How to fix the Tailwind CSS output.css not work All In One
How to fix the Tailwind CSS output.css not work All In One
static web server
reason
You opened the HTML file in the wrong way.
You need to open it with a static web server.
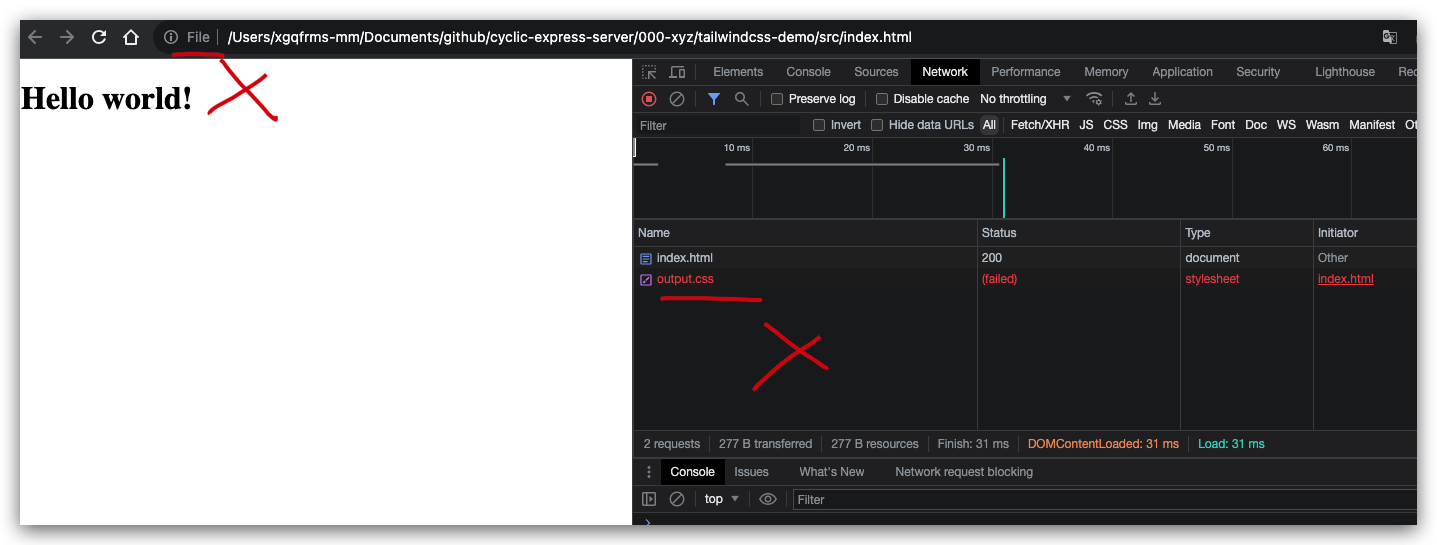
the error way ❌
use the
fill://protocol

