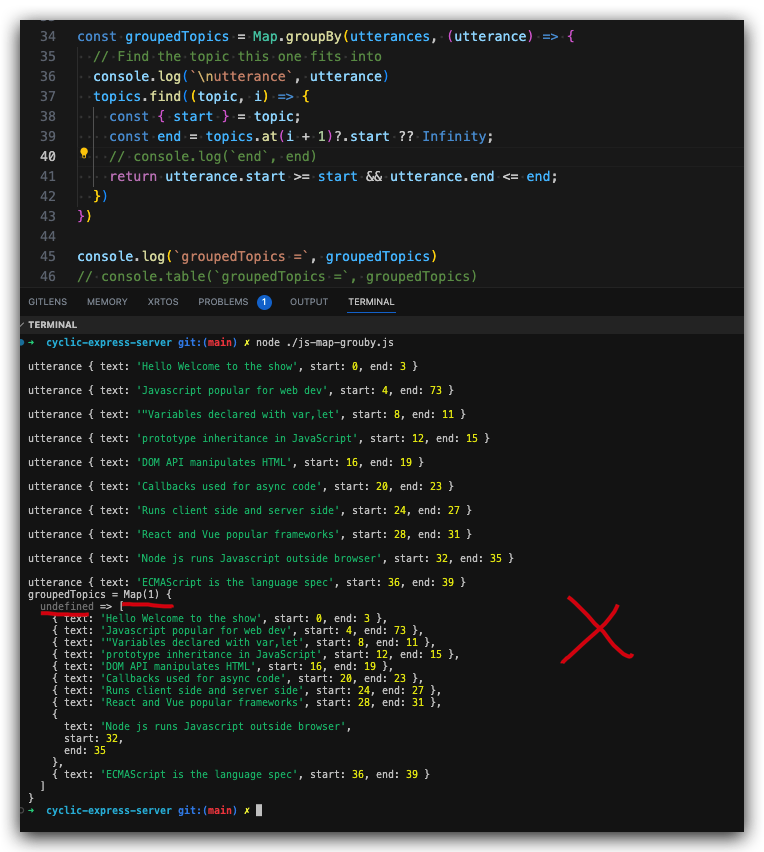
const groupedTopics = Map.groupBy(utterances, (utterance) => {
// Find the topic this one fits into
console.log(`\nutterance`, utterance)
topics.find((topic, i) => {
const { start } = topic;
const end = topics.at(i + 1)?.start ?? Infinity;
console.log(`end`, end)
return utterance.start >= start && utterance.end <= end;
})
})
console.log(`groupedTopics =`, groupedTopics)
// console.table(`groupedTopics =`, groupedTopics)

fixed
const utterances = [
{ text: `Hello Welcome to the show`, start: 0, end: 3 },
{ text: `Javascript popular for web dev`, start: 4, end: 7 },
{ text: `Variables declared with var, let`, start: 8, end: 11 },
{ text: `prototype inheritance in JavaScript`, start: 12, end: 15 },
{ text: `DOM API manipulates HTML`, start: 16, end: 19 },
{ text: `Callbacks used for async code`, start: 20, end: 23 },
{ text: `Runs client-side and server-side`, start: 24, end: 27 },
{ text: `React and Vue popular frameworks`, start: 28, end: 31 },
{ text: `Node.js runs Javascript outside browser`, start: 32, end: 35 },
{ text: `ECMAScript is the language spec`, start: 36, end: 39 },
]
const topics = [
{ topic: `Topic 1`, start: 0 },
{ topic: `Topic 2`, start: 12 },
{ topic: `Topic 3`, start: 24 },
]
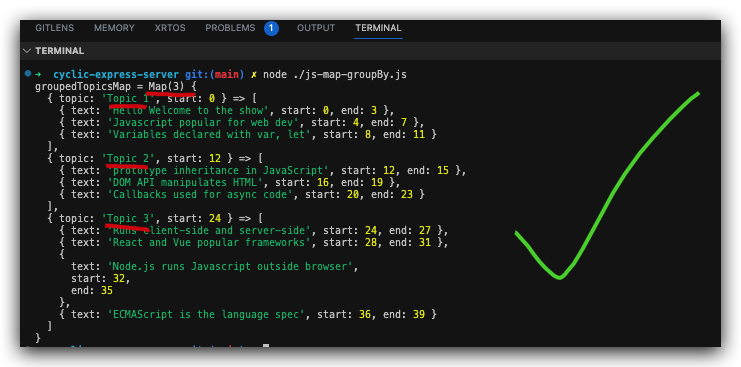
const groupedTopicsMap = Map.groupBy(utterances, (utterance, index) => {
// const emojis = ``.padEnd(index + 1, `✅`)
// return topic object as key✅
return topics.find((topic, i) => {
// use the next topic start as end
const end = topics[i + 1]?.start ?? Infinity;
// const end = topics.at(i + 1)?.start ?? Infinity;
// console.log(`\n${emojis} ${i}start`, topic.start)
// console.log(`end`, end === Infinity ? `❌ Infinity` : end)
// console.log(`return `, utterance.start >= topic.start && utterance.end <= end)
return utterance.start >= topic.start && utterance.end <= end;
})
})
console.log(`groupedTopicsMap =`, groupedTopicsMap)
for (const [key, arr] of groupedTopicsMap) {
console.log(`key, arr =`, key, arr)
// console.table(`arr =`, arr)
}

(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
Object.groupBy
Object.groupBy(items, callbackFn)
Object.groupBy(items, callbackFn(item, index))
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/groupBy
Array.at
const arr = [1, 3, 5, 7, 9];
let index = 0;
console.log(`index${index} = ${arr.at(index)}`);
let index1 = 1;
console.log(`index${index1} = ${arr.at(index1)}`);
let index2 = -1;
console.log(`index${index2} = ${arr.at(index2)}`);
/*
"index0 = 1"
"index1 = 3"
"index-1 = 9"
*/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/at
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17673771.html
未经授权禁止转载,违者必究!


