WebGPU All In One
WebGPU All In One
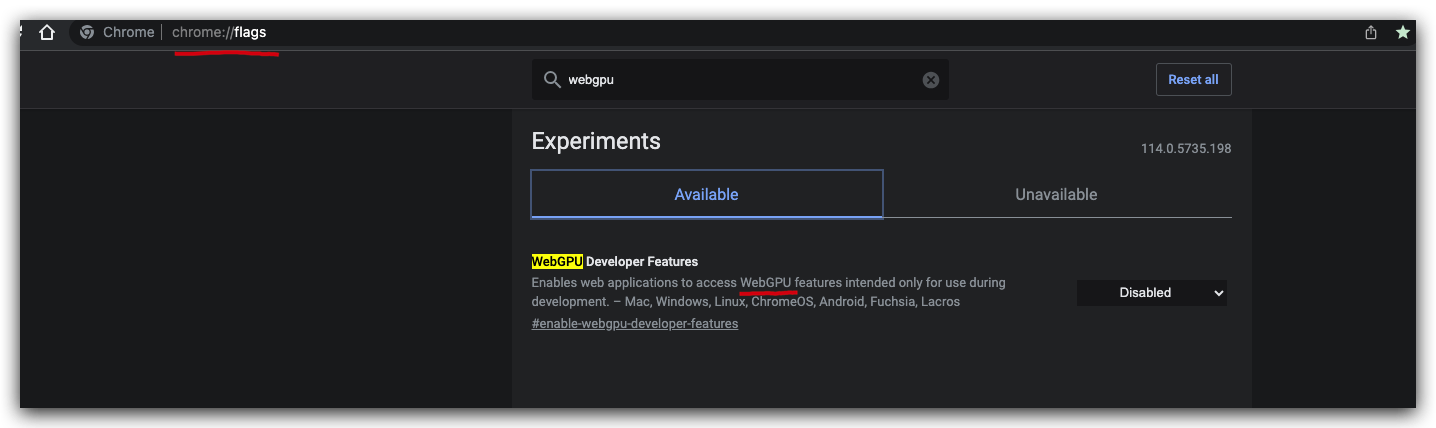
chrome://flags/#enable-webgpu-developer-features

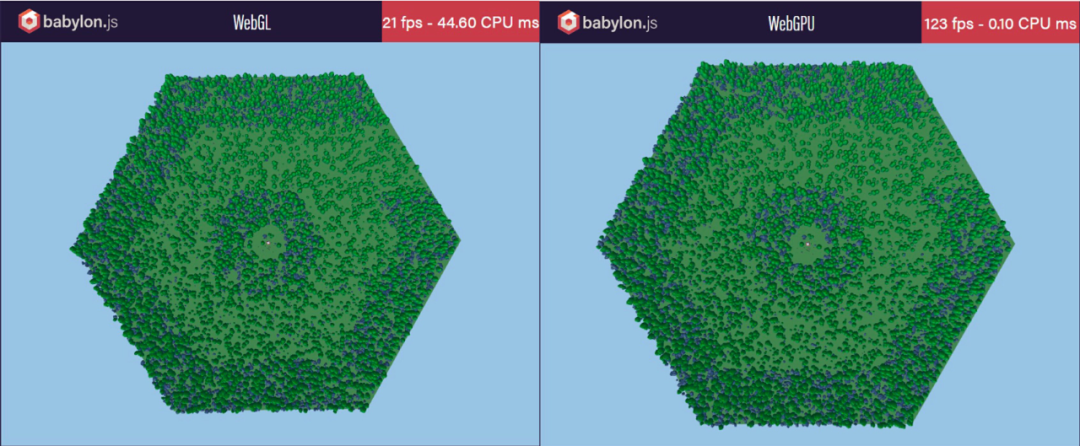
WebGPU is the working name for a potential web standard and JavaScript API for accelerated graphics and compute, aiming to provide "modern 3D graphics and computation capabilities".
It is developed by the W3C GPU for the Web Community Group with engineers from Apple, Mozilla, Microsoft, Google, and others.
https://en.wikipedia.org/wiki/WebGPU

WebGPU API
MDN
Microsoft's Direct3D 12, Apple's Metal, and The Khronos Group's Vulkan
https://learn.microsoft.com/en-us/windows/win32/direct3d12/direct3d-12-graphics
https://developer.apple.com/metal/
https://developer.mozilla.org/en-US/docs/Web/API/WebGPU_API
⚠️ Linux, Android, iOS 等平台还暂时不可以使用!