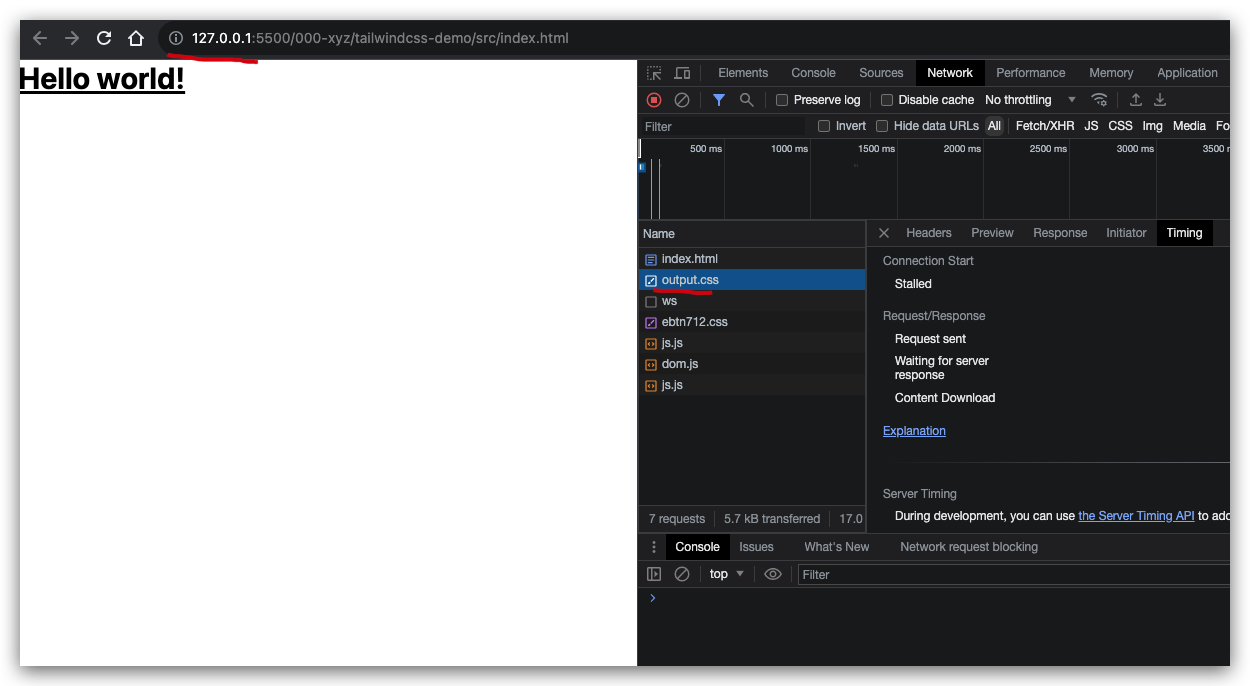
the right way ✅
use the
http://protocol

solution
An easy way to use a static web server
# install
$ npm i http-server
{
"name": "tailwindcss-demo",
"version": "1.0.0",
"description": "tailwind css",
"main": "index.js",
"scripts": {
"dev": "npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch",
"build": "npx tailwindcss -i ./src/input.css -o ./dist/output.css",
"start": "http-server",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"tailwind",
"css"
],
"author": "xgqfrms",
"license": "MIT",
"devDependencies": {
"tailwindcss": "^3.3.3"
},
"dependencies": {
"http-server": "^14.1.1"
}
}
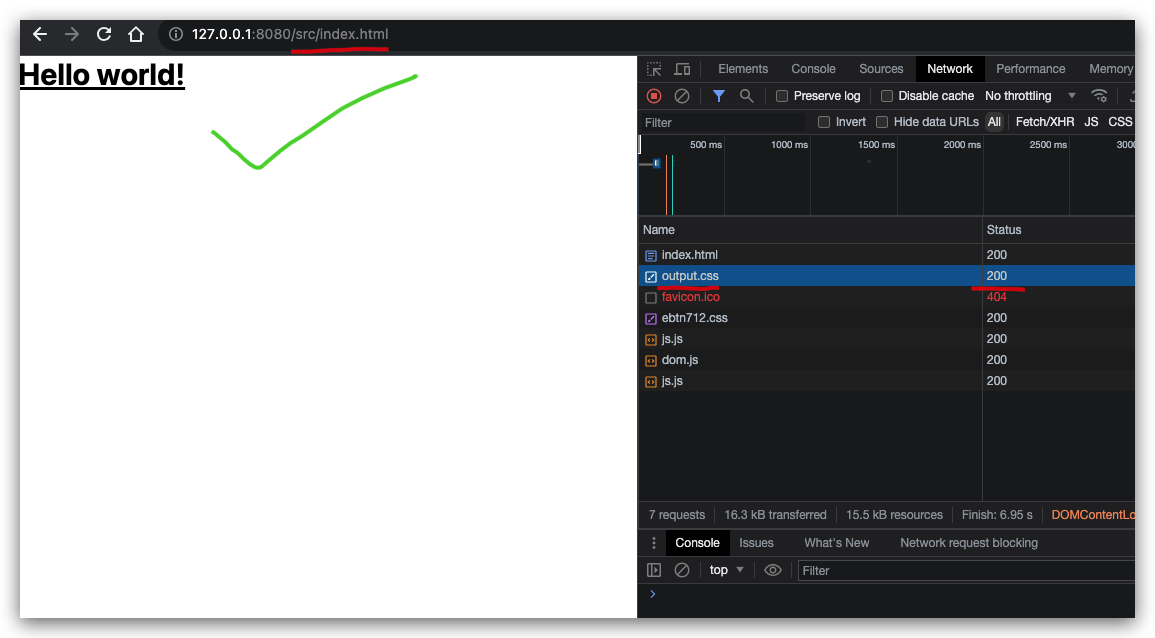
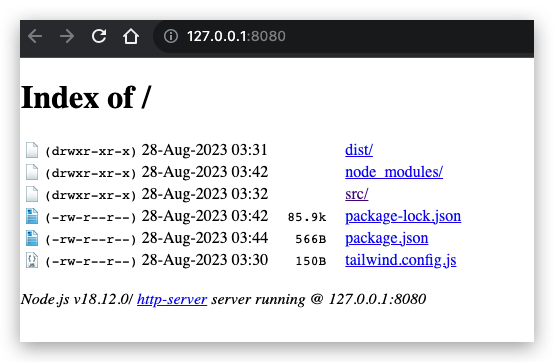
# run the npm script command, then open the bellow link
$ npm start
http://127.0.0.1:8080/src/index.html

demos
config
tailwind.config.js
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ['./src/**/*.{html,js}'],
theme: {
colors: {
'blue': '#1fb6ff',
'purple': '#7e5bef',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'yellow': '#ffc82c',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
serif: ['Merriweather', 'serif'],
},
extend: {
spacing: {
'8xl': '96rem',
'9xl': '128rem',
},
borderRadius: {
'4xl': '2rem',
}
}
},
}
https://tailwindcss.com/docs/configuration
refs
https://tailwindcss.com/docs/installation
https://www.npmjs.com/package/http-server

©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17661343.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
2022-08-28 LeetCode 合并两个有序链表算法题解 All In One
2022-08-28 Apple Mac clear System Data All In One
2022-08-28 磁盘读写性能测试 All In One
2021-08-28 中英文文字混排排版指南 All In One
2020-08-28 KMP 算法 & 字符串查找算法
2020-08-28 ThoughtWorks Homework
2020-08-28 js coverage testing