Vite build errors All In One
Vite build errors All In One
errors
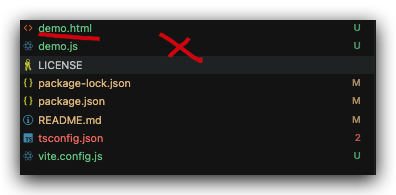
- 默认入口文件名
index.html,使用demo.html与默认的不一致,导致构建报错 ❌
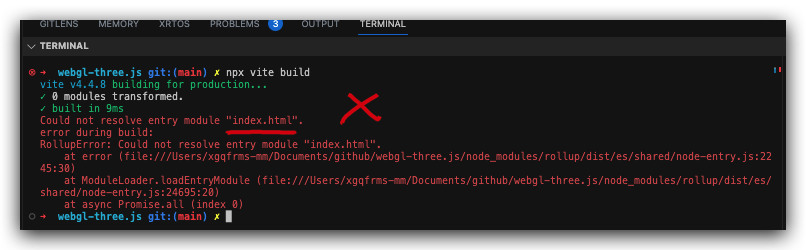
Could not resolve entry module "index.html".
error during build:
RollupError: Could not resolve entry module "index.html".

$ npx vite build

/** @type {import('vite').UserConfig} */
export default {
// config options
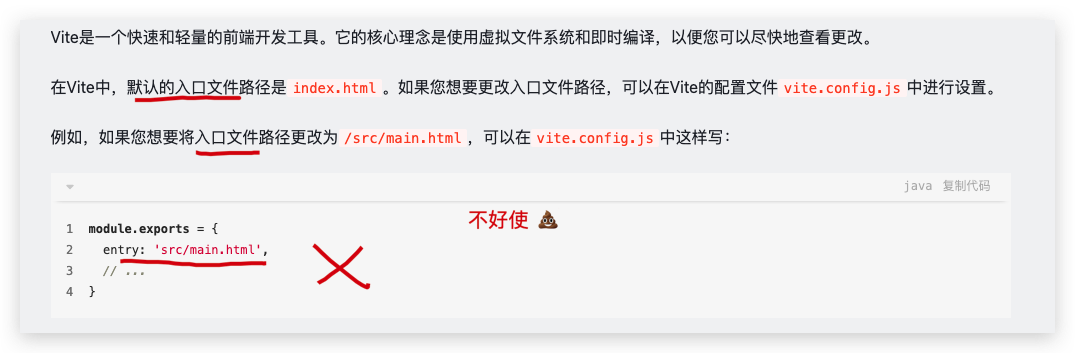
entry: './demo.html',// 不好使 ❌
// index.html
}
https://main.vitejs.dev/config/

https://juejin.cn/s/vite index.html path
solutions
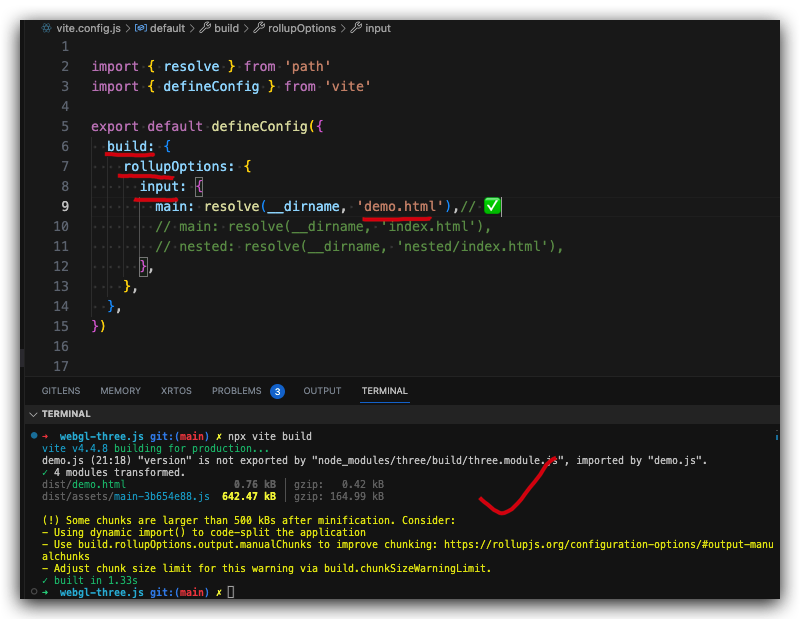
build/rollup/input
在构建过程中,只需指定多个 .html 文件作为入口点
import { resolve } from 'path'
import { defineConfig } from 'vite'
export default defineConfig({
build: {
rollupOptions: {
input: {
main: resolve(__dirname, 'demo.html'),// ✅ 使用 rollup 配置入口文件
// main: resolve(__dirname, 'index.html'),
// nested: resolve(__dirname, 'nested/index.html'),
},
},
},
})

https://main.vitejs.dev/config/
https://rollupjs.org/configuration-options/#input
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
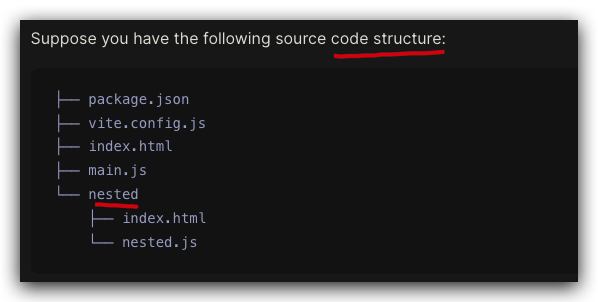
多页面应用模式

// vite.config.js
import { resolve } from 'path'
import { defineConfig } from 'vite'
export default defineConfig({
build: {
rollupOptions: {
input: {
main: resolve(__dirname, 'index.html'),
nested: resolve(__dirname, 'nested/index.html'),
},
},
},
})
https://vitejs.dev/guide/build.html#multi-page-app
https://cn.vitejs.dev/guide/build.html#multi-page-app
refs
https://viteconf.org/tickets/xgqfrms
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/17608280.html
未经授权禁止转载,违者必究!