WebGPU Tutorials
您的第一个 WebGPU 应用
https://codelabs.developers.google.com/your-first-webgpu-app?hl=zh-cn#0

https://www.infoq.cn/article/qwawharqawdragtcoxqv
demos
https://github.com/gpuweb/types
https://www.npmjs.com/package/@webgpu/types
if ("gpu" in navigator) {
console.log(`🚀 WebGPU is supported!`)
}
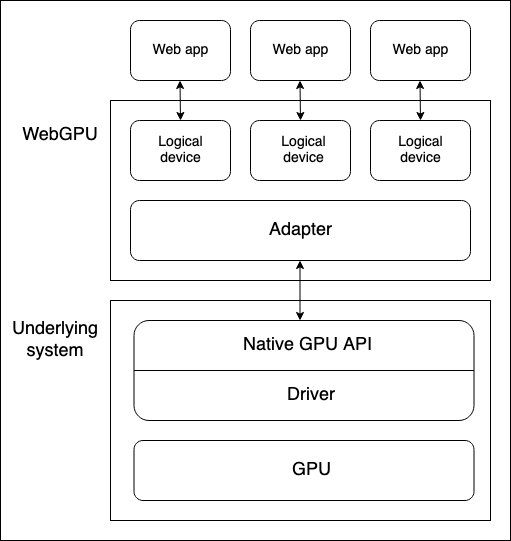
WebGPU 不需要像 WebG L一样依赖 Canvas 元素作为渲染目标;
开发者可以通过 navigator.gpu 获取显卡和设备,然后直接在GPU上执行渲染和计算操作;
这意味着 WebGPU 不需要在 DOM 中创建 Canvas 元素,也避免了在 Canvas 元素崩溃时所涉及的复杂处理
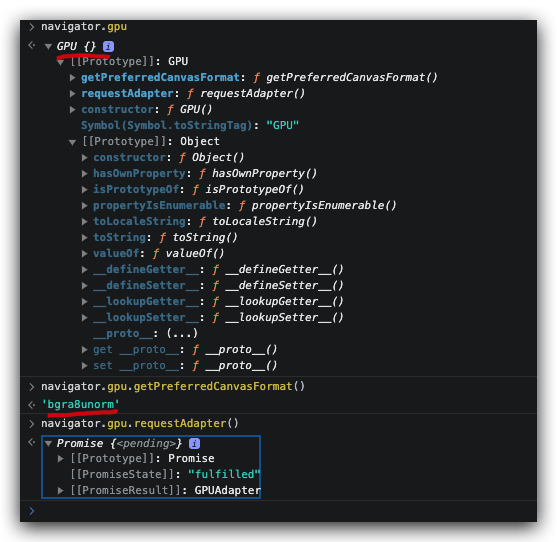
navigator.gpu
// GPU {}[[Prototype]]: GPUgetPreferredCanvasFormat: ƒ getPreferredCanvasFormat()requestAdapter: ƒ requestAdapter()length: 0name: "requestAdapter"arguments: (...)caller: (...)[[Prototype]]: ƒ ()[[Scopes]]: Scopes[0]constructor: ƒ GPU()Symbol(Symbol.toStringTag): "GPU"[[Prototype]]: Objectconstructor: ƒ Object()hasOwnProperty: ƒ hasOwnProperty()isPrototypeOf: ƒ isPrototypeOf()propertyIsEnumerable: ƒ propertyIsEnumerable()toLocaleString: ƒ toLocaleString()toString: ƒ toString()valueOf: ƒ valueOf()__defineGetter__: ƒ __defineGetter__()__defineSetter__: ƒ __defineSetter__()__lookupGetter__: ƒ __lookupGetter__()__lookupSetter__: ƒ __lookupSetter__()__proto__: (...)get __proto__: ƒ __proto__()set __proto__: ƒ __proto__()
navigator.gpu.getPreferredCanvasFormat()
// 'bgra8unorm'
navigator.gpu.requestAdapter()
// Promise {<pending>}[[Prototype]]: Promise[[PromiseState]]: "fulfilled"[[PromiseResult]]: GPUAdapter

Canvas context types
getContext(contextType)
getContext(contextType, contextAttributes)

https://developer.mozilla.org/en-US/docs/Web/API/HTMLCanvasElement/getContext
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D
const canvas = document.querySelector("#canvas");
// Canvas
const context = canvas.getContext('2d');
// WebGL (OpenGL ES 2.0)
const webgl = canvas.getContext('webgl');
// WebGL2 (OpenGL ES 3.0)
const webgl2 = canvas.getContext('webgl2');
// WebGPU
const webgpu = canvas.getContext('webgpu');
// ImageBitmap
const bitmaprenderer = canvas.getContext('bitmaprenderer');
const gl = canvas.getContext("webgl", {
antialias: false,
depth: false,
});
https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API
https://developer.mozilla.org/en-US/docs/Web/API/WebGLRenderingContext
https://developer.mozilla.org/en-US/docs/Web/API/WebGL2RenderingContext
https://developer.mozilla.org/en-US/docs/Web/API/GPUCanvasContext
https://developer.mozilla.org/en-US/docs/Web/API/ImageBitmapRenderingContext
Three.js
WebGL
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17618158.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2022-08-09 GitHub 上如何使用 GitHub Packages 发布 npm 包 All In One
2022-08-09 js get Set the first item All In One
2021-08-09 css border collapse All In One
2021-08-09 域名 serverHold All In One
2020-08-09 Scratch 游戏开发 All In One
2020-08-09 Linux shell command create file methods All In One
2019-08-09 GitHub Actions