前端工程化实践 All In One
前端工程化实践 All In One
提高效率, 保证质量,降低成本,产生价值
前端工程化是什么
把
软件工程的最佳实践应用到大型前端项目上,对大型前端项目进行工程化的开发和管理.
前端工程化本质
减少不必要的重复劳动,提高开发效率,保证代码库质量,降低后期迭代、维护的风险和成本,为公司和个人带来真正的价值。
前端工程化使用场景
- 编码风格
- 用户体验
- 开发体验
- 代码规范
- UI 设计语言 风格统一
- 组件库
- CI/CD
- git hooks
- 工具库
- 项目脚手架 cli
- 项目文档化
- 构建工具
- 离线应用 PWA
- 自动化
- 依赖包管理
- 流程规范:评审、开发、调试、测试、部署、DevOps
- 版本规范
- 定时任务 Linux shell script
- 自研插件
- 代码审查 code review
- 性能优化 SSR ESR SSG
- 监控埋点
- 三方集成
- 跨平台
- 异常预警
- 代码安全
- 微前端
- 容器化
- 数据加密
- 接口防刷
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
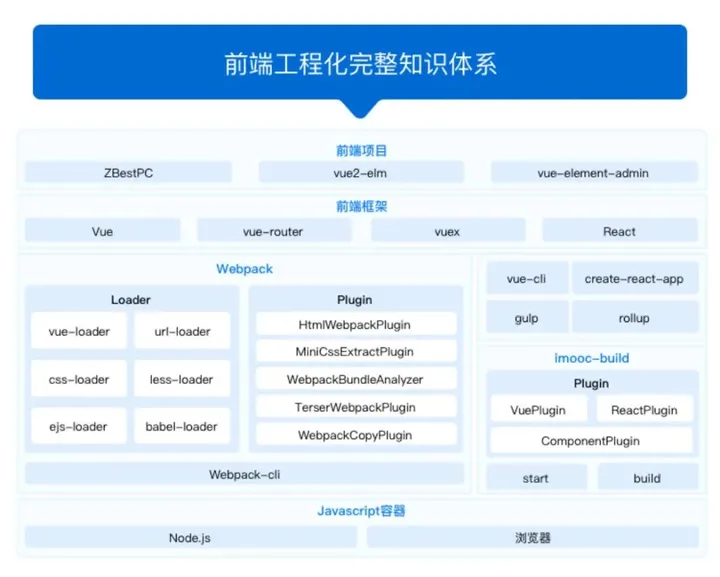
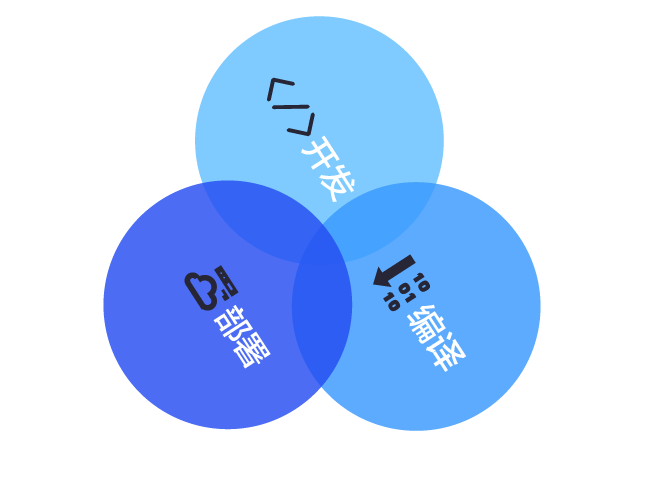
前端工程化图解
以下图片来自于互联网,内容仅供参考!



refs
https://www.zhihu.com/question/24558375
https://mp.weixin.qq.com/s/l2ErQ0On71mFFWQta70GBA
https://www.freecodecamp.org/chinese/news/front-end-engineering-tutorial/
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17654081.html
未经授权禁止转载,违者必究!

